創建動畫(Animation)
編輯:Fireworks基礎
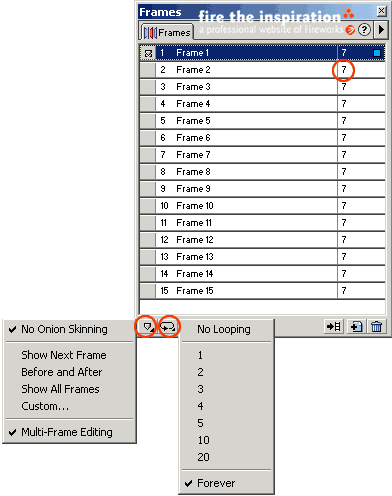
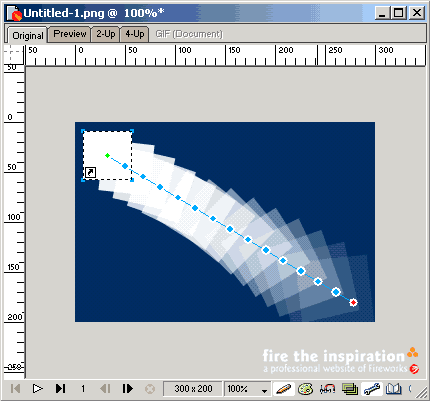
剛才我們已經創建了一個動畫,如果以傳統的方法來實現這個效果所需要花費的工夫簡直難以想象,現在Fireworks都為你做好了。現在我們來看一下Frames面版,選擇Window->Frames打開它。

在Frames面版中可以看到有Frame1-Frame15一共15幀,這就是剛才在object面版中設定幀數時自動生成的,每一幀右面的數字7代表幀的延遲時間,它是以百分之一秒為單位的,即100為一秒,你可以點擊右上角的箭頭,在菜單中選擇PropertIEs來設置每一幀延遲的時間。
點擊左下角的Onion Skinning按鈕會出現“洋蔥皮”菜單。“洋蔥皮”功能可以幫助你不用在幀之間前後切換就可以對動畫進行平滑處理。“洋蔥皮”一詞來自於傳統的動畫技巧,當時是使用非常薄的,半透明的描摹紙來查看動畫序列的。當“洋蔥皮”功能開啟後,當前幀前後幀的對象就會顯示出來,不過顏色非常暗淡,這樣你就能夠同當前幀的對象區分開來了。
“洋蔥皮”菜單中共有以下這些選項:
- No Onion Skinning:關閉"洋蔥皮"功能,只顯示當前幀的內容。
- Show Next Frame:顯示當前幀及其隨後一幀的內容。
- Before and After:顯示當前幀及其相鄰幀的內容。
- Show All Frames:顯示所有幀的內容。
- Custom:你可以設置顯示幀的數目,控制"洋蔥皮"的透明度。
- Multi-Frame Editing:選取並編輯所有可以看到的對象,如果取消,就只能選取和編輯當前幀的對象。

“洋蔥皮”菜單邊上的是GIF Animation Looping按鈕,用來控制動畫循環回放的次數。
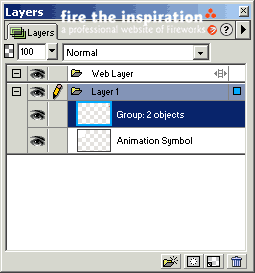
有的時候,一個gif動畫並不單單只是一個動態的效果,你可能還需要在畫板上加上一些靜態的元素,例如公司的Logo等等,如果你現在將這些對象添加到畫板上再回放動畫,你會發現靜態的元素僅僅出現在某一幀上,而其余的幀並沒有分享到這個靜態的對象。這是因為Fireworks有一個分享層的概念,只有將這個層分享後它的內容才會出現在每一幀上。選擇Window->Layers,打開Layers面版。

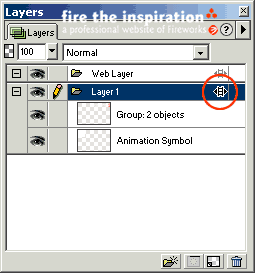
在Layers面版中,我們可以看到一個動畫層和剛才添加的靜態對象所屬的層,選中這個層,點擊右上角的箭頭,在彈出的菜單中選擇Share This Layer實現對這個層的共享,這樣它就會出現在每一幀中了,共享之後的層會出現一個共享的記號,如圖:

在共享圖層之後,Fireworks會將所有幀上該層的對象刪除,因此習慣上先繪制靜止的對象,然後應用動畫的效果。
Preview動畫效果滿意後,我們要做的最後一件事就是將動畫文件輸出,選擇File->Export PrevIEw進行輸出預覽,關於輸出動畫的選項參數,請參考專門的介紹,需要注意的是,輸出動畫gif時需要選擇Animated GIF格式,這是輸出後最終的結果。

小編推薦
熱門推薦