廢話少說,讓我們先來看看fwmx有些什麼新的變化吧。:)
首先感覺變化最大的就是fw的icon了,由原來的抽象的紅色煙花圖案轉變成了土黃色fw字母圖案![]() ,這個變化就如同Flash mx的icon變化一樣,也是mx系列軟件相同的一個風格。同時,png圖片的icon也變成了相同的風格
,這個變化就如同Flash mx的icon變化一樣,也是mx系列軟件相同的一個風格。同時,png圖片的icon也變成了相同的風格![]()
讓我們點擊這個icon開始啟動fwmx,進行我們第一天的煙花旅程吧。
首先映入眼簾的是fwmx的啟動畫面。

和以前相比,啟動畫面簡潔了很多,和Flash mx、dw mx 的風格非常統一。
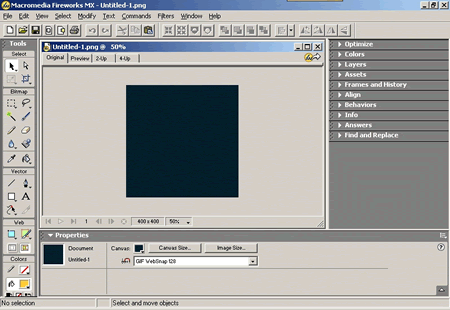
現在進入fwmx的世界了,和Flash mx一樣,一開始會讓你選擇一個自己喜歡的界面風格,比如是美工風格還是網頁制作風格。我這裡還是自定義了自己的界面。


可以看到,工具條裡多了一些fw4裡沒有的工具,對位圖的處理更加強大,而且分類更加詳細了。細細看來,還有點ps的影子。
在來看看菜單欄和工具欄,和fw4幾乎沒有分別,唯一不同的就是xtra變成了filters。裡面的很多細微變化我們一起再慢慢研究。
![]()
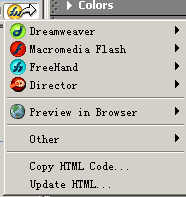
編輯區和fw4也幾乎沒什麼分別,到是右上角的fw圖標有點顯眼,點擊一看,原來是和其他的mx系列軟件結合的更加的緊密了。可以直接將fwmx裡的文件直接導入到dwmx、Flashmx甚至freehandmx等軟件中去。果然是mx的時代,就如同使用同一個軟件一樣。


需要注意的是一些新加上的面板。
需要注意的是一些新加上的面板。
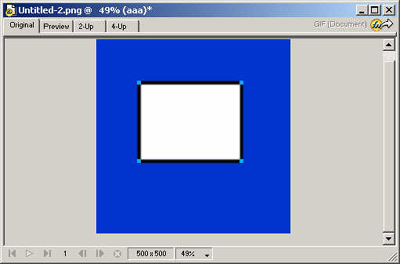
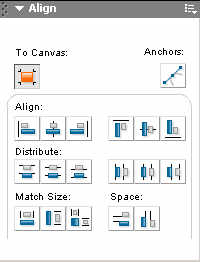
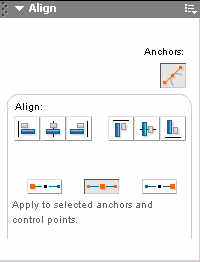
algin面板:還記得fw4裡我們怎麼將一個對象按畫布大小居中嗎?有兩個辦法,一個是使用commands插件,另一個就是畫一個和畫布大小相同的矩形做參照物。現在不用這麼麻煩了,algin面板中就有直接對應畫布對齊的功能。另外還有一個意想不到的絕好功能:貝塞爾點對齊。


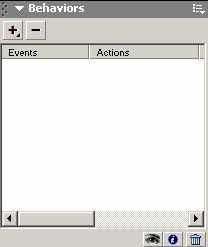
behaviors面板:如同dw裡的行為面板一樣,這個也是用來編寫JS代碼的。

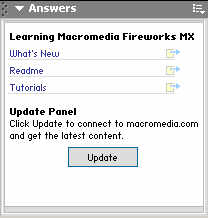
answers面板:再線提問用的,可以從mm的網站下載一些最新的教程等等。

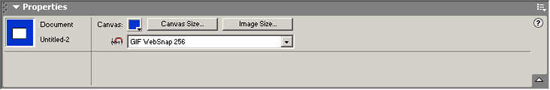
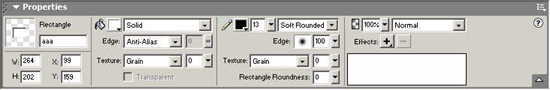
看完所有的浮動面板了,奇怪,我們以前最常用的stoke、fill和effect面板哪去了?原來,這些已經整合到了propertIEs面板裡了。
如同dw和Flashmx一樣,fwmx的屬性面板對應不同的對象也會發生不同的變化。

畫布屬性

矢量圖屬性,可以看到stoke、fill以及effect都藏在了這裡。

位圖屬性。