Fireworks打造一款精致質感盾形Logo (1)
編輯:Fireworks基礎
效果圖[PNG]:

基本步驟:
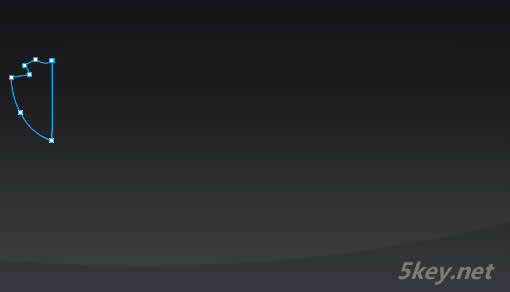
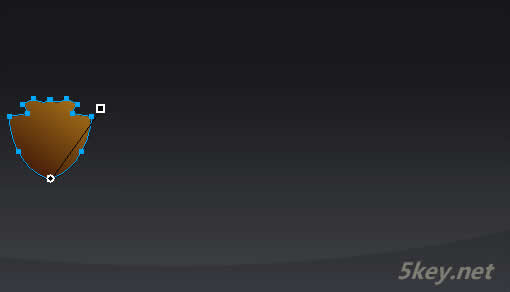
1. 先用Fireworks的鋼筆繪制盾形路徑,只需要畫一半即可。

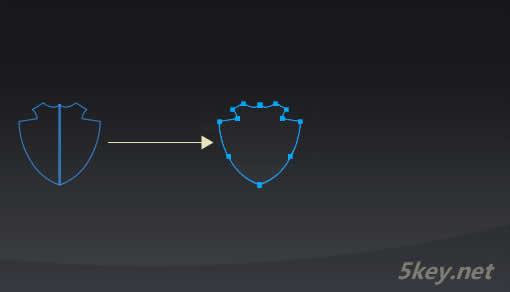
2. 復制一份剛畫的路徑,選中兩個路徑,選擇菜單"修改"-"組合路徑"-"聯合"。

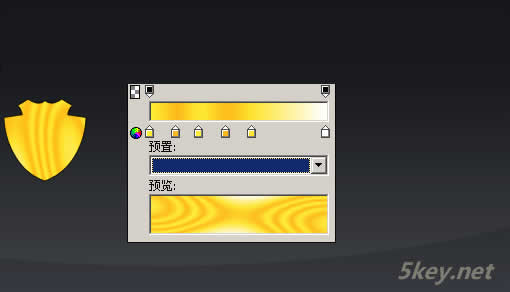
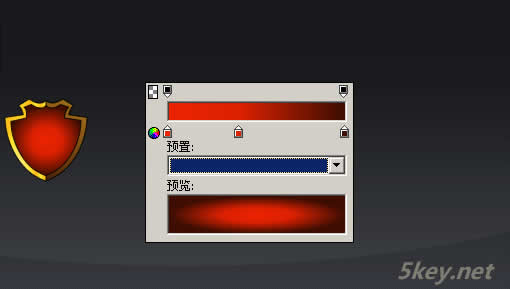
3.對路徑進行填充,選擇"線性"-"緞紋"

4.復制這份路徑,並進行填充,選擇"漸變"-"線性"。

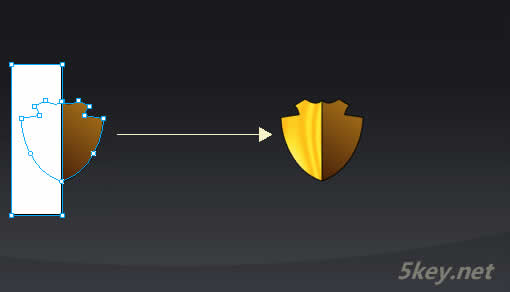
5.砍掉一半,畫一個矩形,然後選擇矩形和剛修改的路徑,選擇菜單"修改"-"組合路徑"-"打孔"。

6.復制最底層路徑,放在最上層,然後再用伸縮路徑功能進行縮小操作,用橢圓形線性漸變。

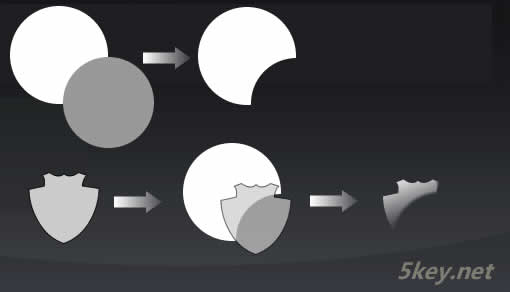
7.(此處一步是小編加進去)通過路徑組合打孔得到月牙形,然後和開始畫的盾的路徑組合為蒙板,然後再進行線性漸變,得到高光部分。

8.把得到的高光部分移動到盾上面。

9.添加文字上去。給文字加個投影的濾鏡。

最終完成效果如下:

小編推薦
熱門推薦