Fireworks教程:英文網頁導航的制作方法 (1)
編輯:Fireworks基礎
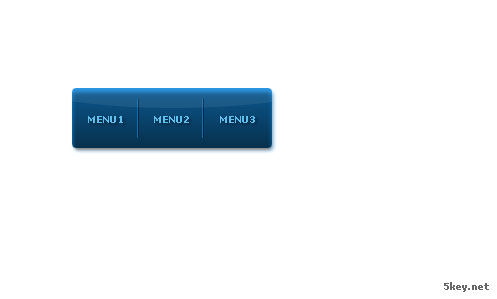
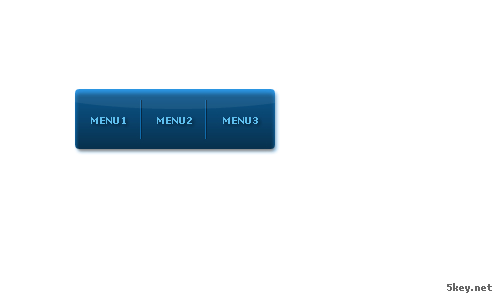
效果如圖
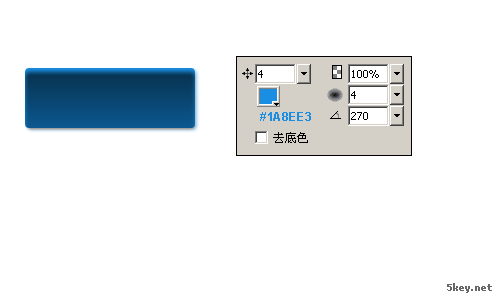
 1、選擇矢量工具中的圓角矩形工具,繪制一個170px×60px的矩形;
1、選擇矢量工具中的圓角矩形工具,繪制一個170px×60px的矩形;

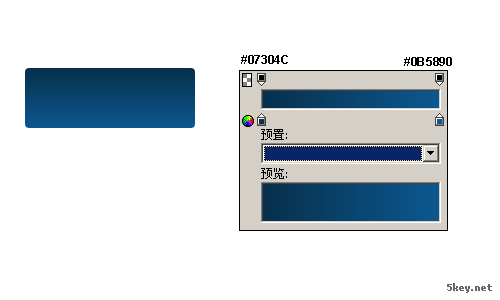
2、使用垂直線性填充;

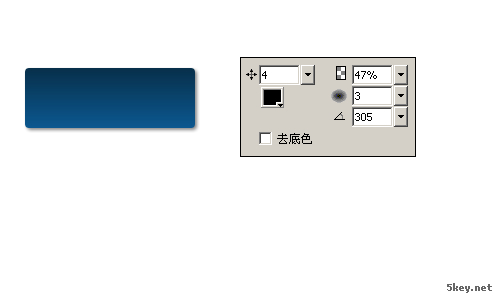
3、給矩形添加外部投影效果,得到如下效果;
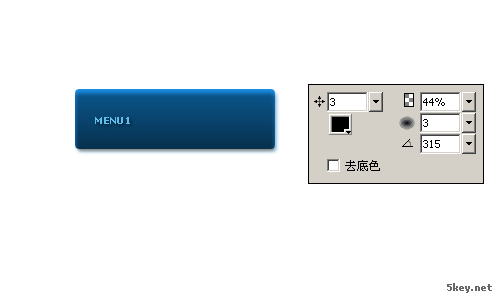
 4、再給矩形添加內部投影,得到如下效果;
4、再給矩形添加內部投影,得到如下效果;

5、添加文字,選擇字體Verdana。9px大小並添加外部投影,得到如下效果;

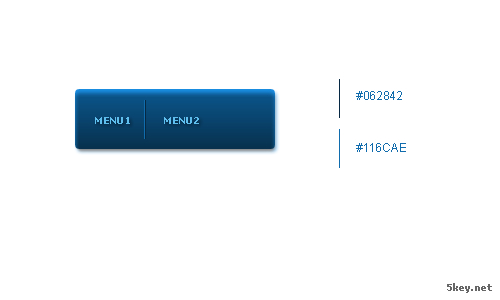
6、添加分割線。效果如圖;
 7、擺放好文字並調整間距;
7、擺放好文字並調整間距;

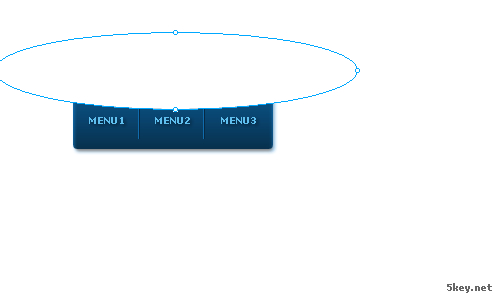
8、如果想給Menu添加高光,則繼續步驟,在最上方圖層添加一個實心填充白色的橢圓,效果如圖;

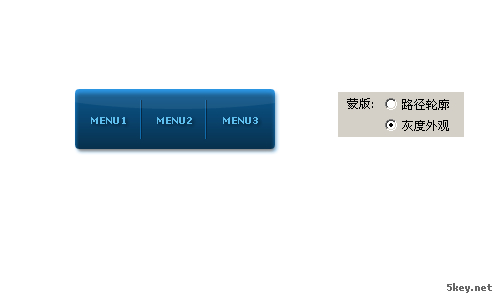
9、選擇最開始的圓角矩形,復制一個,點選白色橢圓,反鍵->編輯->粘貼為蒙板。並在屬性欄選擇灰度外觀;

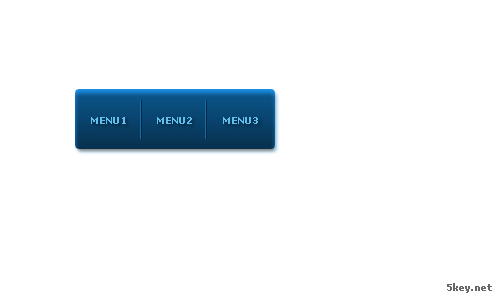
10、最終效果。

小編推薦
熱門推薦