Fireworks快速簡單打造網頁“閃字”動畫 (1)
編輯:Fireworks基礎
下面我們來看看閃字的效果。文章末尾提供閃圖素材包供大家下載參考。



 制作步驟:
制作步驟:
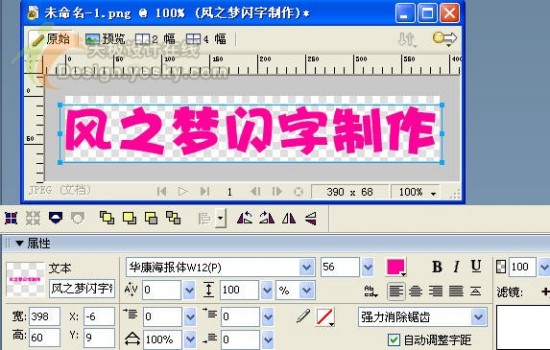
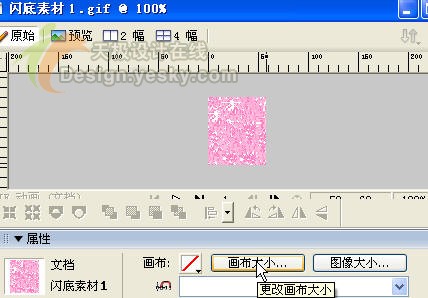
1.打開Fireworks軟件,新建一個透明背景的文檔。(文檔大小可以先設置為390×68像素,如果不合適,後期再進行修改)

 在畫布中輸入文字,然後在下方“屬性
在畫布中輸入文字,然後在下方“屬性
3.接下來在“幀”面板中將第1幀拖到“新建/重制幀”按鈕上 2將,如下圖所示,共制作成3幀。(一般是看閃底素材有多少幀,然後就制作幾幀)。
2將,如下圖所示,共制作成3幀。(一般是看閃底素材有多少幀,然後就制作幾幀)。

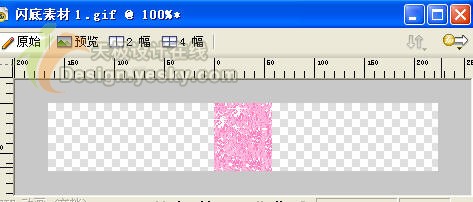
 8.接下來就是對閃底素材的
8.接下來就是對閃底素材的

9.然後在“幀”面板中單擊 洋蔥皮按鈕,勾選“多幀編輯”,並將結束幀滑塊拖到最後一幀上,並框選所
洋蔥皮按鈕,勾選“多幀編輯”,並將結束幀滑塊拖到最後一幀上,並框選所
小編推薦
熱門推薦