
以前用網頁三劍客設計網頁時,感覺最為惬意的是Dreamweaver和Fireworks的親密無間:在Fireworks中可以輕松地將圖片切割輸出為網頁到Dreamweaver中或輸出成為Dreamweaver中的庫對象;在Dreamweaver中只要輕松一個鍵,就可插入Fireworks完成的圖形網頁,如果不滿意,一個編輯按鈕馬上激活Fireworks返回修改,處理好了再一個按鈕又回到Dreamweaver中;如果不想大動干戈,只想優化一下圖片,選中圖片按一下右鍵,就可以打開Fireworks的輸出預覽這部分進行優化工作……
這樣體貼入微的設計,反讓人不知足起來,什麼時候Fireworks和Flash也能這樣熱乎就好了!
今天網頁三劍客同步踏入MX時代,Fireworks MX加強了對Flash MX的支持,操作起來還是那麼簡潔明快。
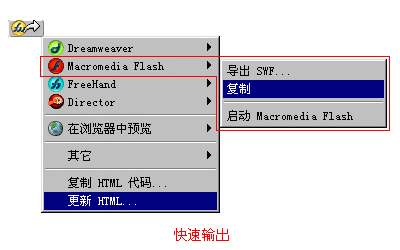
在Fireworks MX中處理好圖形,點擊圖片編輯窗口右上角的按鈕![]() ,你可以看到這樣的菜單:
,你可以看到這樣的菜單:

在這裡我們可以看到,Fireworks MX為更多的軟件提供了接口,以彌補其它軟件在圖形制作或處理上的不足。下面我們就仔細看看Fireworks MX和Flash MX之間的珠聯璧合吧!
1、將圖形或圖片輸出為Flash MX的動畫格式SWF,方便Flash MX使用
在Fireworks MX中處理好圖形,點擊圖片編輯窗口右上角的按鈕![]() ,選擇 Micromedia Flash/導出SWF,出現設置面板(下圖)。
,選擇 Micromedia Flash/導出SWF,出現設置面板(下圖)。
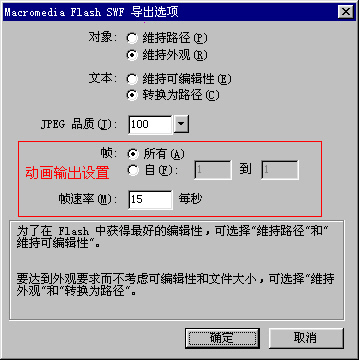
因為Fireworks MX是一個矢量編輯和像素圖處理兼收並蓄的軟件。在對象中如果是選擇維持路徑,導入到Flash MX中將是可編輯的矢量圖形;如果選擇維持外觀,導入到Flash MX中將是像素圖形式,並且可以保持在Fireworks MX中的填充的描邊樣式。文字對象選擇維持可編輯性,導入到Flash MX中將可以繼續編輯;選擇轉換為路徑,文字將被看作矢量圖形。

下面來看個例子:
 在Fireworks MX中的效果
輸出選項設置
對象:維持路徑
在Fireworks MX中的效果
輸出選項設置
對象:維持路徑文字:維持可編輯性 輸出為swf格式的效果
(矢量圖形的效果將失去)
 導入到Flash MX中的情形
導入到Flash MX中的情形(中文和英文都可繼續編輯。但是對中文的支持不太好)
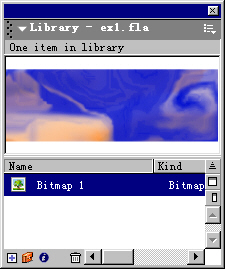
 在Flash MX中庫情況
在Flash MX中庫情況(只有圖片會轉換為組件。)
 在Fireworks MX中的效果
輸出選項設置
對象:維持外觀
在Fireworks MX中的效果
輸出選項設置
對象:維持外觀文字:轉換為路徑 輸出為swf格式的效果
(矢量圖形的效果將保持)
 中文和英文都轉變為路徑,失去可編輯性。
中文和英文都轉變為路徑,失去可編輯性。 在Flash MX中庫情況
在Flash MX中庫情況(施加了陰影效果的的矢量標志已經自動轉化為圖片組件。)
上面導入的都是靜止的圖片,Fireworks MX還可以設計Gif動畫,設計好了快速輸出,導出時在選項面板可以設置幀速和導入動畫的內容。