創建按鈕(Buttons)和導航條(Navigation Bars)
編輯:Fireworks基礎
剛才我們創建了一個按鈕,接下來我們就可以利用這個按鈕方便的創建導航條了。在Fireworks中你可以利用同一個按鈕反復衍生出一系列類似的按鈕來組成導航條,而無需重復創建多個類似的按鈕,大大減少了工作量,這就是Fireworks神奇的地方!!!現在我們就去看看是怎麼做的吧。
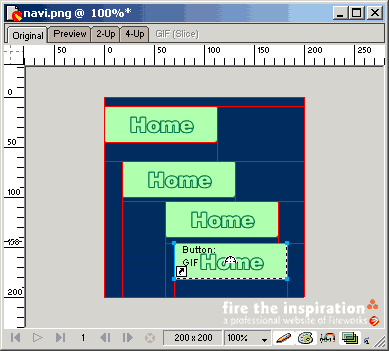
打開Library面版,將Home按鈕拖到畫板中,重復這個動作幾次,使畫板中有多個Home按鈕,在這裡我一共放了4個相同的按鈕。

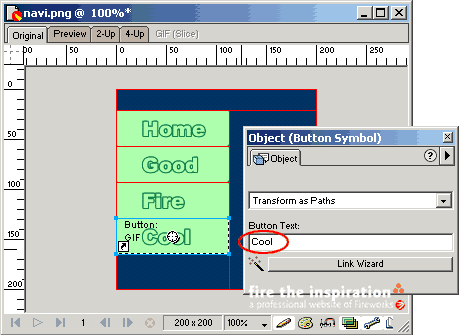
將這些按鈕擺放整齊後,選擇Window->object打開object面版,選中一個按鈕可以在object面版中看到相關的參數,其中的Button Text就是每個按鈕的文字,我們只要修改object面版中的文字就可以改變畫板上按鈕的文字。在彈出的窗口中選擇Current,如果選擇All就改變畫板上所有按鈕的文字。注意一下Library面版,你每改變一次就會自動生成一個按鈕。

完成後PrevIEw一下導航條的效果,圖中綠色是點擊(Down)後的按鈕狀態,白色是通常(Up)狀態,黃色是鼠標懸浮(Over)的狀態。

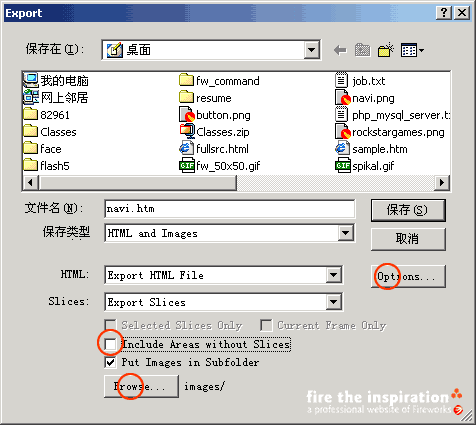
如果滿意就可以把圖象輸出成Html代碼了,選擇File->Export在彈出的窗口中設置輸出的格式。選擇Include Areas without Slices將把沒有切割的部分也輸出成相應大小的圖片,如果不選擇就會用一張1x1大小的透明gif圖片(spacer.gif)來撐開單元格。選擇Put Images in Subfolder將圖片保存在不同的目錄中。

點擊Option進入更為細致的設置。
General:設置輸出的文件的後綴名,文件名的大小寫,以及對應何種網頁編輯器。
Table:設置表格參數,建議使用默認方式,它會運用spacer.gif撐開空白的單元格使得輸出結果在IE和Netscape中看起來一樣。
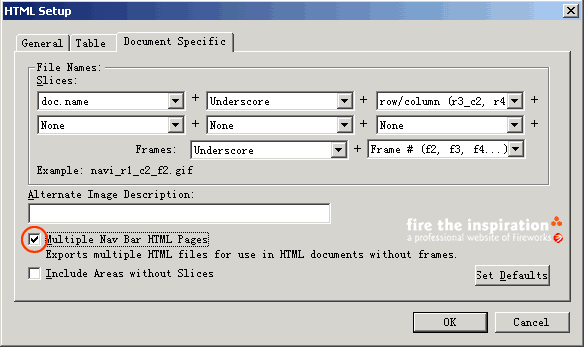
Document Specific:設置自動命名文件的規則,值得一提的是這裡隱藏了一個相當重要的選項Multiple Nav Bar HTML Pages,這個選項決定了是輸出一個HTML文件還是多個HTML文件,如果選擇的話Fireworks會為每個按鈕生成一個自己的HTML頁面,在這個頁面上按鈕處於Down的狀態。如果要決定HTML文件的文件名就要回到Link Wizard窗口的File Name部分,不使用自動命名而手工輸入按鈕的文件名,這樣按鈕的文件名就會與輸出後的Html文件名相對應。

從按鈕和導航條的創建中我們可以體會到Fireworks方便之處,它是真正為Web創作而設計的軟件,以前在Photoshop中為了一個按鈕的動態效果輸多個文件,調整後再次輸出多個文件的日子一去不復返了。
小編推薦
熱門推薦