
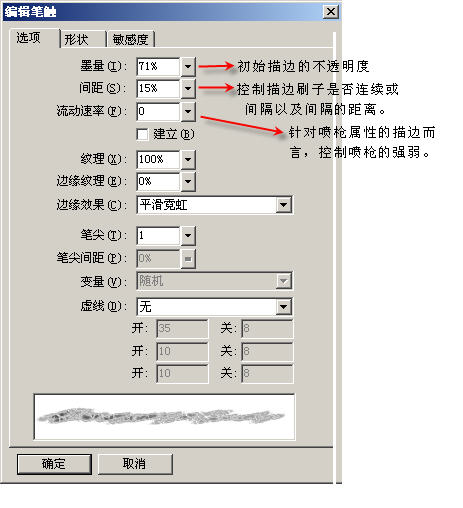
以上圖為例,一點一點說明,最後貼效果。
前三項已經說明
第四項:建立。FW的解釋是建立其本身之上的刷子,不過效果不明顯。
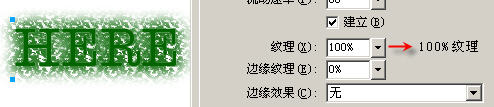
第五項:紋理,邊緣紋理,邊緣效果。
分別是描邊總紋理,描邊的邊緣紋理,以及描邊效果。邊緣效果分五類:
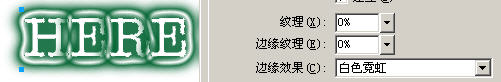
白色霓虹:以黃金比例取描邊輪廓繪制白色羽化帶。
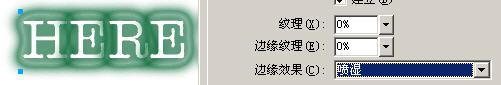
噴濕:以上步為基礎進行模糊。
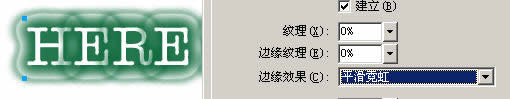
平滑霓虹:以白色霓虹為基礎進行羽化。
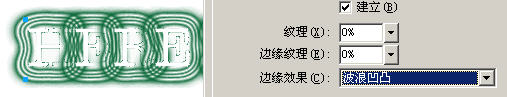
波浪凹凸:以白色霓虹為基礎,按遞減的趨勢話白色羽化帶,羽化效果弱,邊緣清晰。
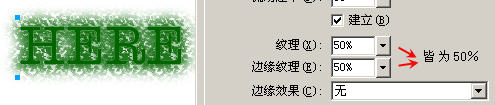
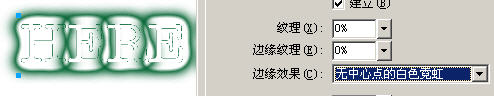
無中心點的白色霓虹:以白色霓虹為基礎,去掉中心色,填充為白色。紋理數值輸入如圖:


白色霓虹:以黃金比例取描邊輪廓繪制白色羽化帶。

噴濕:以上步為基礎進行模糊。

平滑霓虹:以白色霓虹為基礎進行羽化。

波浪凹凸:以白色霓虹為基礎,按遞減的趨勢話白色羽化帶,羽化效果弱,邊緣清晰。

無中心點的白色霓虹:以白色霓虹為基礎,去掉中心色,填充為白色。

以圖為例,接下來是第三部分:筆尖調整
筆尖的概念就是一支筆有幾個頭,且這幾個頭的間距是多少(包括垂直與水平的間距),每個頭上的顏色(變量)是如何分布的等等。
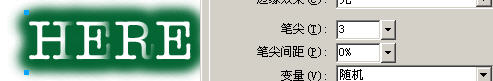
筆尖數:這裡可設置1-10:

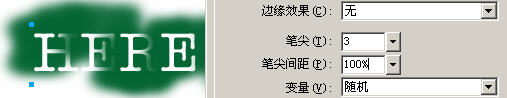
間距:我們設置為100%試試。出現了不規則的效果:

其實這個數值是由0-1000%的,設置為600%,就出現了如圖的效果:

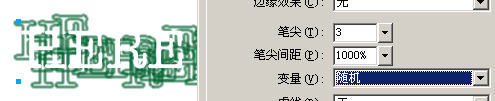
我們將它設置為1000%,但效果並不爽,怎麼辦?

只需要將描邊大小設置為一個畫布可以顯示完全的數值即可,如圖:
 現在我們來看看變量對筆尖的作用。隨機:隨機就是隨機,不過一般情況下並不起作用,似乎也是一個針對性的。
現在我們來看看變量對筆尖的作用。隨機:隨機就是隨機,不過一般情況下並不起作用,似乎也是一個針對性的。

一致:確保色彩一致,不會出現其他顏色。

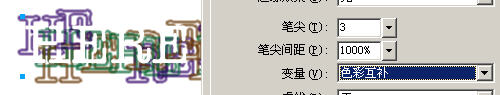
色彩互補:取原色的補色以一定比例進行混合。

色相:取原色以及鄰近色以一定比例進行混合。

陰影:根據筆尖以及間距的設定進行顏色加深混合。

至於後面的虛線控制部分,我們就跳過好了,因為這純粹是個苦力活。喜歡細膩效果的,設置單虛線,開為0,關為1。
形狀部分也不用多廢話,多試試,效果就出來了,沒有什麼難理解的。現在轉到第三個標簽:敏感度。
可以看到如圖:
function ImgZoom(Id)//重新設置圖片大小 防止撐破表格 { var w = $(Id).width; var m = 700; if(w < m) { return; } else { var h = $(Id).height; $(Id).height = parseInt(h*m/w); $(Id).title = "點擊小圖看大圖"; $(Id).width = m; $(Id).onclick = function(){ created($(Id).src)}; } } window.onload = function() { var Imgs = $("content").getElementsByTagName("img"); var i=0; for(;i
- 上一頁:現在轉到第三個標簽:敏感度。
- 下一頁:Fireworks畫清新翠綠竹子