Fireworks繪制三維矢量透視圖
編輯:Fireworks基礎
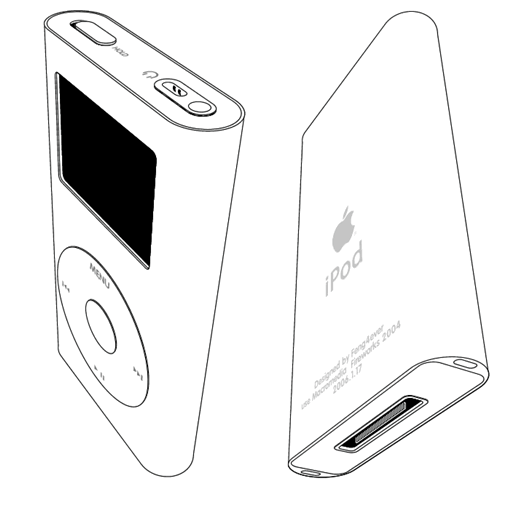
自己開始學習C4D了,可能會放棄使用Direworks(以下簡稱FW)制作3D圖形了,所以畫個畫留做紀念,選用了最經典的IPOD MINI 。
為了方便大家查看,給出下圖:

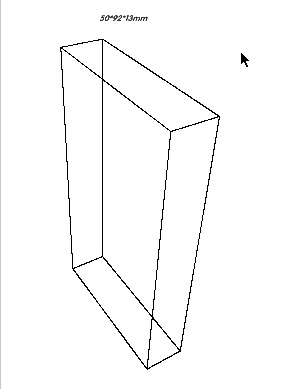
1.打底稿,和再紙上畫3D圖形一樣,畫一個立體的盒子,想象一個IPOD剛好裝進去只要這裡透視准確最後的圖形絕對不會出現透視的錯誤,這裡推薦使用3D Primitives。
或者可以使用FW自帶的“透視輔助線條”,高手的話憑借感覺就好了(透視要點,所有3D圖形的平行線條都會在同一點相交..比如立方體的四條豎直的邊肯定會在同一點相交)。

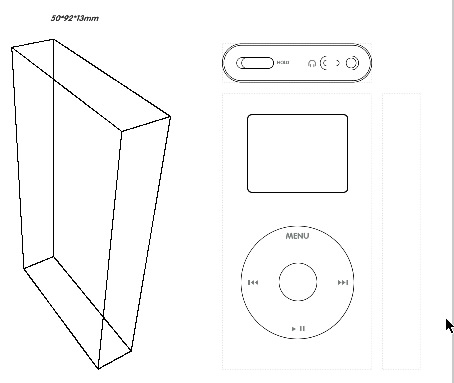
2.然後我們畫好可見的三個面的平面圖,(三視圖)這裡我們把3D盒子的各個面"鋪在"畫布上畫,大小比例嚴格按照尺寸:

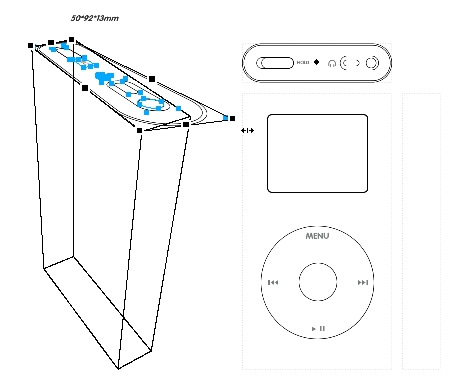
3.畫完以後,將平面圖貼到3D物體上去。注意按輪廓變形。

小編推薦
熱門推薦