flash的主要作用還是在制作矢量的swf動畫上,gif動畫則是flash的一塊雞肋,發色數不多、文件體積巨大、文字不清晰都是Flash制作gif的最大毛病。
至於其他的一些傻瓜式gif制作軟件,我就不多說了,沒用過,也不想去用。因為使用那些模板制造工具只會限制人的思維,而在制作一些動畫logo中,創意一直都是很重要的一個因素。
Fireworks的絕對自由正好給創意的發揮提供了一個最好的舞台;從Flash引入的symbol符號概念,可以幫助我們輕松完成一些特效的制作;使用frame時間幀來控制動畫的進程,和我們平時的習慣一致,這點不同於imageready的層概念。
言歸正傳。Fireworks的gif動畫制作其實在fw4時已經趨於完美了,不知道fwmx會有什麼樣的進步。
首先試試symbol。新建一個文件,再裡面隨便畫了個不規則多邊形,按鍵盤上的f8,定義成一個symbol(graphic)。

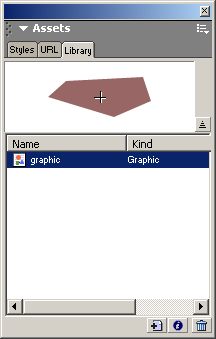
可以發現,彈出的對話框和fw4是一模一樣的。將該symbol命名為graphic(這是為了和後面的幾個symbol有所區別)。這時,library面板中已經出現了該符號。

好了,現在演員已經到位,讓它表演個什麼節目呢?來個隱身怎麼樣?
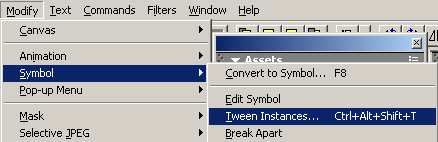
將畫布中的graphic選中,ctrl+shift+d,克隆出一個新的symbol,將克隆出來的symbol透明度調成0%。然後同時選中這兩個symbol,菜單欄裡的modify>symbol>tween vinstances(也可以直接按快捷鍵)。

這時彈出一個和fw4相同的對話框,就使用默認的數值吧,記得將數字下面的復選框勾上。ok,graphic同學的隱身法已經練成,按下編輯區左下腳的play鍵預覽下結果吧。
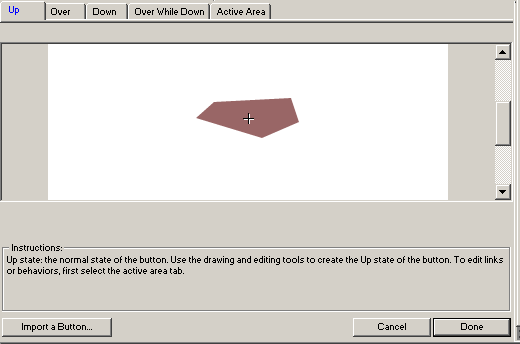
從上面的過程來看,fwmx相對於fw4沒有太大改進,symbol(graphic)功能,symbol(animation)其實也是一樣的。只是是symbol(button)在編輯的時候多了一個import a button按鈕,這樣可以很方便的直接將默認庫文件裡的button文件導入進來。

也許是fw4已經很不錯了,fwmx在動畫輔助上幾乎可以說毫無進步。記得不久前在論壇裡看到有人說fw4的animation的motion線可以進行曲線運動,可我沒試成功過,不過這個功能確實是我們很想得到的,很可惜fwmx裡還沒能支持。
另外一個很想得到的功能就是符號(或對象)附著於路徑運動,有點象Flash裡的相同功能。如果真的實現了,fw的動畫制作將又會上一個新的台階。
目前也只好將將這些設想留待fw的下一個版本了。也許正式版能實現也說不定,呵呵,畢竟我們現在看到的僅僅只是內部測試版。
好了,最後用一個gif動畫結束今天的旅程吧!