Fireworks教程:打造精美顯示器圖標 (1)
編輯:Fireworks基礎
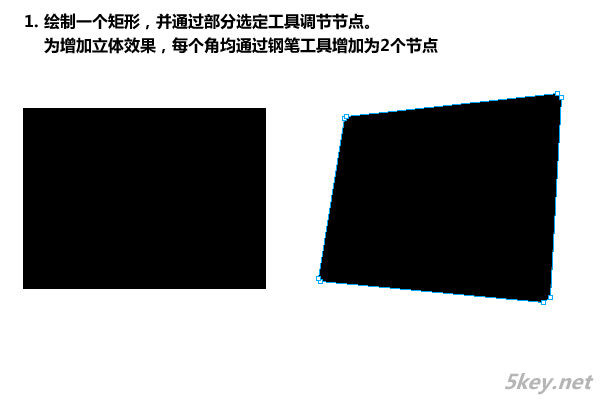
 一、繪制一個矩形,並通過部分選定工具調節節點
一、繪制一個矩形,並通過部分選定工具調節節點
增加立體效果,每個角均通過鋼筆工具增加為2個節點

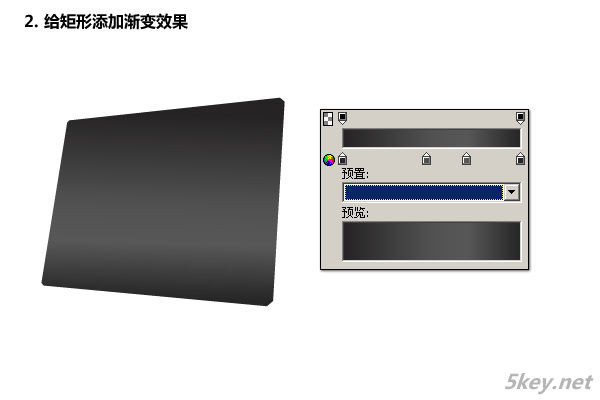
二、給矩形添加漸變效果

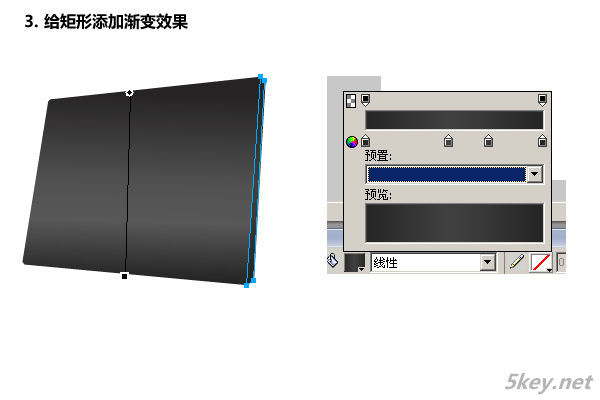
三、給矩形添加漸變效果

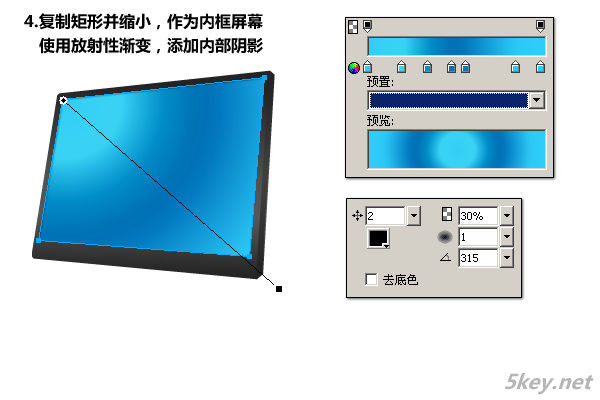
四、復制矩形並縮小,作為內框屏幕,使用放射性漸變,添加內容陰影

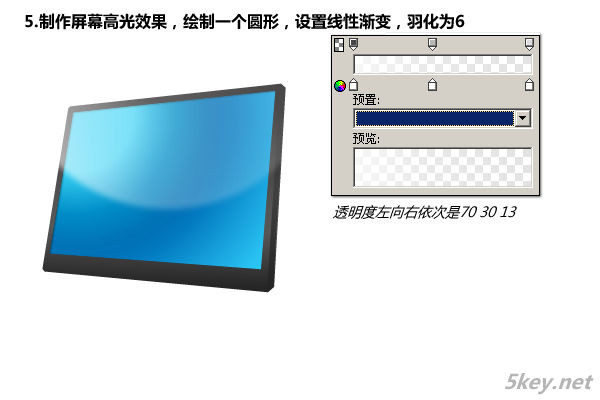
五、制作屏幕高光效果,繪制一個圓形,設置線性漸變,羽化為6

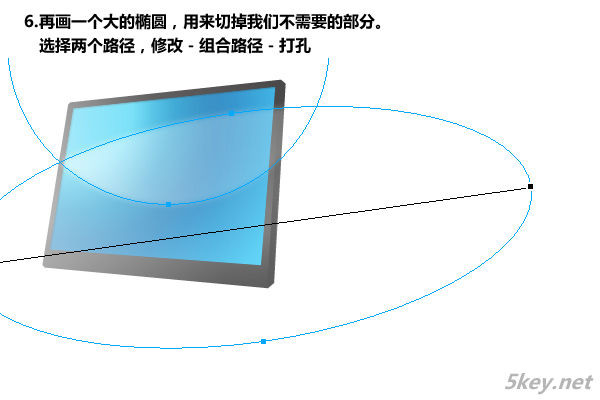
六、再畫一個大的橢圓,用切掉我們不需要的部分。
選擇兩個路徑,修改——組合路徑——打孔
 七、得到如下路徑,然後使用蒙板得到我們需要的內框屏幕,選擇藍色內框屏幕,復制,選擇剛才得到的白色漸變路徑,反鍵——編輯——粘貼為蒙板,得到如下效果
七、得到如下路徑,然後使用蒙板得到我們需要的內框屏幕,選擇藍色內框屏幕,復制,選擇剛才得到的白色漸變路徑,反鍵——編輯——粘貼為蒙板,得到如下效果

八、繪制兩條斜線,制作屏幕下方立體效果

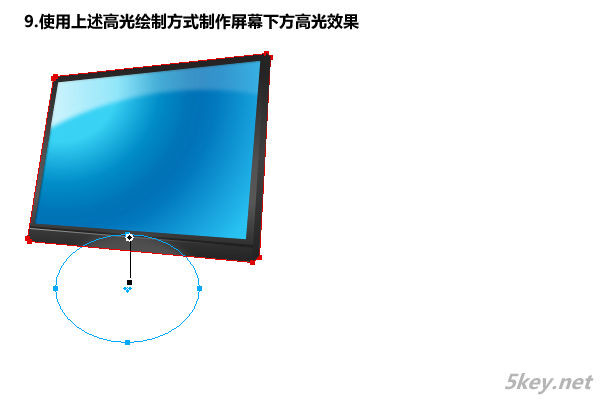
九、使用上述高光繪制方式制作屏幕下方高光效果

小編推薦
熱門推薦