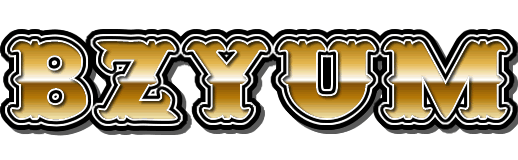
FW制作證券效果Logo
編輯:Fireworks基礎

制作步驟很簡單:
1、輸入大號文字,按ctrl+shift+p轉換為路徑。

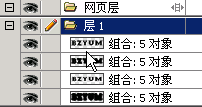
2、按ctrl+shift+d克隆4次。
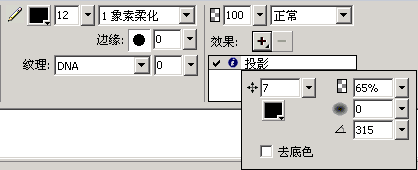
3、分別設置4個路徑的筆觸描邊為:白色2px,黑色5px,白色7px,黑色12px。

4、最底層的路徑加一個陰影效果,距離7px,柔化為0。

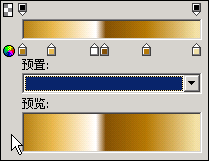
5、選中最上層的路徑,按ctrl+j合並,設置線性填充,從左到右顏色值為:#b58218、#e7ba52、#ffffff、#845108、#b57908、#efdfa5。

6、選中最上層的路徑克隆一次,筆觸為空,設置內陰影效果,距離3px,柔化2px,透明度75%。

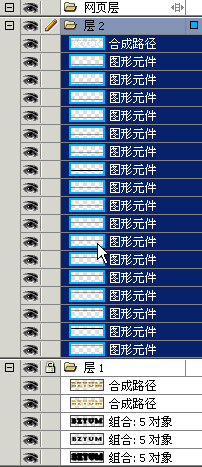
7、復制最上層的路徑,新建一層,粘貼,填充白色。
8、層2中畫一黑色水平直線,F8轉換為元件,克隆一個,分別放置在文字上下方。
9、選中2個元件,補間實例15。

10、選中層2中所有對象,組成蒙版,完成。
Png源文件:

- 上一頁:Fireworks MX的新特性
- 下一頁:Flash和FW合作旋轉文字動畫
小編推薦
熱門推薦