Fireworks教程:繪制一支閃亮卡通風格的鉛筆 (1)
編輯:Fireworks基礎
先來看下最終效果:

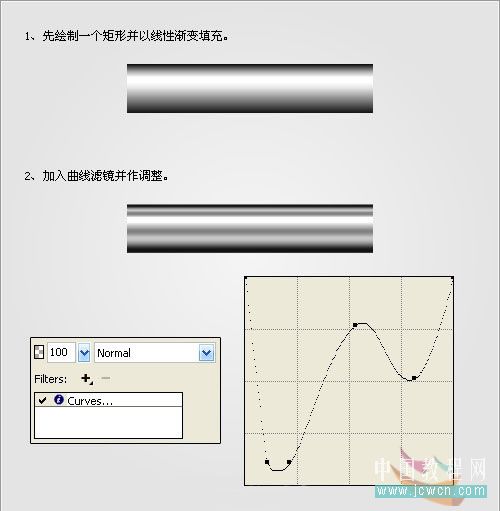
一、先繪制一個矩形並以線性漸變填充
二、加入曲線濾鏡並作調整

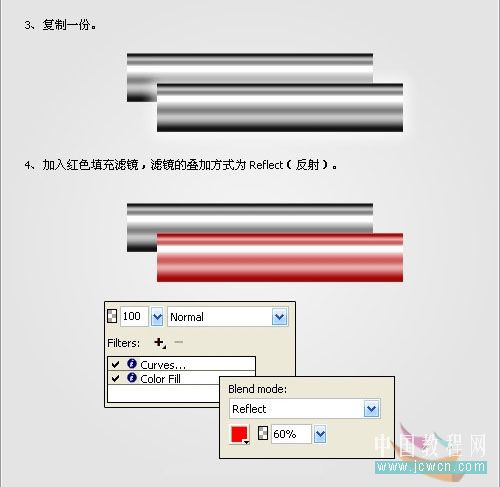
三、復制一份
四、加入紅色填充濾鏡,濾鏡的疊加方式為Reflect(反射)

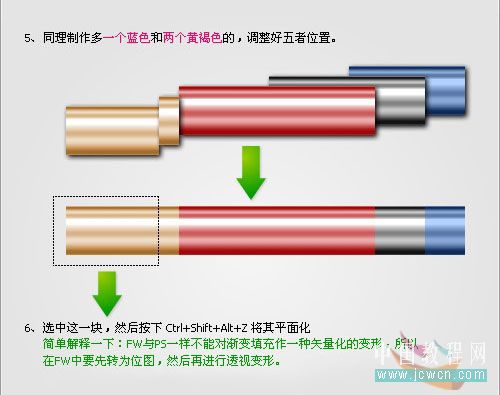
五、同理制作多一個藍色和兩個黃褐色的,調整好五者的位置
六、選中這一塊,然後按下Ctrl+Shift+Alt+Z將其平面化
簡單解釋一下:FW與PS一樣不能對漸變填充作一種矢量化的變形,所以在FW中要先轉為位圖,然後再進行透視變形

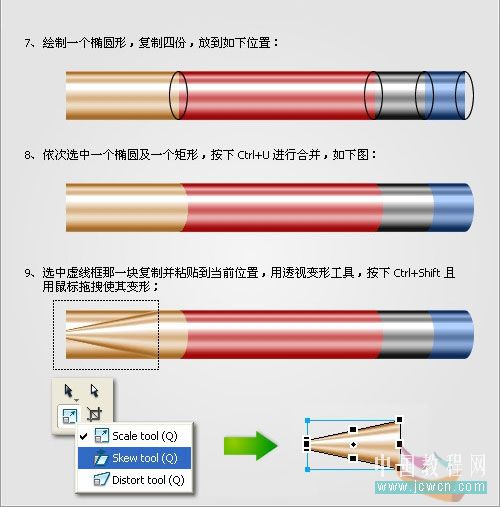
七、繪制一個橢圓形,復制四份,入到如下位置
八、依次選中一個橢圓及一個矩形,按下Ctrl+U進行合並,如下圖:
九、選中虛線框那一塊復制並粘貼到當前位置,用透視變形工具,按下Ctrl+Shift且用鼠標拖拽使其變形

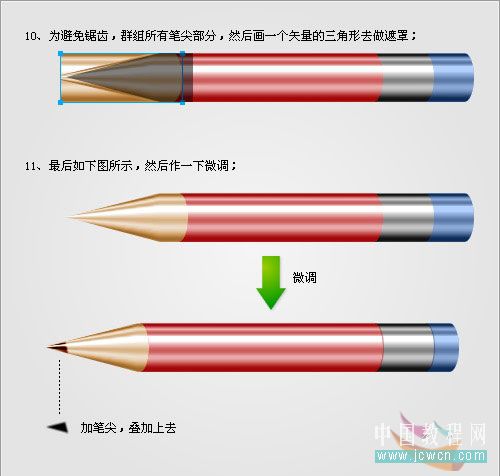
十、為避免鋸齒,群組所有筆尖部分,然後畫一個適量的三角形去做遮罩
十一、最後如下圖所示,然後作一下微調,如圖

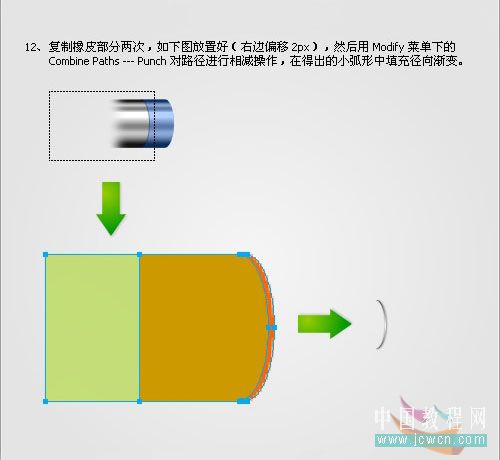
十二、復制橡皮部分兩次,如下圖放置好(右邊偏移2px),然後用Modify菜單下的Combine Paths——Punch對路徑進行相減操作,在得出的小孤形中填充徑向漸變

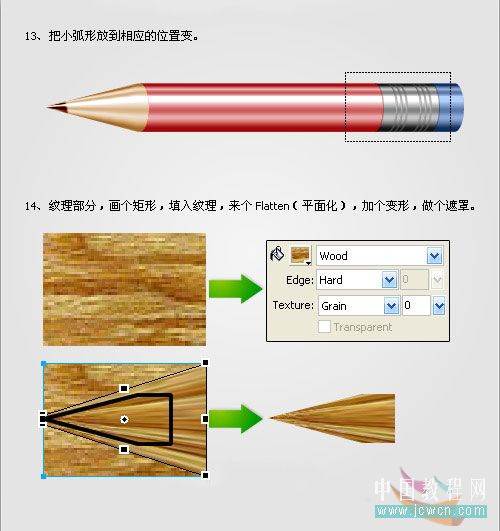
十三、把小弧形放到相應的位置
十四、紋理部分,畫個矩形,填充紋理,來個Flatten(平面化),加個變形,做個遮罩

十五、加上紋理(我覺得紋理部分不太明顯,大家跳過也行)
十六、後期稍微調整一下,加個反射,完成

小編推薦
熱門推薦