在 Fireworks 8 裡面,對於菜單這一塊兒的改進有一些,應該說有些命令在實際使用中還是會發揮很重要的作用的。在這一部分,我們重點介紹其中幾個值得我們關注的菜單變化,對於一些小細節的變化,我們就不在這裡做介紹了。
一、菜單“編輯|插入|多邊形切片”命令
Fireworks 系列中一貫保持的菜單“編輯|插入|切片”命令,在 Fireworks 8 中,為菜單“編輯|插入|矩形切片”命令所代替,與之對應的是新增了一個菜單“編輯|插入|多邊形切片”命令,這對於習慣使用 Fireworks 來制作網頁的朋友來說是一個非常有效的菜單命令,因為有些朋友在制作頁面時,總是力求完美,即使對於切片的設置也是如此。雖然,在 Fireworks 先前的版本中,可以通過屬性檢查器來插入多邊形切片,不過對於復雜的多變性對象來說,使用手工繪制的方法來加入多邊形切片的方法就要大費氣力了,現在簡單了,只需要一個命令即可實現復雜多變形切片的插入了。
[實例1 插入復雜多邊形切片]為了檢驗菜單“編輯|插入|多邊形切片”命令的工作效率,我們選取在編輯區繪制一個星形自動形狀對象並對其進行變形的種種不同方式來進行檢驗。
(一)、基本形狀的多邊形切片插入。
1、打開 Fireworks ,新建文件,文件大小、背景色隨意。
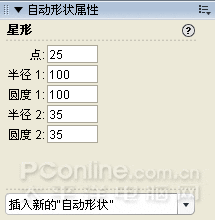
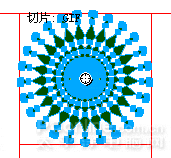
2、在“自動形狀屬性”面板上,單擊“插入新的自動形狀”下拉菜單,選擇“星形”,對於“星形”自動形狀對象的屬性,做一個設置,將“點”設為25,其余各項保持默認設置即可。

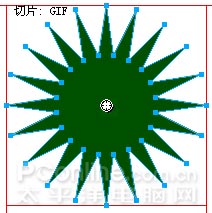
3、選定星形對象,按“Ctrl+J”組合鍵或者單擊工具欄上的“合並”按鈕 ,對其進行路徑合並操作,從而將自動形狀對象轉換為路徑對象。
,對其進行路徑合並操作,從而將自動形狀對象轉換為路徑對象。
4、選擇菜單“編輯|插入|多邊形切片”命令,編輯區上馬上就會添加一個與星形對象同形狀的切片對象了。

[提示:]需要進行插入多邊形切片命令操作的對象源必須是路徑對象,如果是自動形狀對象,或者位圖對象,均不會添加多邊形的切片,而是自動添加一個覆蓋對象大小的矩形切片。這也就是我們必須要對“星形”自動對象執行“合並”路徑操作的原因所在了。
(二)、變形對象的多邊形切片插入。
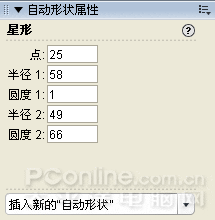
1、通過“自動形狀屬性”面板,插入“星形”對象。對於“星形”自動形狀對象的屬性,做一個設置,具體設置內容請參看下圖。

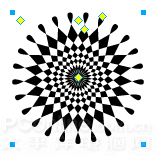
2、經過相關的設置,編輯區的星形對象會呈現出如下圖所示的效果,應該說是一種非常復雜的路徑對象了。

3、同理,選定變形星形對象,按“Ctrl+J”組合鍵或者單擊工具欄上的“合並”按鈕 ,對其進行路徑合並操作,將其轉換為路徑對象。
,對其進行路徑合並操作,將其轉換為路徑對象。
4、選擇菜單“編輯|插入|多邊形切片”命令,編輯區上同樣會添加一個與變形星形對象相同形狀的切片對象。

[提示:]由本例可見,只要是單一的閉合路徑,不管該路徑對象的復雜程度多高,對於插入多邊形切片命令是根本沒有影響的。
(三)、手動繪制的復雜形狀的多邊形切片插入。
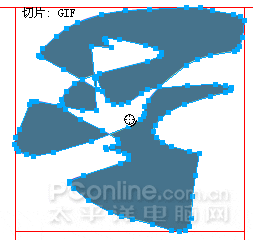
1、選取工具箱的“鋼筆”工具,在編輯區任意繪制一個你認為足夠復雜的閉合路徑對象。

2、選擇菜單“編輯|插入|多邊形切片”命令,編輯區上同樣會添加一個與你繪制的路徑對象相同的同形狀的多邊形切片對象。

[注意]:一定要在閉合路徑上執行插入多邊形切片命令的操作,如果是開放路徑的話, Fireworks 會自動的將起、始的路徑節點用直線連接,形成閉合路徑後再插入多邊形切片。
(四)、對於合成路徑對象的多邊形切片插入。
上面三個例子都是對單獨的路徑對象做插入多邊形切片的操作,如果我們對多個路徑對象做合成路徑的相關操作後,還能否直接插入多邊形切片呢,下面我們就來看看實際的操作結果。
[提示]:為了便於理解,我們只使用兩個路徑對象來進行合成路徑的操作,然後對合成路徑再做插入多邊形切邊