Fireworks教程:模擬“回形針卡照片”效果
編輯:Fireworks基礎
在學習中遇到問題可以到 論壇 發貼交流!
本例介紹運用Fireworks模擬用回形針將照片卡在背景上的效果,教程講解了如何將照片立體化的處理,並講解了回形針的制作方法,希望本教程能給朋友們帶來幫助~~
回形針卡照片”的特效一度非常流行,今天我們就用Fireworks來制作這個照片的特效處理。
完成效果如下:

制作步驟如下:
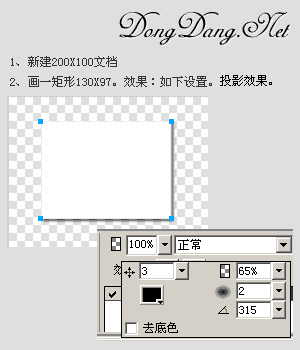
1、新建200*100的新文檔
2、畫一個130*97的矩形,如圖設置投影效果

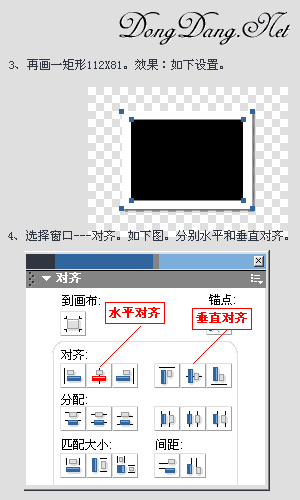
3、再一個112*81的矩形,如圖設置
4、選擇窗口——對齊,執行水平對齊和垂直對齊

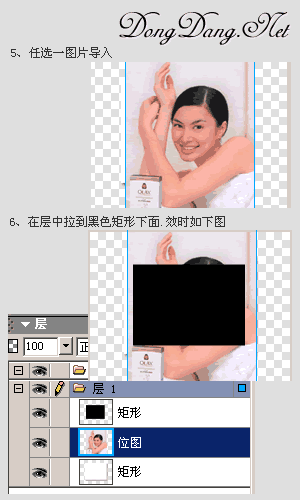
5、導入圖片
6、將照片放置在黑色矩形下面,如圖

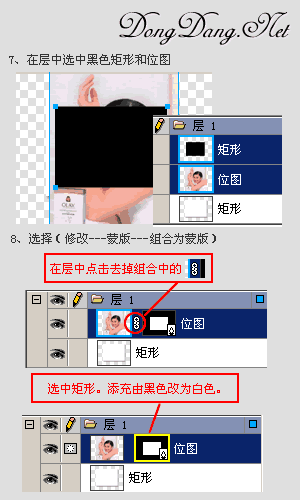
7、選擇黑色矩形和位圖圖層
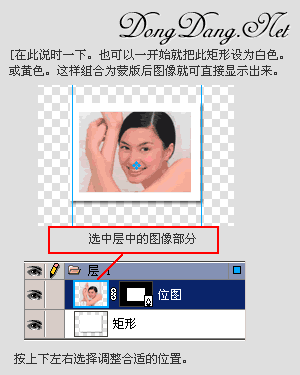
8、執行修改——蒙板——組合為蒙板,去掉組合中的鏈接,選中矩形填充為白色

也可以一開始就將矩形填充為白色或黃色,在組合蒙板後圖片會直接顯示出來,用箭頭鍵調整至合適位置

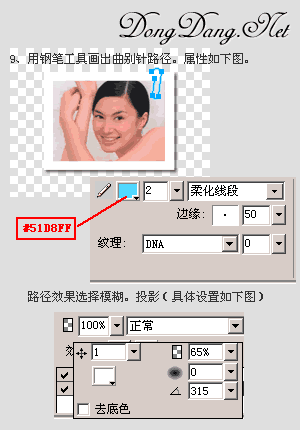
9、用鉛筆工具畫出回形針(曲別針)的路徑,屬性設置如圖
路徑效果選擇模糊,投影設置如圖

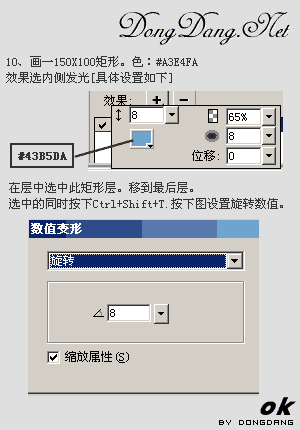
10、畫一個150*100的矩形,顏色設置為:#A3E4FA,效果選擇內側發光,具體設置如圖:
選擇剛剛制作的矩形,將其移至最下層,同時按Shift+Ctrl+T,如圖設置旋轉數值

最終效果如圖:

小編推薦
熱門推薦