奇妙的網頁隱藏圖像
編輯:Fireworks基礎

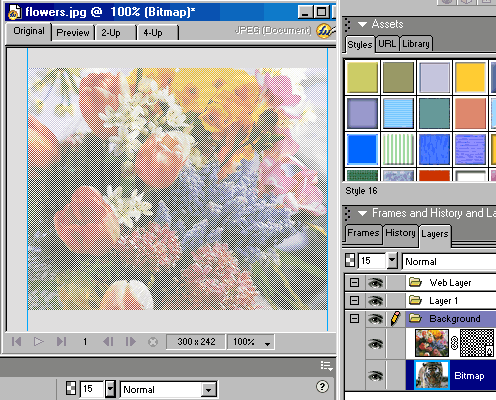
這是一張很有意思的圖片——當你按下Ctrl+A全選的時候,你會看見這張鮮花的圖片突然變成了……不信?動手試試吧!
其實這種隱藏圖片做起來也很簡單,下面我們介紹用Fireworks MX制作這種隱藏圖的經過。文章末尾提供.png原文件下載。

准備工作:
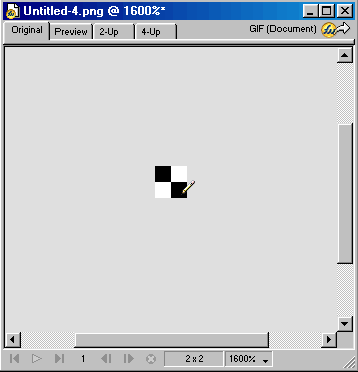
新建畫布2x2px,背景白色,放大至1600%。
選用鉛筆工具,取消抗鋸齒功能(Anti-Aliased),在畫面對角點兩個黑點。

輸出成dots.gif,如果單純存為dots.png也行。記得圖片的路徑,稍候待用。![]()
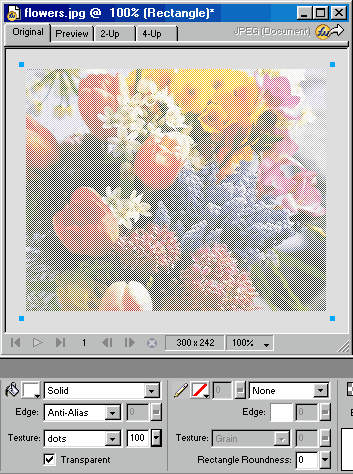
挑一張特別花哨的圖片,以便完美地隱藏我們需要隱藏的圖。

在FW MX內打開該圖,在圖片上方畫一白色矩形,材質填充選Others,調用我們剛准備的微型圖,設置Amount of texture 100,並勾選透明選項。

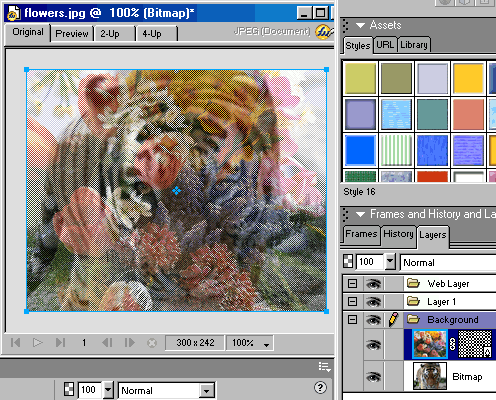
調入我們打算隱藏的圖案,嘿嘿,准備嚇一跳吧!

把需要隱藏的圖案放到最下層,選中填充的矩形和欲蓋彌彰的圖片組成遮罩,Modify-->Mask-->Group as Mask。

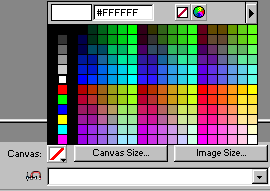
用鼠標在畫布外的背景上點一下,可以看到PropertIEs面版的圖檔背景色顯示。
點選背景色核取方塊將背景色改為白色,你也可以通過Modify-->Canvas-->Canvas Color來更改。

把最下層需要隱藏的圖片選中,將其透明度設置在10%~15%之間。

現在可以輸出看效果了。

點擊此連接下載.png源文件研究 765K
小編推薦
熱門推薦