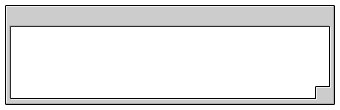
如下圖則是用線條來制作的一個Mac風格的邊框,我們用FW MX打開源文件就會發現制作比較繁瑣,有沒有簡單的方法來制作呢?答案是肯定的,方法就是用效果(Effect)面板!本例用來說明用FW MX制作邊框的過程,希望能為FW MX愛好者提供一個新的思路。

.png文件
一、邊框制作
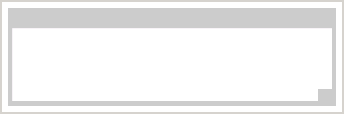
1.打開FW MX,建立一個340X110的新文件。
2.從工具欄中選擇“矩形”工具或按快捷鍵(U),畫一個328X98,填充色為(#CECFCE)無邊框的矩形(以下如無說明,所畫矩形都為無邊框)。
3.要想達到如下圖所示的圖形時,必須要使用菜單欄:修改==>組合路徑==>打孔和聯合來制作了。

按U鍵畫一個320X73的矩形,填充為黑色。移動至合適的位置,本例中為距左4PX,距下為5PX。同時選中兩個矩形,使用打孔命令,但得到了效果和我們要求的圖形還是有差別的,沒關系,畫一個18X18的矩形,置於右下角,菜單欄:修改==>組合路徑==>聯合就得到了我們要求的圖形。
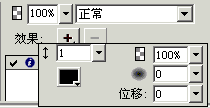
4.選定所生成的圖形,按Ctrl+Shift+D或菜單欄:編輯==>克隆,選中效果面板:陰影和光暈==>發光,設置如下圖:

設於第三步生成的圖層下面,我們的圖形不是有了一個好看的邊框呀,這樣做比只用一個圖層來制作有更大的靈活性。
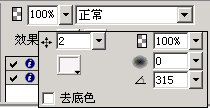
5.選中第三步中生成的圖形,選中效果面板:陰影和光暈==>內側陰影,填充色為(#F0F0F0)設置如下圖:

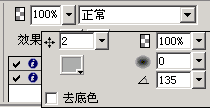
選中效果面板:陰影和光暈==>內側陰影,填充為(#ADADAD)設置如下圖:

注意圖中的角度,第一次為315,第二次為135,最後我們得到的就是一個有浮雕效果的合成路徑了吧,現在知道為何要用兩次內側陰影了吧。效果如下圖:

二、小按鈕的制作
根據剛才制作的方法,我們來制作一下旁邊的小按鈕和線條,最後可以得到如下圖的小按鈕(下圖放大300%)

加以改動就可以得到新的小按鈕吧。

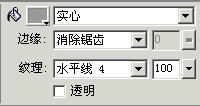
線條的制作就很容易了,畫一270X12的矩形,放置到合適位置,設置如下,就OK了。

用線條畫出右下角的裝飾線,按(Ctrl+G)組合一下。
三、背景
1.畫一矩形置於所有圖層下面,填充為(#FF9900)放置於合適位置,設置如上圖,只不過填充紋理裡把“水平線4”改為“網格線1”就OK。
2.添上合適的文字,最後效果如下圖:

.png文件
同樣的效果可以有不同的制作步驟,大家如果覺得這種方法比較簡單,修改也方便,可以自己動手試一下。