下拉菜單和交互圖片
編輯:Fireworks基礎
本文為中國教程網合作伙伴印象特別供稿,轉載必須取得授權
用FW做網頁不僅和DW結合緊密,而且FW的交互功能也是非常強大的,今天來做一下很常見的2個實例,雖然很平凡
但我希望加上大家創意以後會讓你的靈感飛翔起來!
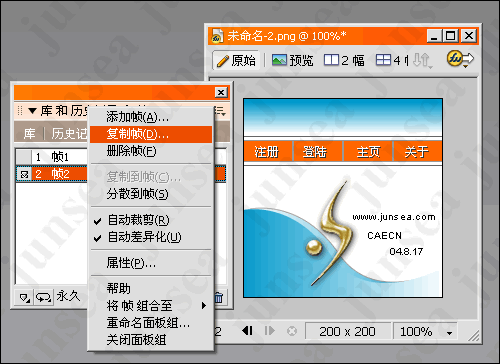
1,新建一個200*200的畫布 畫成如圖樣子 要注意的是 圖上的橙色的條是由4個50象素寬的條組成,然後復制一幀,如圖。(圖1)

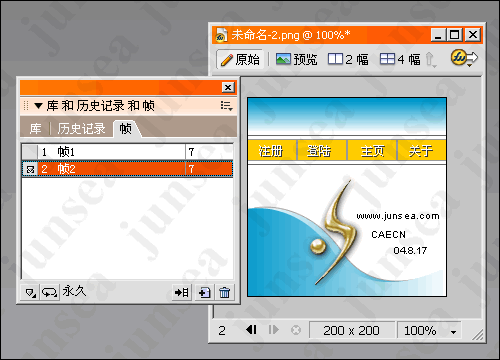
2.選中第2幀,把中間的條改變任意的顏色。(圖2)

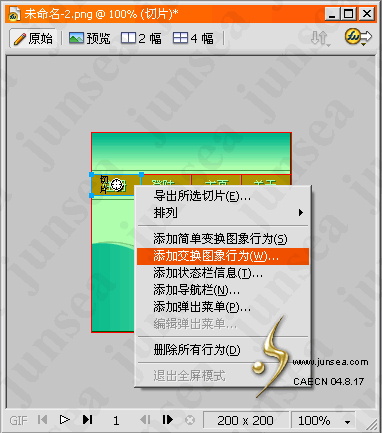
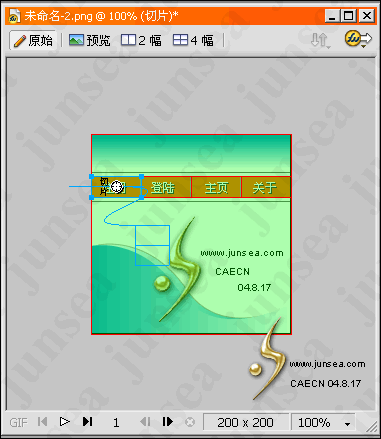
3.將圖片進行切割,然後右鍵單擊條聲的切片,選擇圖中選項。(圖3)

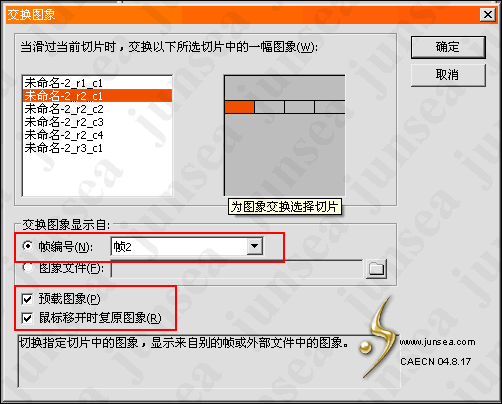
4.注意看圖中紅色的筐,用鼠標可以直接點上面的熱區,也知道自己設定。(圖4)

5.打開“文件”》》“導出”會出現如圖面版。 注意Html和切片的設置 關於FW的圖象優化我以後會專門寫一篇教程,因為針對web的圖象輸出是一個大問題。(圖5)

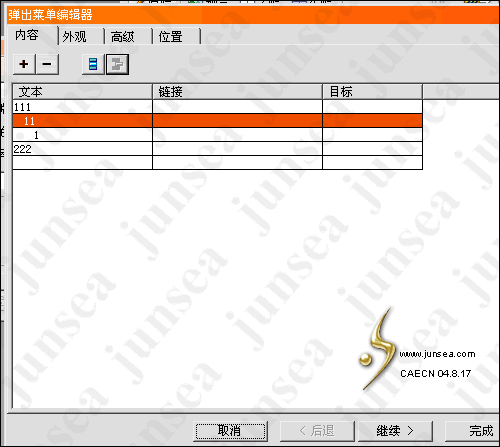
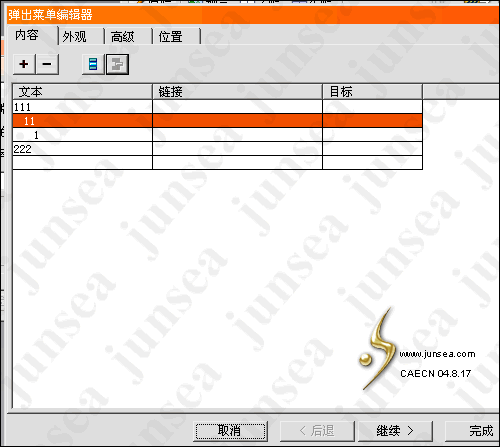
6.現在讓我們來做下拉菜單,同樣的用右鍵點某個切片,選擇下拉菜單會出現如圖畫面,在內容中,你先要想好一共有些什麼欄目,他們的從屬關系又是怎麼樣的,我建議自己先畫一個這樣的類似站點地圖的圖案,然後開始新建一系列的菜單。按圖中的“+ -”號旁邊的兩個圖標可以調整各欄目的隸屬關系。在外觀中可以設定下拉菜單的風格,大小,字體等。在高級中有關於下拉菜單的高度寬度等設定。(圖6)

7.用鼠標可以拖動圖中蘭色熱區的位置,而熱區的位置是代表了下拉菜單執行的位置。
還有一點值得注意,如果你沒有嚴格定位,而是隨意的用鼠標拖動下拉菜單的位置導出為Html後 在800*600和1024*768分辨率下下拉菜單的位置會改變。(圖7)

最終效果圖

小編推薦
熱門推薦