前面林林總總的說了不少Fireworks8的部分新功能,新本事了,不過即使在多的新功能,如果不能對工作產生什麼好的有益的影響的話,相信大家都不會買它的帳的。本節我們還是會通過實例的形式在實戰中繼續感受Fireworks8帶來的一些功能的新改進、而且這些新改進對於實戰應該說是非常有幫助的,具體都有哪些呢,先來總結一下,看看哪些對於我們的切身工作會產生實際的幫助呢?
在本章中會主要介紹以下幾個方面的操作要點:
1、新增形狀“保存時間戳”的使用;
2、新增部分材質的實際應用;
3、對路徑可進行再次編輯的附加到路徑的文本對象;
4、純色陰影濾鏡命令的使用介紹;
5、增強混合圖層模式的講解;
6、CSS格式彈出菜單制作導出。
相信通過這6個方面操作知識的講解,大家對於Fireworks8的實戰功能是否增強,是否會使我們的工作效率有所提高定會有一個清楚地初步體驗的。
一、新增形狀“保存時間戳”的使用
1、打開“自動形狀”面板,選中“保存時間戳”對象,將其拖放到編輯區。
2、編輯區上會自動出現一個保存的時間提示框,時間顯示即為本地機器的時間指示。

3、使用工具箱的“部分選定”工具在插入的時間提示框上單擊,可以發現插入的時間戳對象其實是兩個文本框的組合。

4、 既然知道是文本對象了,再對其進行編輯,就比較容易了,通過屬性檢查器,將其搞定即可。
5、插入的時間戳對象其實在插入自動形狀操作命令結束後就已經失去了自動形狀對象的功能了,它僅僅就是以一個組合對象的形式存在了,也可以按“Ctrl+G”組合鍵取消其群組,然後對其進行文本對象的具體操作。
[小結]:“保存時間戳”這個自動形狀對象的使用應該說是非常簡單的,實用性應該說是比較一般,這個東西對於那些習慣對自己創作的東西用時間來標記分類保存的用戶來說,應該說是方便了許多,省得去敲這些時間的文字了,呵呵。
二、新增部分材質的實際應用
仔細比較一下Fireworks8裡面的填充材質以及圖案與先前版本Fireworks的區別,發現其實在Fireworks8裡面並沒有增加過多的材質及圖案,僅僅在填充、描邊的材質裡面增添了一個點的材質組,如下圖所示:

而圖案方面,則是僅僅新增了一組金屬圖案的預設,如下:

有關“點”的材質的具體使用會在後面“純色陰影”濾鏡講解的時候使用到,這裡就不做示范了,本節主要通過立體齒輪實例的制作,來具體看看金屬圖案組的實用。
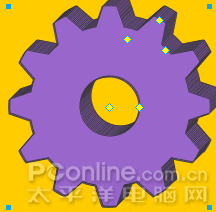
實例1 立體金屬齒輪的制作
照例,先來看看制作完畢的簡單的效果圖。

源文件下載(204KB, Winzip壓縮)
1、打開Fireworks,新建文件,文件大小、背景色隨意。
2、打開“自動形狀”面板,選中其中的“齒輪”自動形狀對象,將其拖放到編輯區添加齒輪對象。

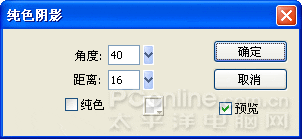
3、選擇屬性檢查器上濾鏡菜單“陰影和光暈|純色陰影”命令,在彈出的“純色陰影”對話框中,可以根據個人習慣進行具體設置,本例主要是將距離的數值設置的稍小了一些,具體設置如下圖所示。

[提示:]有關“純色陰影”濾鏡的使用方法,我們會在後面有專門的一節做具體的講解,請關注。
4、經過對齒輪對象使用“純色陰影”濾鏡,可以快速的制作出初步的立體齒輪效果了,如下圖所示。

5、現在,對齒輪的填充方式做一個調整,力爭體現出金屬的效果來。在屬性檢查器上,將齒輪對象的填充類別設為“圖案”,並選擇其中的“金屬—渦輪”圖案效果,編輯區的齒輪對象會出現如下圖所示效果。
