
今天我們看看大家都喜歡的透明按鈕在Fireworks裡的一種制作方法。
1、創建新文檔,大小200*200 Pixels,背景顏色:#AAAAAA.
2、選擇Ellipse Tool(圓工具),繪制一個大小為150*150的圓形。放在畫布中間。
提示:將繪制的元素放在畫布的中央可以在主菜單裡選擇:Commands>Document>Center Document。
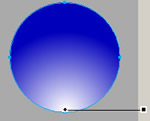
3、選擇圓形,此時他處於高亮狀態。在Fill填充面板裡選擇Radial(球形漸變)。在FILL顏色井彈出的編輯漸變參數中,改變顏色為從#0000bb到#ffffff。現在你的圖片應該如下所示:
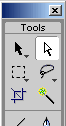
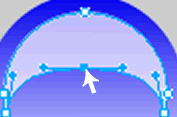
4、選擇圓形保持高亮狀態,在工具面板裡選擇"paint bucket"。你應該可以看到有一條細黑線,並在某一端有調節柄(如下圖)。調節漸變如下圖所示:

5、創建一個新圓,大小為130 * 130 pixels,顏色為#ffffff.將它置於畫布的中央(按照第二步的提示)。此時,正處於被選擇的高亮狀態,在主菜單中選擇Edit>Copy(ctrl+C),然後選擇Edit>Paste(CTrl+V) 。
6、你現在應該有了兩個大小為130*130的圓形。此時,選擇上面的白色圓形,按住shit鍵不放,按動小鍵盤上的向下鍵移動兩次。結果是移動白色圓形20個象素。如下所示:
提示:按住shit鍵不放,按小鍵盤選擇方向鍵可以一次移動10個象素。這次我們是向下移動了20個象素。
現在兩個圓形均可見,下面的圓形為高亮選擇狀態。按住shit鍵不放,選擇上面的白色原形。現在兩個處於高亮狀態。在主菜單中選擇Modify>Combine>Punch。結果是一弧形產生了。 


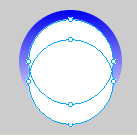
8、現在可以看出球體按鈕已經開始成型。選擇剛剛創建的弧形,在Effect區內選擇Blur>Glaussian Blur。在彈出的菜單內我增加了4.5個數值的模糊效果。你可以憑你的喜好選擇模糊程度。這個部分可以由你自由發揮。(以下作者描述了下不同數值的結果,不在贅述,困貓注)
提示:你可以使用Subselection Tool(見下圖)來調整弧形的各個節點,使它變的厚一些,或者薄一些。選擇Subselection Tool工具,然後選擇弧形,點中需要調整的節點,這時候它會由白色的空心變成綠色的實心(也會顯現他的手柄點)。使用小鍵盤的方向鍵進行細致的移動調節,或者用鼠標拖動節點。

你應該已經得到這樣的一個圖形:
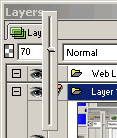
9、我們現再加一個新圓形,來作為最終效果圖的邊緣。選擇有藍白漸變的圓形。克隆(ctrl+shift+D)一個新圓.在信息面板(Info Panel,MX已經整合到了PropertIEs)裡設置圓的大小為165*165 pixels。在填充選項裡將球形漸變變為線形漸變(Linear),並編輯漸變顏色為從#ffffff到#555555.選擇Paint Bucket工具。調整漸變的效果,使顏色重點的在上面,顏色淡的在下面 (調節的時候,可以暫時使其他元素在層面板裡表示為不可見)
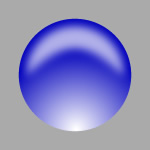
現在把新圓拖到層的最底部(Shift+ctrl+向下的方向鍵)。我們得到了教程實例的最終結果,應該類似於下圖: 
我還在這個按鈕上加了些效果元素。其中藍色圓形的描邊為1px,讓他看起來有點深度。上部的弧形還附加了些陰影效果。