在學習中遇到問題可以到 論壇 發貼交流!
本例向朋友介紹運用Fireworks合成設計制作一個化妝品網站首頁,在本例中我們將學習到Fireworks位圖工具的應用、合理運用素材設計網頁設計稿的方法,希望能給朋友們帶來幫助~~
本例是一個以女性化妝品為主打產品的企業宣傳網站的形象頁面效果圖設計。該公司一直致力於結合科技和自然的化妝品產品的研發,主打自然健康的產品理念,因此在整體的頁面設計中以綠色為主要的風格,同時配以女性模特、植物和蝴蝶的素材來體現清新、自然的感覺。如圖1.1所示。

1.1 效果圖
素材如下



設計過程:
1.新建一個Fireworks文件。
2.在彈出的【新建文檔】對話框中設置畫布的寬度為760像素,高度為430像素,背景顏色為白色。如圖1.2所示。

圖1.2 【新建文檔】對話框
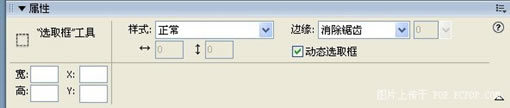
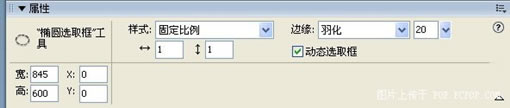
3.選擇繪圖工具欄中的【選取框】工具,在【屬性】面板中進行相應的設置,如圖1.3所示。

圖1.3 【選取框】工具的屬性設置
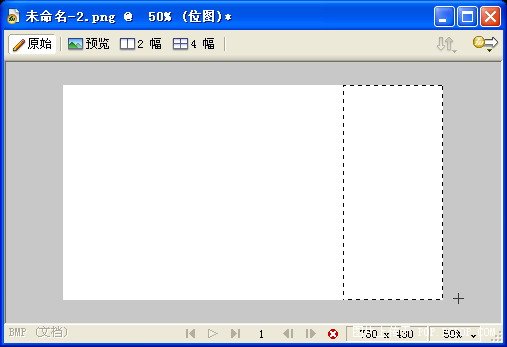
4.使用【選取框】工具在畫布的右側繪制一個矩形選區,如圖1.4所示。

圖1.4 使用【選取框】工具繪制選區
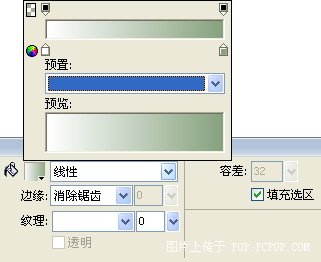
5.選擇繪圖工具欄中的【漸變】工具 ,這時【屬性】面板會自動變成漸變色的調節屬性。設置漸變的類型為線性漸變,漸變顏色為白色過度到綠色。如圖1.5所示。

圖1.5 【漸變】工具的屬性設置
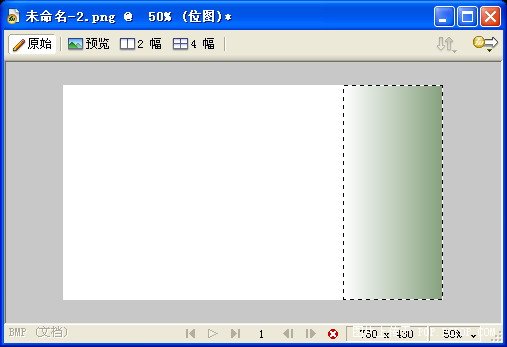
6.使用【漸變】工具,在畫布右側的選區中單擊鼠標左鍵,漸變色即可填充到當前選區中。如圖1.6所示。填充完畢,按快捷鍵【Ctrl+D】推出位圖編輯模式。

圖1.6 給選區填充漸變色
【說明】使用【漸變】工具在選區單擊,得到的漸變色方向默認為水平方向,如果希望得到不同方向的漸變色,可以使用【漸變】工具在選區中拖拽填充。
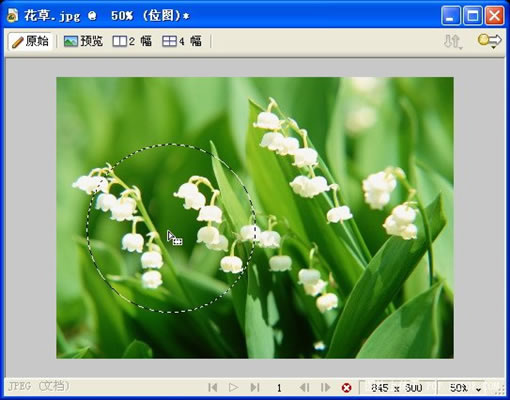
7.在Fireworks 8的新窗口中打開事先准備好的圖像素材“花草.jpg”,選擇繪圖工具欄中的【橢圓選取框】工具,在【屬性】面板中進行相應的設置,如圖1.7所示。

圖1.7 【橢圓選取框】工具的屬性設置
8.使用【橢圓選取框】工具在圖像“花草.jpg”中繪制一個正圓的選區。如圖1.8所示。

圖1.8【漸變】工具的屬性設置
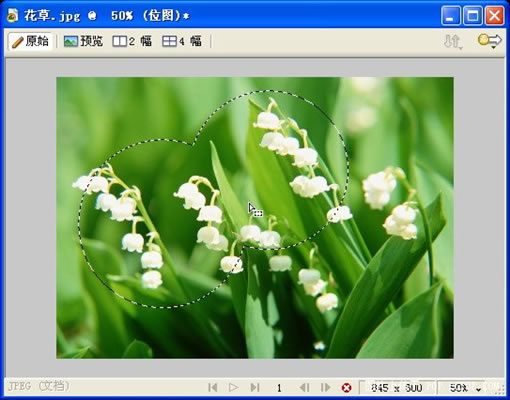
9.按住鍵盤的【Shift】鍵,這時在鼠標指針的右下角會顯示一個小【+】號,表示添加選區。使用【橢圓選取框】工具在當前選區的基礎上增加一個新的選區。如圖1.9所示。

圖1.9 使用【橢圓選取框】工具增加選區
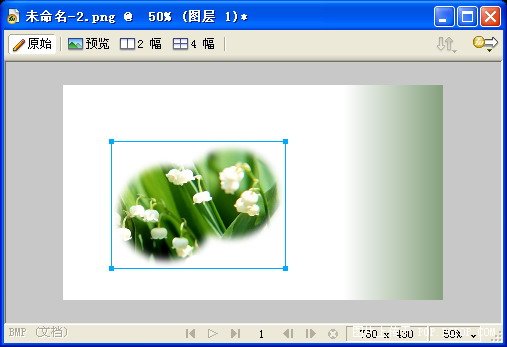
10.現在得到的是有點類似於望遠鏡的兩個橢圓連接在一起的選區,如果需要調整選區在圖像中的位置,在【橢圓選取框】工具選中的狀態下,直接用鼠標移動即可。把選擇的像素區域,復制到前面新建立的畫布中來。如圖1.10所示。

圖1.10 把選中的像素區域復制到畫布中
11. 在Fireworks 8的新窗口中打開事先准備好的圖像素材“模特.jpg”,選擇繪圖工具欄中的【多邊形套索】工具,在【屬性】面板中進行相應的設置,如圖1.11所示。

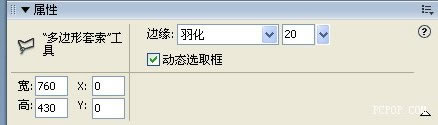
圖1.11 【多邊形套索】工具的屬性設置
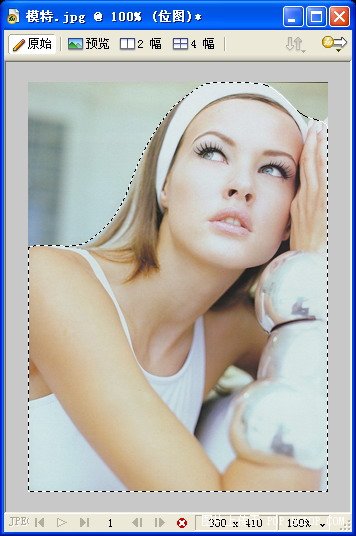
12.使用【多邊形套索】工具,把圖像素材“模特.jpg”的人物區域選中,如圖1.12所示。在選擇的過程中,不需要完全的壓邊,因為有羽化的設置。同時如果不小心選擇錯誤的話,必須重新繪制選區。

圖1.12 使用【多邊形套索】工具選擇像素區域
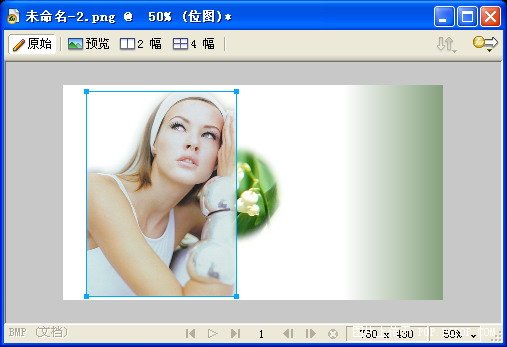
13.把選中的像素區域復制到前面新建的畫布中,如圖1.13所示。

圖1.13 復制選中的像素區域到新的文檔中
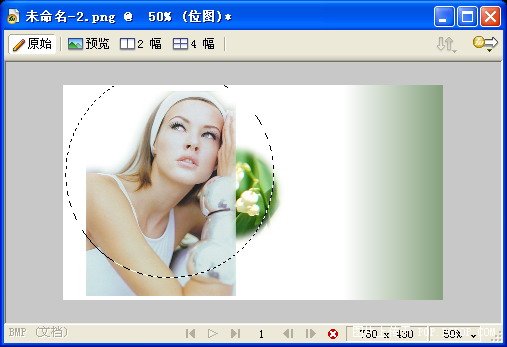
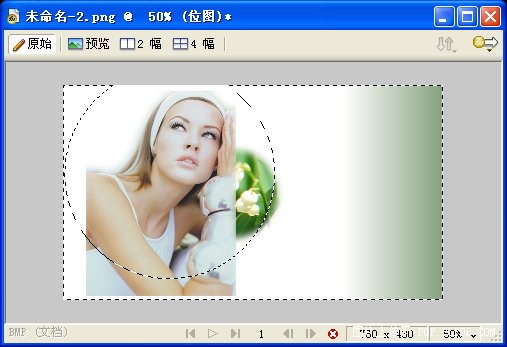
14.選擇繪圖工具欄中的【橢圓選取框】工具,其屬性設置和前面一致。在畫布中繪制一個橢圓的選區。如圖1.14所示。

圖1.14 使用【橢圓選取框】工具繪制選區
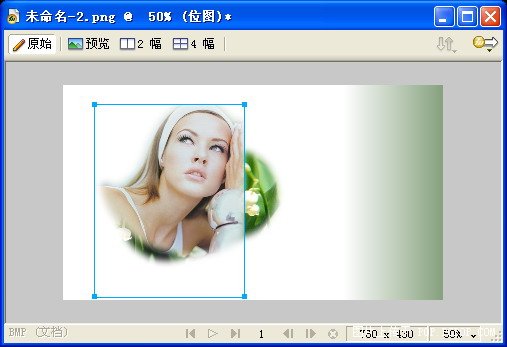
15.選擇【選擇】【反選】命令(快捷鍵為【Ctrl+Shift+I】),對選區進行反選操作,這樣選中的就是橢圓選區以外的部分。如圖1.15所示。

圖1.15 對選區進行反選操作
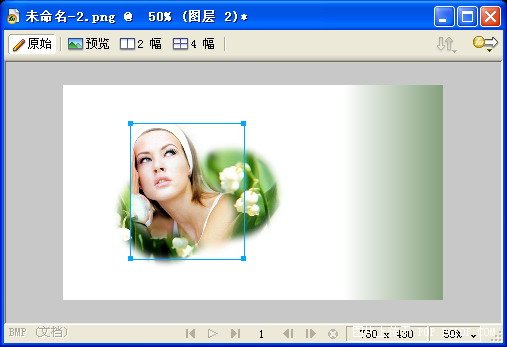
11.在圖層中選擇圖像素材“模特.jpg”所在的圖層,按鍵盤的【Delete】鍵,即可刪除所選中的像素區域。根據需要,可以適當移動選區,對圖像素材“模特.jpg”的邊緣部分進行多次刪除,最終效果如圖1.16所示。

圖1.16 刪除選中的像素區域
17.選擇【修改】【變形】【水平翻轉】命令,改變模特素材的水平方向。並且使用【縮放】工具適當調整圖像的尺寸,對齊到相應的位置。
18.打開【屬性】面板中的【亮度/對比度】濾鏡命令,適當增加其【亮度】和【對比度】屬性,使圖像素材更清晰明亮。如圖1.17所示。

圖1.17 對圖像素材進行色彩調整
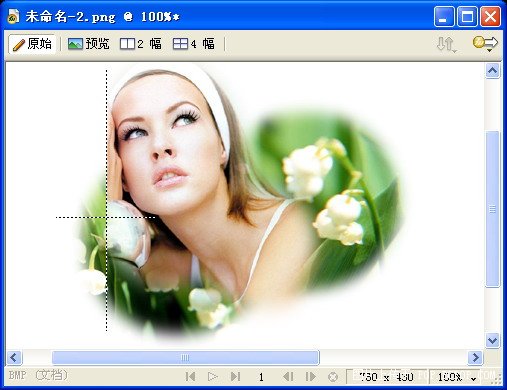
19.使用繪圖工具欄中的【直線】工具,在畫布中繪制一個十字坐標,並且在【屬性】面板中設置其筆觸樣式為虛線。如圖1.18所示。

圖1.18 繪制十字坐標
20.在Fireworks 8的新窗口中打開事先准備好的圖像素材“向日葵.jpg”,選擇繪圖工具欄中的【多邊形套索】工具,其屬性設置和前面一致,把向日葵選擇下來,並且復制到當前畫布中。如圖1.19所示。

圖1.19 使用【多邊形套索】工具選擇像素區域
21.首先把向日葵復制一個,選中復制的向日葵圖像,在【屬性】面板的【濾鏡】菜單中選擇【模糊】【運動模糊】命令。
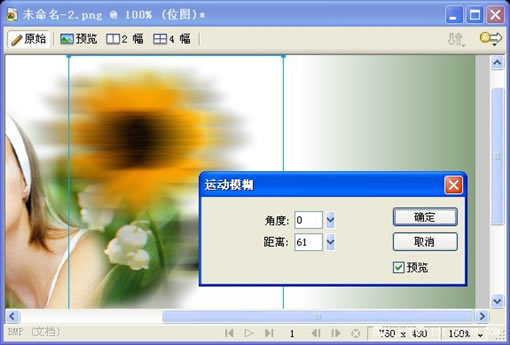
22.在彈出的【運動模糊】對話框中設置好相應的屬性,效果如圖1.20所示。

圖1.20 給圖像添加【移動模糊】濾鏡
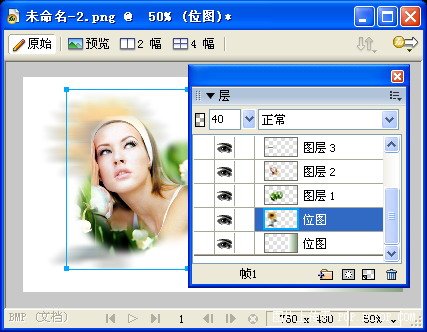
23.在【圖層】面板中調整模糊後向日葵的排列順序,拖拽到所有對象的下方,並且同時設置其【透明度】為40。如圖1.21所示。

圖1.21 調整圖像的排列順序和透明度
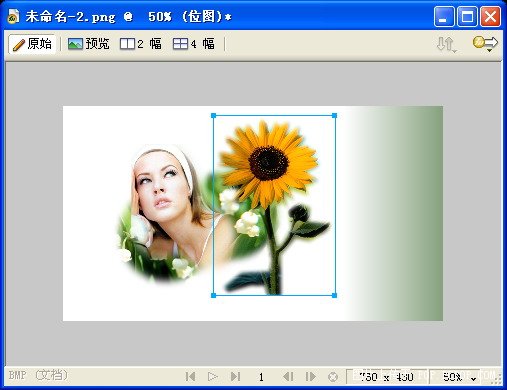
24.把另外一張向日葵的圖像縮小到適當的尺寸,並且移動到十字坐標上,如圖1.22所示。

圖1.22 縮小向日葵圖像的尺寸,並且移動到相應的位置
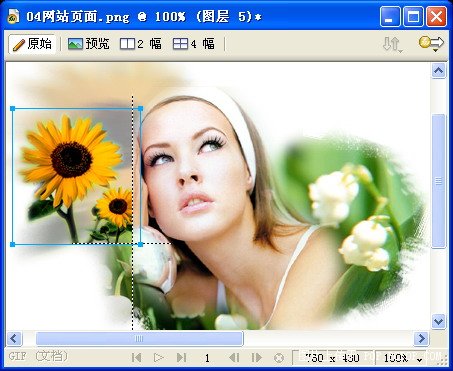
25.使用繪圖工具欄中的【選取框】工具,選中圖像中多余的像素區域,依次刪除。如圖1.23所示。

圖1.23 使用【選取框】工具,刪除圖像多余的部分
21.最後,在畫布中添加文本和網站標志,整個頁面效果圖就制作完畢了。效果如圖1.1所示。
