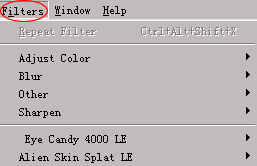
如果你有使用Fireworks4.0的經驗,你就知道濾鏡功能是放置在Xtras菜單下的。但是你會疑惑的發現在Fireworks MX中Xtras菜單居然不見了,是的,Macromedia公司為了更好的與傳統的圖形軟件統一,將Xtras改為了Filters,更符合我們平時的稱呼習慣。(如圖1)

新增濾鏡功能:
步驟1:
啟動Fireworks MX,打開我們在上一節所制作的圖片。
步驟2:
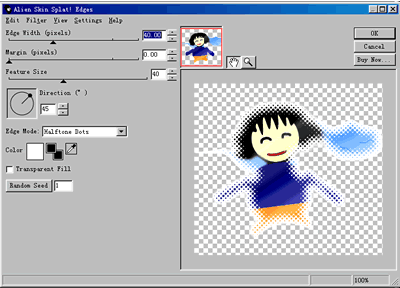
在菜單欄選擇Filters選擇項。你會發現與Fireworks4.0相比,增加了一種濾鏡類型:AlIEn Skin Splat LE,選擇它,出現子菜單edegs,這是一個用來調整圖形邊緣的濾鏡。單擊它,進入功能界面(如圖2)。

步驟3:
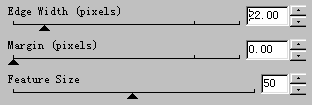
我們可以看到在功能界面的左上角有三個滑動條,分別控制邊緣的寬度,邊緣的空白,邊緣填充的形體的大小。如圖調整這三個滑動條的數值(如圖3)。

步驟4:
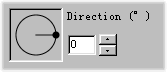
在滑動條的下方是一個填充方向控制圖標,我們可以直接用鼠標在圖標上選擇填充的角度也可以直接在文本框中輸入數值。我們使用0度進行填充,大家也可以試著使用其他不同的角度進行填充,看看效果有什麼不同(如圖4)。

步驟5:
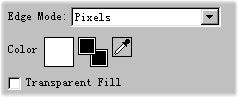
在功能界面下方的edge mode下拉框中選擇pixels項,這是選擇以什麼方式進行邊緣填充。Color功能控制使用什麼顏色對邊緣進行填充,不用進行修改,我們就使用默認的白色。如果你在transparent Fill前的選擇框打上勾,就將以透明色進行填充(如圖5)。

步驟6:
有意思的是最後的randomseed按鈕,每當你 按下它,就會產生一個隨機數,並由此隨機數來控制填充的隨機效果。你可以直接在右邊的預覽區域中馬上看到修改後的效果(如圖6)。
![]()
步驟7:
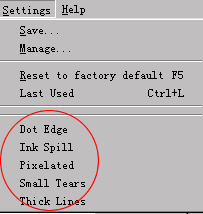
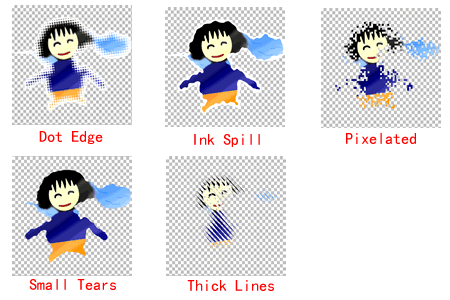
值得注意的是,在功能界面上還有菜單功能可以使用,由於篇幅所限,我們只看看最有用的幾個濾鏡功能。在菜單上點擊setting選擇項,彈出菜單如圖。(如圖7)最下面的五個選項代表五種不同的濾鏡效果,

效果如下圖所示(如圖8):

步驟8:
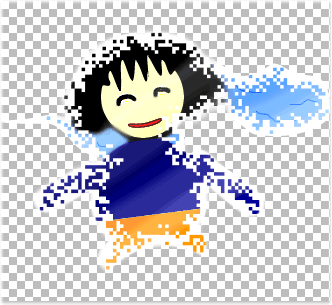
點擊ok按鈕,完成(如圖9)。

是不是感覺到這個濾鏡很實用?但是不幸的是,你要是想獲得這個系列濾鏡的其他功能,你就必須掏錢購買了,所以還是讓我們看看怎樣讓Fireworks MX使用Photoshop的濾鏡吧。值得注意的是Fireworks MX不支持Photoshop 6.0以上版本的濾鏡,這不能不說是個很大的遺憾。
使用第三方的濾鏡:
步驟1:
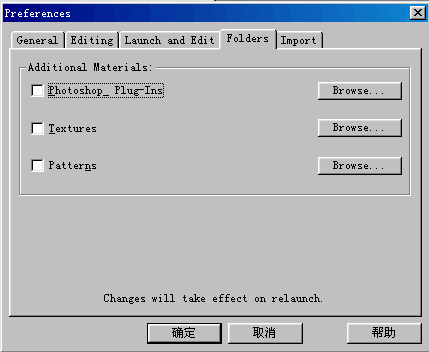
在菜單欄上選擇Edit > Preferences,將彈出Preferences對話框。
步驟2:
選擇Floder選項卡,點擊Photoshop Plug-ins選項後的Browsers按鈕,選擇Photoshop濾鏡安裝的路徑(如圖10)。

步驟3:
點擊ok按鈕,就完成了第三方濾鏡的安裝。重新啟動Fireworkes MX後,就可以在Filters菜單下看到並使用所安裝的濾鏡了。
總結:
Fireworks MX增強了自身的濾鏡功能,不能否認AlIEn Skin Splat LE的功能很強大,使用也非常的簡便,但是遺憾的是,Fireworks MX對第三方濾鏡的支持居然仍然停留在 Fireworks 4.