Fireworks打造逼真梵高之光特效 (1)
編輯:Fireworks基礎

能閃出一瞬的光輝必然要承受漫長的黑暗。
梵高的一生充滿了痛苦和挫折。也許他的漩渦型筆法就是這種
懷著這些心情,創作了《梵高之光》這副作品。
by RockHward
2007.8.21

一、窗格子的取材
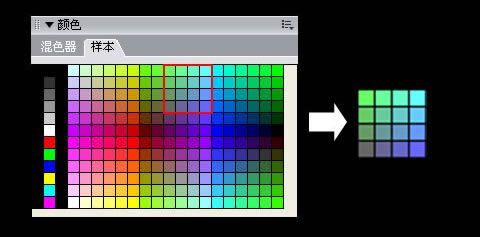
窗格子的原型取材於Fireworks顏色面板中的樣本面板。
打開樣本面板後,按下鍵盤的PrintScreen鍵,然後ctrl+v粘貼,使用“矩形選取框”在圖片上截取一個4×4格子的顏色格子,然後將這個顏色格子轉換為圖形元件。

二、窗格子的繪畫
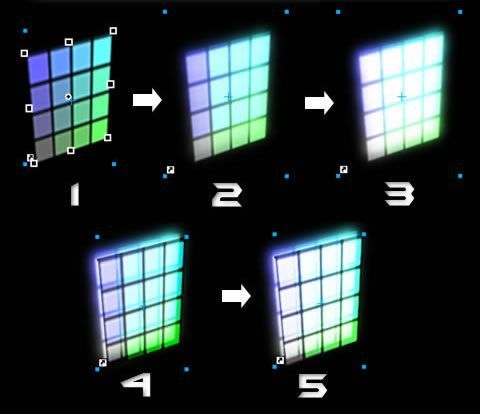
- 將格子的元件從“庫”中拖放到畫布上,然後用“扭曲”
工具 對畫布上的格子實例進行變形。 - 克隆這個實例,進行一定的位移,使它稍微偏離原來實例,然後改變其混合模式為“添加的”和添加“高斯模糊”濾鏡。
- 克隆第2步中處理過的實例。這樣看起來更光亮。
- 克隆第3步的實例,刪除濾鏡,混合
模式 改為“圖章”,透明度改為80%,然後使它稍微偏離原來的實例。 - 克隆第4步的實例,混合模式改為“添加的”。讓窗格有透光的感覺。

小編推薦
熱門推薦