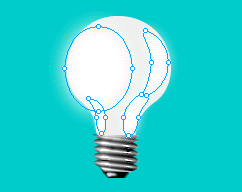
下面就是Fireworks MX 做出的仿真燈泡,左邊是透明的燈泡,右邊是磨砂燈泡,效果很逼真吧!
本實例主要運用了貝塞爾曲線工具(鋼筆)、漸變、羽化、陰影、新增的“Burn tool”和“Dodge tool”等。

一、磨砂燈泡的制作
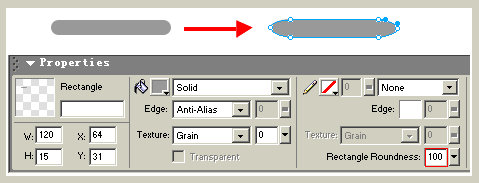
1. 建立新文件,用圓角矩形工具拖出一個矩形框,使用次選工具調節兩端的節點,如圖:

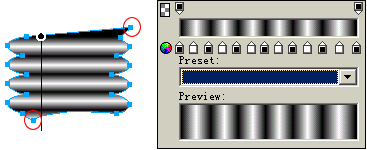
2.再復制3個,依次整齊排列,最好使用Alignment面板。然後使用“Modify/Combine/Union”命令,使他們成為一個整體,調整上下兩端的節點,再用線性漸變(Linear)填充,具體設置如圖。你也可以使用其他你習慣的方法做出相同的效果。

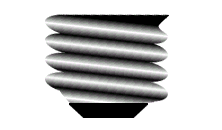
3. 使用“Ctrl+A”全選,選擇“Modify/Flatten Layers”,使之變成位圖之後,用“Skew Tool”變形工具稍做變形。(注意:如果不轉化成位圖,扭曲後只是形狀發生變化,裡面的填充並不隨著變化,仍是平行的線性漸變填充,所以一定要轉化成位圖。)用矩形工具繪制一個適當的倒立梯形,並填充黑色,位置如圖:

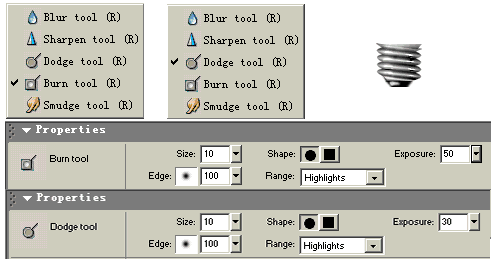
4.再分別用Fireworks MX提供的新功能 “Burn tool”和“Dodge tool”在適當的地方進行碳化和添加高光。在使用這兩個工具時一定要調整好參數,下手要利落、干淨,輕重也要掌握好,其實這步操作也是較麻煩的。經過這步操作後就有了金屬螺旋的感覺,進行適當縮放。具體設置和效果如圖:

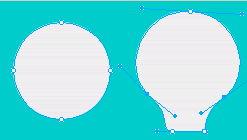
5. 金屬螺旋頭就算制作完了,接下來制作燈泡體。用圓形工具先繪制一個圓,用淺灰色(#efefef)填充,用鋼筆工具在下端添加一些節點,調整節點如下圖:

6. 用圓形工具和鋼筆工具繪制如下圖,選擇一定的羽化填充。

7. 將上面所繪制的圖形擺置如下圖,添加陰影效果,白熾燈泡即可大功告成。

這樣一個磨砂燈泡就做好了。我們只要在此基礎上稍做調整便可形成透明玻璃燈泡。
1. 移開磨砂燈泡的灰色燈泡體,看看是不是已經有點透明的感覺了!
接下來的處理就比較簡單了。

2.去掉燈泡體的填充色,邊線添加為白色,使用刀片工具垂直從中間進行切割,去掉左邊的陰影效果,將右邊的陰影角度小做調整。如圖:

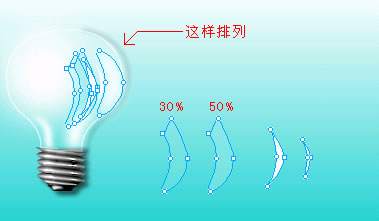
3.接下來使用鋼筆工具繪制下面一些不規則的形狀,也可用次選工具調整。下面所注的百分比是他們的透明度。按照左邊的位置進行排列。

4.使用矩形工具繪制一個小矩形框,用白色羽化填充,調整底端的節點,刪除邊線。再用圓角矩形工具繪制無填充的小矩形框,然後用鋼筆或直線工具繪制兩個線條,如圖:

