Fireworks and Dreamweaver指南介紹
編輯:Fireworks基礎
版權信息:本文翻譯自Macromedia官方文檔Fireworks and Dreamweaver Tutorial
原始文檔:fw_dw_tutorial(PDF,1.37M zipped)
所需文件:xtutorial_dwfw4(568k zipped)
全文翻譯:spikal
指南介紹
Macromedia Dreamweaver,可視化建立和管理網頁及站點的工具軟件,Macromedia Fireworks,設計和處理網上圖形的專業工具,2者均提供了創建專業的豐富圖象網站的解決方案。除了他們各自獨立的能力,Dreamweaver和Fireworks同時提供了讓你將他們綜合使用來編輯網頁和圖形的可能性。
通過以上2者完美的結合你能把Fireworks的圖形和表格放置到Dreamweaver中,並使用Dreamweaver的工具來修改這些Html代碼。你能夠在Dreamweaver中直接啟動Fireworks並使用Fireworks的工具對圖片進行深層次的修改,而且不會丟失在Dreamweaver中的修改。當你回到Dreamweaver中時,頁面中的圖形就被自動更新了。
這篇向導將向你展示如何結合使用Dreamweaver和Fireworks來准備、放置和編輯一個Html頁面中的圖形。本向導可以在一個小時內完成,只要求你的系統中同時安裝有Dreamweaver4.0和Fireworks4.0。
你將會學習到的
當你完成向導時,你會創建出一幅帶有圖象和表格元素的Web頁面。沿著這條路,你將會學習到以下的這些典型的工作流程:
- 為Dreamweaver設置外部圖形編輯器
- 在Dreamweaver裡啟動Fireworks編輯圖片
- 在Dreamweaver裡啟動Fireworks壓縮圖片
- 輸出Fireworks Html表格代碼到Dreamweaver站點
- 插入Fireworks Html表格代碼到Dreamweaver頁面
- 在Dreamweaver裡啟動Fireworks編輯表格
你應該知道的
雖然這篇指南是專為Dreamweaver和Fireworks的初學者所寫的,但是你依然應該對這2個軟件有所了解。Dreamweaver和Fireworks各自有一份指南介紹,含蓋了使用這2個軟件的基本技能。
要閱讀Dreamweaver指南,請查看使用Dreamweaver(Using Dreamweaver),要閱讀Fireworks指南,請查看使用Fireworks(Using Fireworks)。你能夠分別在這2個軟件的幫助文件中找到他們。
找到所需要的文件
用來完成這篇指南所需要的文件請到這裡下載。
設置指南網站的結構
現在你將利用下載的文件設置網站結構。
定義一個本地網站
設置指南網站結構的第一步是要定義一個本地網站。本地網站就是一個位於你的硬盤上的文件夾,Dreamweaver將在這個文件夾裡儲存所有網站的文件。你在Dreamweaver裡創建的每個網站都需要有一個本地網站與之對應。
你需要將xtutorial_dwfw4文件夾定義為你的本地網站
- 啟動Dreamweaver。
- 選擇Site->New Site。
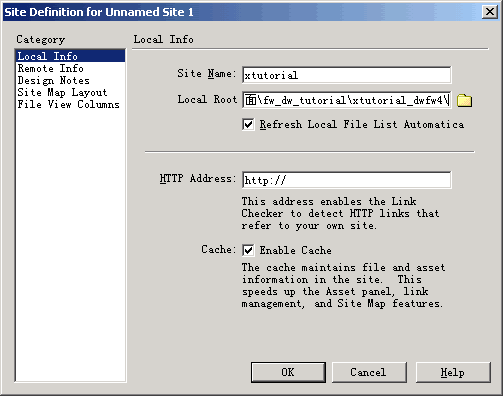
- 在Site Definition對話框裡,確定在Category列表中Local Info處於被選中的狀態。
- 在Site Name欄中填寫xtutorial。
- 點擊Local Root欄右面的文件夾圖標。
- 在出現的對話框中,找到你放置xtutorial_dwfw4的位置。

- 選擇Enable Cache來為網站創建一個緩存文件夾。 緩存能夠為已經存在的文件做記錄,以此來幫助Dreamweaver當你移動、重命名、刪除文件時以更快的速度更新 鏈接。
- 點擊ok關閉Site Definition對話框。
Site窗口會在列表中顯示所有本地xtutorial網站中的文件和文件夾。
打開開始文件
現在打開相關的網頁文件。
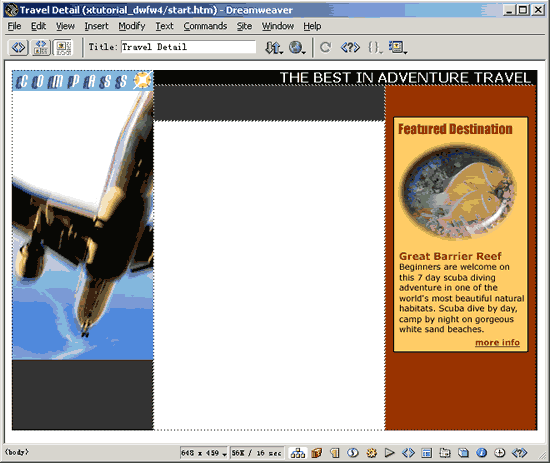
- 在Dreamweaver的Site窗口,雙擊start.htm文件的圖標來打開它。

在start.htm文件中有一個使用Html排版的表格包含了數張從Fireworks中輸出的圖象文件。 - 選擇File->Save As。
- 在出現的對話框中將文件保存為my_xtutorial.htm,並放置在xtutorial_dwfw4目錄下。
將Fireworks設置為外部圖片編輯器
在體驗Fireworks和Dreamweaver跨產品的綜合能力之前,你需要確定Fireworks已經被設置成Dreameaver的第一外部編輯器。
- 在Dreamweaver中,選擇Edit->Preference並且在Category列表中選擇File Types/Editors。
這項設置可以讓你指定Dreamweaver在編輯某種特定類型的文
小編推薦
熱門推薦