Fireworks教程:電視雪花動畫效果的制作 (1)
編輯:Fireworks基礎
無論在GIF動畫中,還是在Flash動畫中,經常會出現電視機沒有信號的雪花動畫畫面,或者類似的動態圖標,現在我們利用Fireworks中的折疊漸變加上逐幀動畫的形式來制作一下。

效果預覽
下面制作方法介紹:
1、以這個素材圖片為例,當然,也可以自己繪制一個電視機:

素材
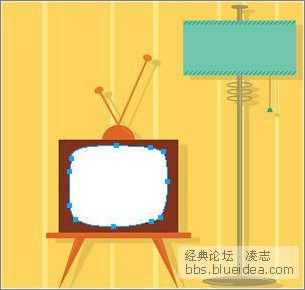
2、因為這幅圖片是位圖,我們可以用魔術棒將電視機中間的畫面選取成選區,容差值可以大些:

圖1
3、選擇菜單——將選取框轉換為路徑,得到電視畫面的輪廓路徑。當然,也可以用鋼筆工具勾勒出電視畫面的路徑,這方面比較靈活,如果是自己繪制的電視機,那麼電視畫面繪制時就已經是路徑了,無需重新獲取:

圖2
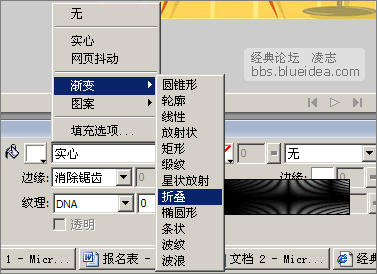
4、取消電視畫面路徑的筆觸,填充成折疊漸變:

圖3
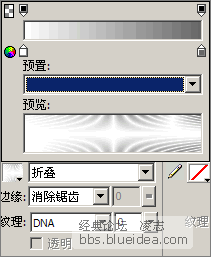
5、折疊漸變顏色設置為白色——灰色:

圖4
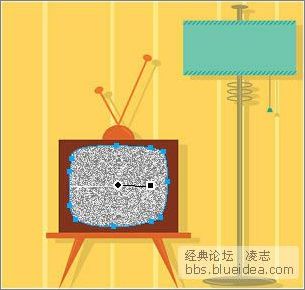
6、用選取工具拖動漸變方向手柄,接近垂直或接近水平方向,但不能完全垂直或完全水平:

圖5
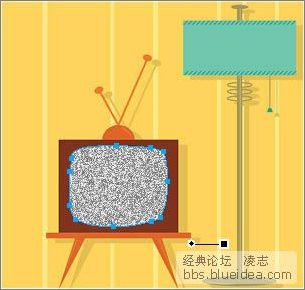
7、將漸變調整手柄移出路徑畫面:

圖6
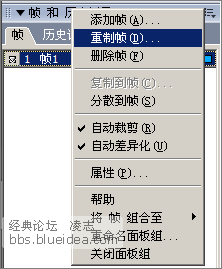
8、選擇幀面板右上角的菜單按鈕,選取重制幀命令:

圖7
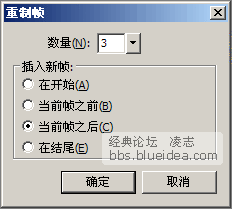
9、重制若干幀,這裡重制了3幀:

圖8
小編推薦
熱門推薦