Fireworks制作經典的掃光字GIF動畫 (1)
編輯:Fireworks基礎
本實例講解中
Fireworks PNG源文件下載。
效果:

Fireworks掃光字GIF動畫效果
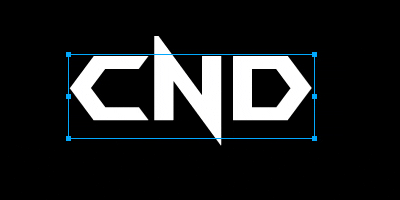
下載該源文件(PNG)。 1、首先我們把背景選為黑色。再輸入文字用白色填充,注意調整文字之間的間隔。

在Fireworks中輸入文字並調整
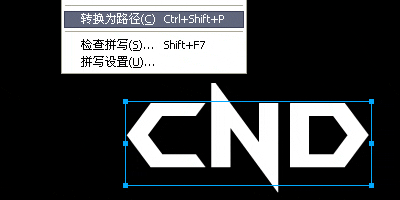
2、選中字體,對其進行轉換為路徑文件。

將字體轉換為路徑
3、對間隔再做少許調整。

對間隔再做少許調整
4、復制文字改為黑色,做平移,出現立體效果。

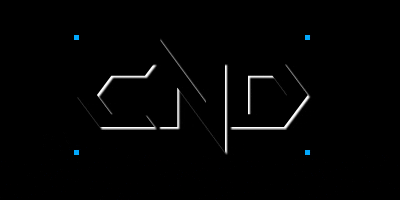
制作立體效果5、再復制一次文字,並用部分選取工具選中路徑進行顏色的填充。顏色根據自己喜好來

給字體填充顏色
6、用矩形選框工具畫一個矩形填充白色,羽化10象素,矩形最好放在文字上方。

繪制矩形、填充白色並羽化
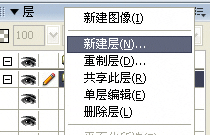
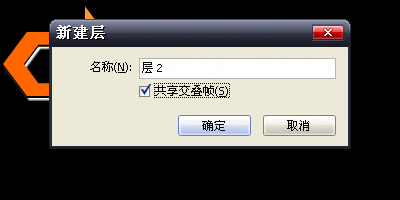
7、接著就要進行動畫的操作過程了,因為考慮到只有第一層圖片有動畫效果,所以可以對另外2個圖層進行共享層的操作。我們點擊層面板上的按扭進行新建層。

新建層
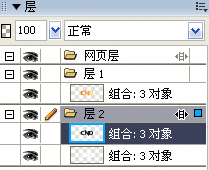
並在共享此層上打勾:

在共享此層上打勾將需要共享的圖層拖至層2內並放在層1下面

將圖層拖至層2內
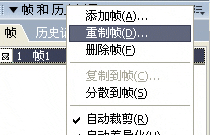
8、接著在幀面板上點擊,選擇重置幀,就是復制相同的幀。

復制相同的幀
9、選擇第2幀,剪切白色羽化矩形,選中最上面需要做動畫的圖層,使用編輯—粘貼於內部,看....效果出來了,不過重要的是這裡才剛剛開始。
小編推薦
熱門推薦