自己打造動畫廣告 用Fireworks泛起水波漣漪
編輯:Fireworks基礎
我們在網上經常可以看到一些泛著水波漣漪的動畫廣告,效果非常的逼真。其實這只是巧妙地利用了動畫軟件中的遮照效果而制作出來的。在Fireworks裡通過蒙版效果和對每幀的播放時間進行巧妙的調整後,也能做出這種有水波漣漪的GIF動畫。
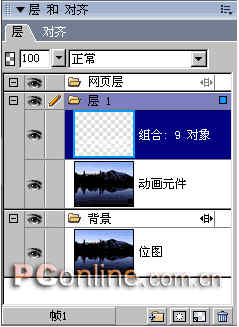
我們先將一張將要用來制作這種漣漪效果的圖片導入Fireworks。這時Fireworks會自動生成一個背景層,如圖01。

圖1
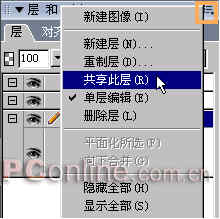
點擊層面板右上角的下拉列表,將背景層設置為“共享此層”,如圖02。

圖2
接著把背景層中的位圖復制一份放到“層1”裡面並用方向鍵使其上移2個像素。然後點擊“修改—動畫—選擇動畫”命令,在彈出的窗口裡對該位圖進行如下的各項動畫設置。

圖3
現在該來畫水波的漣漪了。用“橢圓形”工具在“層1”裡畫兩個以白色為實心填充的橢圓形,如圖04。

圖4
將兩橢圓同時選中後使用“修改—組合路徑—打孔”命令,一條漣漪的外形就出來了。再復制多若干條這樣的漣漪外形,並用變形工具進行適當的拉寬及旋轉不同的角度後,形成圖05般的狀態。

圖5
把所有的漣漪外形同時選中後使用“修改—組合”命令,將所有的漣漪合成一個對象層,如圖06。

圖6
把“層1”裡的兩個對象層全部選中後,使用“修改—蒙版—組合為蒙版”命令,將兩個對象層合成一個蒙版對象,如圖07。

圖7
為了使水波的漣漪效果更加的逼真,我們還要在幀面板裡對各幀動畫的延遲時間進行調整,如圖08。

圖8
至此整個水波漣漪的動畫效果就完成了,如果你對動畫的色彩要求不是很高的話,建議在點擊“文件—導出預覽”時,可將該GIF動畫的使用色設為128,以減小動畫文件的容量。如圖09。

圖9
動畫的最終效果如圖10。

圖10
小編推薦
熱門推薦