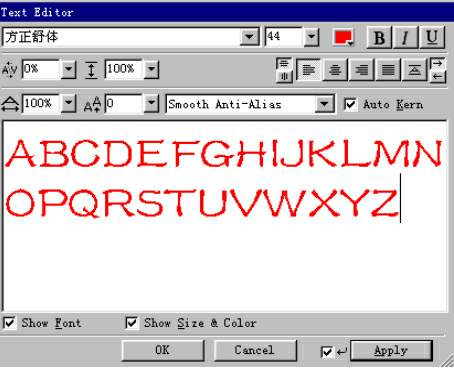
1.打開Fireworks軟件,點“File→New”,設置好文件的大小及顏色(一般用Transparent),點擊“OK”,新建一個Fireworks文件。.選擇工具箱中的文本工具 ,在繪圖區單擊,在彈出的Text Editor文本編輯器中輸入文字,並設定文字的字體、字號及顏色,點擊“OK”(圖1)。

2.在繪圖區內任意處單擊,去掉文字的選中狀態,在工具箱下處,去掉圖形的填充色 ,設邊線色為可顯示的任意色(我設為紅色)。
3.選擇工具箱中的圓形工具 ,按住Shift鍵同時畫一正圓作為路徑。選擇指針工具 ,同時按住Shift鍵,將文本與圓形路徑全部選中。點擊“Text”菜單,在下拉菜單中選擇“Attach to Path”(附加到路徑),文本即被附加到路徑上,如圖2。

4.點“File →Export”選項,這時將彈出一個Export對話框,在這個對話框裡選擇文件類型為Macromedia Flash Swf,給文件起個名字,然後點擊保存。
5.保存好後,用Flash做最後的處理。打開Flash 5.0軟件,點“File→New”,然後再選擇“File→Import”選項,在Import對話框中選擇文件類型為SWF。
6.找到剛才用Fireworks制作並轉存為SWF格式的文件,選中這個文件,單擊“Open”,選中所有字母,打開“Insert”菜單,在菜單下選擇“Convert to Symbol”(轉換為符號)選項,在元件屬性對話框裡設定元件類型為MovIE Clip,起名為“文字”單擊“OK”,將這些文字做成一個元件。
7.選中動畫的第20幀,按F6創建一個關鍵幀,在第1幀到第20幀之間的任意幀上右擊鼠標,在彈出的菜單中選擇“Panels”選項,在它的子菜單中選擇“Frame”選項,調出“Frame”對話框,在Tweening一欄中選擇Motion,在Rotate一欄中選擇CW(順時針)或CCW(逆時針),在Times一欄輸入旋轉的次數。
8.最後按“Ctrl+Enter”鍵便可以看到旋轉的環繞文字動畫。
以上只講了Flash與Fireworks結合制作文字的平面環繞動畫效果,這種方法是不是比完全用Flash制作容易得多呢?用同樣的方法還可制作文字的立體環繞效果。
- 上一頁:FW制作證券效果Logo
- 下一頁:FW MX 2004新增等高漸變填充