
制作方法:
一、 新建文件(file->new)設置畫布尺寸為500*500,畫布顏色為白色。
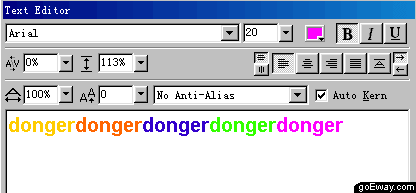
二、 選擇工具面板中的文字工具,在文字編輯器中輸入如下文字,在這兒我輸入了五個donger英文字母,每個donger選擇了不同的顏色。如果您需要做另外的效果,可以輸入自己需要的文字及顏色。點擊OK按鈕確認

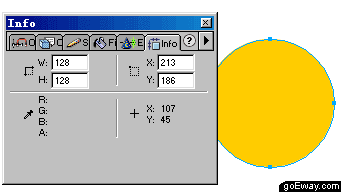
三、選擇工具面板中的橢圓形工具,在畫布上畫一個圓,打開info面板設置這個圓的W和H值分別都為128。這個圓的填充和描邊您可以隨意設置,也可以不需要填充和描邊。

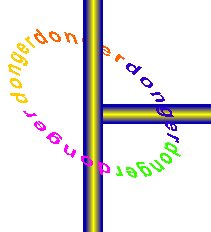
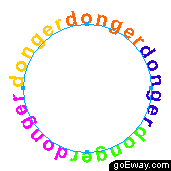
四、用指針工具按住shift鍵,選中這二個對象,使用菜單text->attach to pash命令。使文字按路徑排列。看下圖所示。

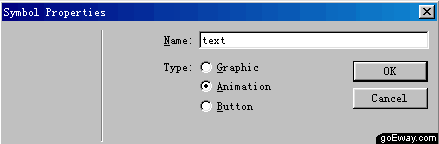
五、此時按路徑排列的文字處於被選擇狀態。按F8鍵,在彈出的符號屬性窗口中設置這個動畫的名字為text。類型為animation,點擊OK按鈕確認。

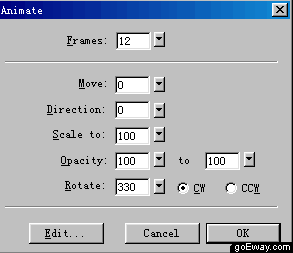
六、在緊接著跳出的窗口中進行這樣的設置: Frame(幀):設為12幀。Rotate(旋轉角度)為330。點擊OK按鈕,在緊跟著跳出的警告窗口中再次點擊OK按鈕。

七、這樣一個文字轉動的動畫就做好了,如果想查看效果的話,可以點擊狀態欄中的白色播放鍵進行預覽。
這還沒有完,我們繼續往下做。
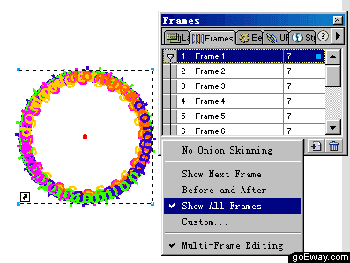
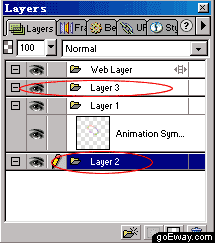
八、打開Frame面板,點下圖用紅筆圈出來的這個按鈕,在彈出來的面板中使Show All Frames和Multi-Frame Editing前面打上鉤,如果前面沒鉤的話,單擊該選項就可以了。此時會顯示出所有幀中的內容,重疊在一起,看下圖所示。
![]()

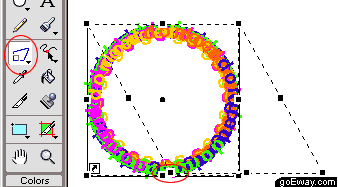
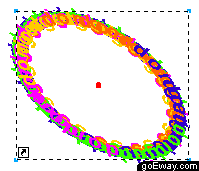
九、選擇工具面板中的變形工具(下圖紅筆所圈出來的工具),把這個正方形形變形框下部分中間的點往右移到如下圖所示的位置。所得到圖形如下


十、打開Layers(層)面板,點擊層面板下面的最左邊按鈕(象一個黃色的文件夾)二次。此時會新建二個層,都在layer1上面。我們把Layer2拖到Layer1的下面,方法:接住Layer2層面板的標簽往下拖到Layer1的下面就可以了。

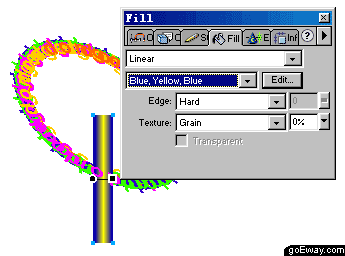
十一、選擇Layer2層。在工具面板中選擇矩形工具,在如下圖的位置畫一個矩形,打開info面板設置其W為20,H為128。在fill面板中選擇填充類型為linear,填充的顏色點擊下拉菜單,選擇 Blue,Yellow,Blue,如下圖。

十二、用指針工具選擇這個有漸變色的矩形,按下快捷鍵Ctrl+c,Ctrl+v。復制相同的一個矩形,選擇菜單命令modify->transform->rotate 90,旋轉90度,放在如下圖的所示位置。