效果圖

操作步驟
1
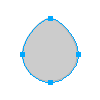
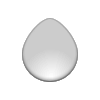
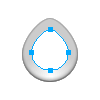
先畫一個圓形的路徑。 (調整圖形,以便使它看起來更像個在下降水滴狀) 。
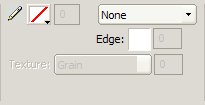
設置填充顏色 Fill Color to #CCCCCC 線條顏色Stroke Color to #B1B1B1

2
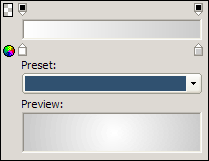
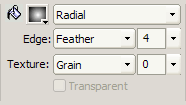
仍然選擇目標,改變填充類別,使用放射性漸變|徑向填充,改變填充顏色如圖所示。(Color1 = #FFFFFF, Color2 = #CCCCCC)


3
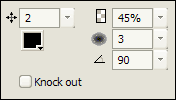
現在我們需要添加一個影子,使它呈下墜狀。要做到這一點,選擇你的對象,並采用內陰影,使效果看起來更生動。單位設置如圖所示


4
現在我們需要做反光效果,先復制對象(按Ctrl + C型,按Ctrl + V )
Fill

Stroke

不要忘了這個圖層是做高光效果的,改變對象大小,約65%原始圖像大小,如圖所示

5
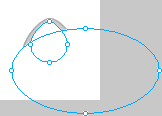
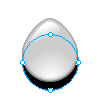
提出一個大的橢圓形對象使它與原來選中對象相重疊,如圖所示。
使用指針工具

按住Shift鍵,然後按一下選擇這兩種物體,向上偏移,移動到如圖所示的位置

現在點擊(Modify | Combine Paths | Punch )得出一個小的長條形狀
6
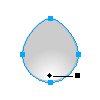
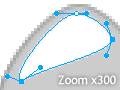
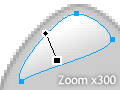
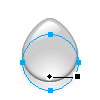
用調整選區工具

可以修改這個新的對象的定位點,使它邊緣不那麼尖銳。調整至如下圖所示形狀

7
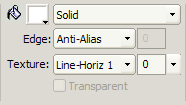
在這個圖層上,選擇填充類別,漸變線性填充,改變填充方向,使其傾斜填充至如圖所示效果

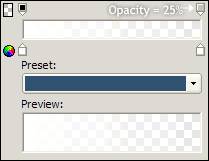
現在打開樣式欄,在顏色欄旁邊滑梯的編輯顏色和透明屬性,兩邊顏色修改為# ffffff和上方不透明滑塊調至25 %,參考下圖例子

8
現在,我們做影子

畫一個與上圖水滴形狀的寬度相等大小的圓圈,按住Shift鍵,並拖出56像素大小的
現在按住CTRL鍵,然後按下鍵盤上的向下箭頭,向下移動一些(點擊鍵盤“向下鍵”數下)使這個圓圈在水滴的後面圖層,得出水滴的陰影。
調整圓圈下降到合適位置,做出來的效果如圖所示

9
仍然選定這個圓圈圖層,更該填充設置/填料效果,使它們看起來下面的例子。參數設置為徑向漸變# ffffff到# 000000以及不透明度設定為25%


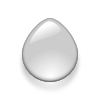
水滴完成,下圖就是水滴的樣子

最後
下圖就是水滴最後的效果樣子。我給圖案加了背景紋理,還增加了一個小小的反射點,這樣水滴的透明效果就出來了