在今天這個例子中,我們使用Fireworks再來繪制一個聖誕Kitty貓咪的桌面圖像。在本例子中,我們不僅要更加深入的學習路徑工具,還要掌握填充、描邊和效果等等操作。從而更好地學會使用Fireworks來制作桌面。
1.在Fireworks中新建一個大小為1024×768像素的文件。將畫布顏色設置為紫色,將顯示比例調整為66%進行圖像編輯。繪制一個橢圓,如圖1所示,填充顏色為白色,筆觸設為無。design.yesky.com©天極軟件頻道設計在線原創©2045324542

圖1 繪制橢圓
2.接著繪制貓咪的耳朵,我們同樣使用橢圓工具來繪制,繪制一個小型的橢圓並使用縮放工具進行旋轉,如圖2所示。

圖2 繪制橢圓並旋轉
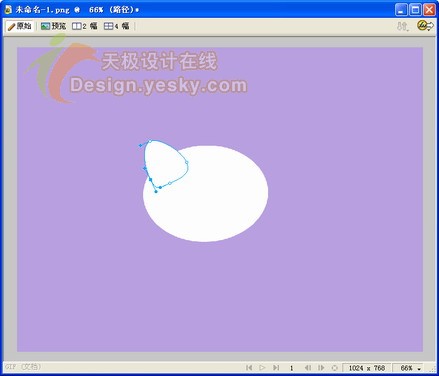
3.我們發現這樣的耳朵顯得太圓了。不像貓咪的耳朵反而像熊貓的了,沒有關系。只需要選擇【部分選定工具】單擊該橢圓,然後進行錨點控制桿的調整就可以將一個橢圓調整成尖角形了,如圖3所示。

圖3 使用【部分選定工具】調整橢圓
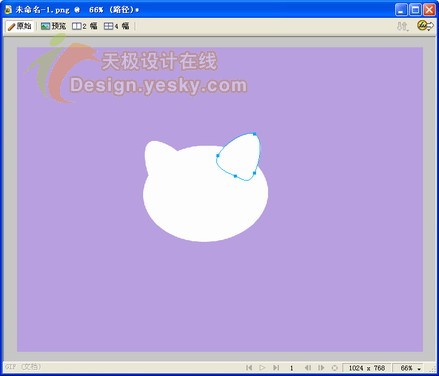
4.對於另外一只耳朵就很簡單了,只需要復制剛才的耳朵,然後右鍵單擊,選擇【變形】|【水平翻轉】,然後將其拖到右邊並進行適當調整就可以了,這樣貓咪臉部輪廓就出來了,如圖4所示。

圖4 繪制另外一只耳朵
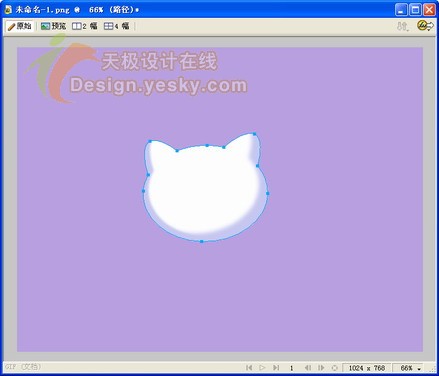
5.按住Shift鍵單擊三個矢量路徑,將它們全部選中,選擇【修改】|【組合路徑】|【聯合】將三個路徑聯合起來,這樣從而方便對整個貓臉的控制,如圖5所示。

圖5 聯合路徑
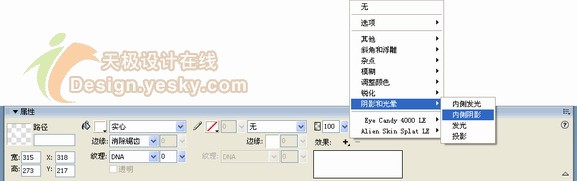
6.下面我們對貓臉部進行適當的光影效果添加,這就需要使用內陰影效果。選中該路徑,在屬性面板中選擇【陰影和光暈】|【內側陰影】,如圖6所示。

圖6 添加效果
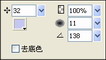
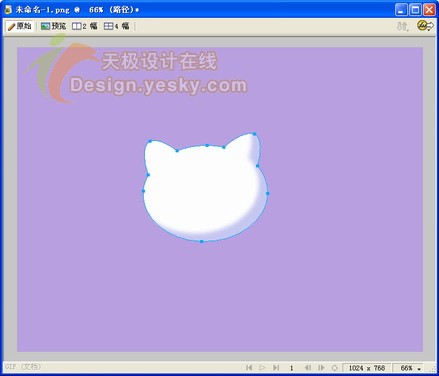
7.在浮動對話框中,設置內側陰影的參數如圖7所示。從而得到如圖8所示的圖像效果。

圖7 設置內側陰影參數

圖8 添加內側陰影後的圖像效果
8.我們發現此時只有右側臉部有內側陰影,如果我們想讓左邊臉部也有陰影怎麼辦呢?很簡單,只需要再次添加內側陰影就可以了。參數設置如圖9所示。得到圖10所示的圖像。design.yesky.com©天極軟件頻道設計在線原創©20013242542

圖9 再次添加內側陰影的參數

圖10 再次添加內部陰影後的臉部
9.下面的工作就是繪制貓眼睛和鼻子了。這個比較簡單,只需要繪制橢圓,並對橢圓進行放射狀填充就可以了,其中左邊的顏色選擇白色,右側的顏色選擇黑色,如圖11所示。

圖11 設置填充屬性
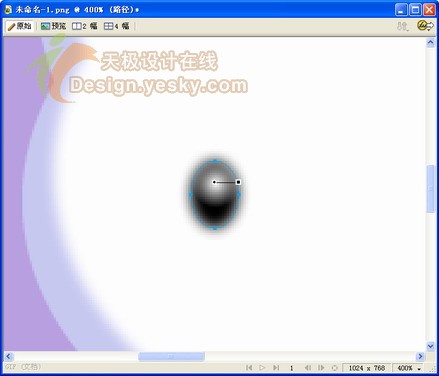
10.對於眼部圖像的細節,我們可以適當調整顯示比例,例如設置為400%顯示來調整眼睛中的眼珠的位置,並將其邊緣適當羽化,如圖12所示。design.yesky.com©天極軟件頻道設計在線原創©2004524542

圖12 放大調整眼珠
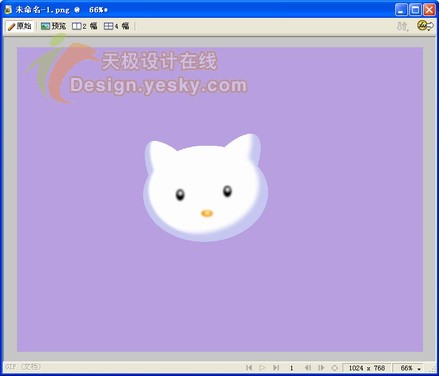
11.使用同樣的方法繪制貓咪的鼻子,如圖13所示。

圖13 繪制鼻子
12.沒有胡須的貓咪真是很難看,趕快給貓咪添加上胡須吧。這裡只需要使用直線工具,繪制六條長短不同的直線就可以了,筆觸選擇紗線,如圖14所示。