用FW MX的變形工具制作大腳印圖標
編輯:Fireworks基礎
步驟1:
打開Fireworks MX,使用菜單命令File-New,新建一個文件,寬與高均為300像素,背景色為白色。
步驟2:
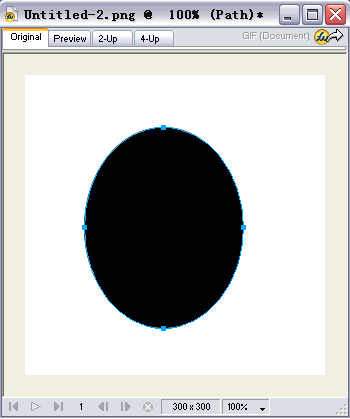
在工具欄上選擇畫圓工具(Ellipse Tool),並且在PropertIEs面板上設置填充色為黑色,邊框色無(如圖1),繪制一個橢圓(如圖2)。目前不需要理會橢圓的大小,只要便於你編輯就可以,我們將在後面再更改其大小,由於Fireworks繪制的橢圓是矢量圖形,我們不需要擔心在改變大小後影響清晰度。


圖1 圖2
步驟3:
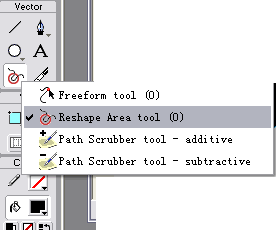
在工具欄上選擇Freeform Tool,按住鼠標將出現一個下拉菜單。選擇Reshape Area Tool(如圖3),此工具可以通過拖動鼠標直接編輯矢量圖形的輪廓而不需要手工的一個節點一個節點的編輯。
 圖3
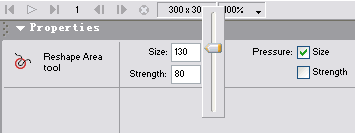
圖3我們只需要在被編輯的矢量元件上拖曳鼠標,Fireworks MX將自動的添加、刪除節點,並且根據設置的變形數值進行變形。拖動在工作區域下面的PropertIEs面板上的size選項後的滑動桿,調整數值為130(如圖4)。
 圖4
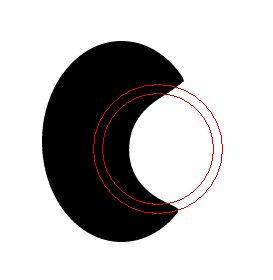
圖4拖動Strength選項後的滑動桿,調整數值為80。使用鼠標在輝煌子的橢圓上拖曳,我們可以看到橢圓發生變形(如圖5)。
 圖5
圖5步驟4:
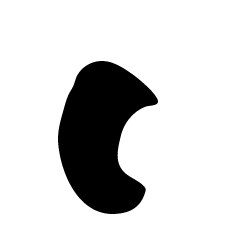
重復以上操作,使最後的拖變形為如圖所示(如圖6)。在工具欄上能夠選擇Scale Tool,按住鍵盤上的Shift鍵做等比例縮放,調整大小。
 圖6
圖6步驟5:
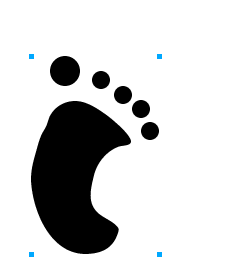
在工具欄上選擇Ellipse Tool,按住鍵盤Shift鍵繪制一個正圓,填充色為黑色,這就是腳印中的大拇指。復制這個正圓,並改變大小與位置,直到繪制好所有5個腳趾,最後的效果如圖所示(如圖7)。
 圖7
圖7步驟6:
在鍵盤上按下Ctrl+A,選擇所有元件,使用菜單命令Modify-Group將它們組合起來,再使用Ctrl+C與Ctrl+V進行復制。選擇復制出來的腳印,使用菜單命令Modify-Transform-Flip Horizontal將其水平翻轉。最後調整位置如圖所示,就完成了大腳印的制作(如圖8)。
 圖8
圖8總結:本例的關鍵在於靈活的使用Freeform Tool中的一系列工具。利用它們可以很輕松的完成一些效果獨特的變形,對於我們的實際工作有很大的幫助。
小編推薦
熱門推薦