Fireworks MX的新特性
編輯:Fireworks基礎

由於是測試版,軟件有使用時間的限制,每次啟動都會提示你過期的時間,只需按確定跳過。

Logo方面統一使用了MX的視覺標准,感覺非常漂亮。

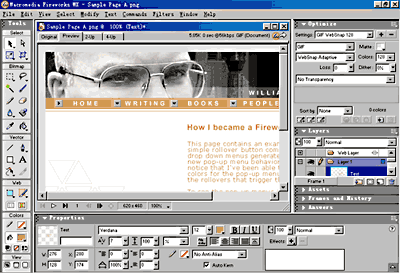
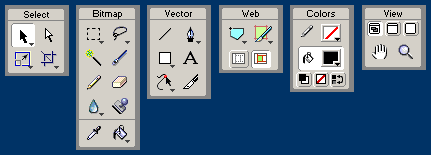
軟件的操作界面和先前Flash MX可以說是完全一致,最下面的屬性面版(Properties Panel)會隨著當前對象的不同而顯示出不同的參數供使用者調節,左面的工具面版(Tools Panel)將不同類型的工具分開排列,分別有選擇工具(Select)、位圖工具(Bitmap)、矢量工具(Vector)、網絡工具(Web)、顏色工具(Colors)、視圖工具(VIEw),右面則保留了其他一些有用的面版。

點擊放大
既然乍看之下沒覺得有什麼變化,那麼我們來看看Macromedia是怎麼說的吧。在幫助文件的相關章節中我們找到了答案,以下是Fireworks MX的新特性描述。
“一個舒適的、直觀的工作環境使得Macromedia Fireworks MX成為一個容易學習和快速使用的理想工具 ”Macromedia如是說,“它的新界面組織的更好更合理,同時也和其他Macromedia MX Studio的成員相一致。”那麼接下來就讓我們看看,究竟有哪些方面是經過改善了的。
Fireworks MX改進了可伸縮的面版,當你需要使用時可以將它顯示出來,不需要時隱藏起來只顯示面版的標題。另外你也可以隨意配置面版的組合方式,在需要的時候將他們顯示或隱藏起來。這個特性顯然是所有MX軟件共有的。

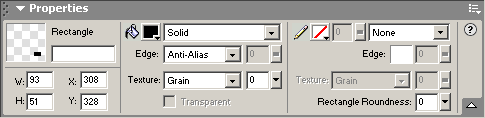
屬性面版(PropertIEs Panel)會隨著當前對象的不同而顯示出相關的參數供使用者調節,而不是象以前的版本一樣需要根據當前的狀態吊出相關的面版來設置參數。

存在於上一版本的位圖編輯模式和矢量編輯模式的切換已經不會再有了,取而代之的是當你選擇一個對象或工具時軟件會自動判斷相應的編輯模式並且切換過去。我試了一下,如果你在矢量編輯模式下選擇位圖編輯工具的話,鼠標會變成一個“叉”的圖標,提示你不可用,反之亦然。
新的工具面版(Tools Panel)將不同類型的工具分開排列,分別有選擇工具(Select)、位圖工具(Bitmap)、矢量工具(Vector)、網絡工具(Web)、顏色工具(Colors)、視圖工具(VIEw),這樣更方便用戶選擇恰當的工具來使用。

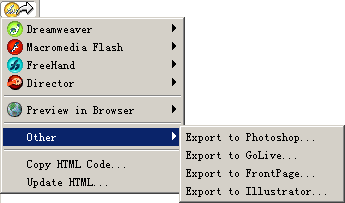
你可以將已經創作好的圖形輸出為其他各種格式,甚至包括了一些Adobe公司和微軟的網絡制作產品的格式,或者快速啟動另外的Macromedia軟件來幫助創作,在菜單裡我們可以看到,除了三劍客之外,Freehand和Director的MX版本也即將推出。

這是一個從Photoshop 6.0學習過來的文字編輯方式,它省去了以前的文字編輯器(Text Editor),支持直接在屏幕上輸入文字,以前所有和文字相關的修改選項都被放在屬性面版裡來調整。
- 上一頁:Fireworks制作下雨動畫效果
- 下一頁:FW制作證券效果Logo
小編推薦
熱門推薦