-
 Fireworks中印章的制作
近期,不斷有朋友詢問古印章效果的制作方法,試著做了一個效果圖,感覺還不錯,下面就拿出來同大家一起來學習一下制作方法。 第一步:打開FW,新建文件,寬高均為100像素,
Fireworks中印章的制作
近期,不斷有朋友詢問古印章效果的制作方法,試著做了一個效果圖,感覺還不錯,下面就拿出來同大家一起來學習一下制作方法。 第一步:打開FW,新建文件,寬高均為100像素,
-
 Fireworks 動畫頭像制作
現在做一個讓頭發動起來!眼睛眨起來的效果!有點類似一篇我讀過的Flash教程!呵呵…… 1、原型照片!縮到自己想要的比例! 2、把頭發去掉! 3、用鋼
Fireworks 動畫頭像制作
現在做一個讓頭發動起來!眼睛眨起來的效果!有點類似一篇我讀過的Flash教程!呵呵…… 1、原型照片!縮到自己想要的比例! 2、把頭發去掉! 3、用鋼
-
 用Fireworks MX制作Maya BBS Id Card
1.建立一個300的畫布,顏色為黑。 2.用鋼筆工具畫出一個輪廓來(使用鋼筆用具畫是為了可以更好的留下幾個缺角的部分,比用矩形切角快捷) 然後再填充藍色為背景。 3
用Fireworks MX制作Maya BBS Id Card
1.建立一個300的畫布,顏色為黑。 2.用鋼筆工具畫出一個輪廓來(使用鋼筆用具畫是為了可以更好的留下幾個缺角的部分,比用矩形切角快捷) 然後再填充藍色為背景。 3
-
 用Fireworks制作一款漂亮按鈕
開始教程之前,還是先來看按紐的幾款效果圖 通過效果的觀察,想必大家對於上面這些按鈕的制作方法已經有了一些初步的想法,好,那麼就請看看下面的操作步驟是否和你的想法相吻合
用Fireworks制作一款漂亮按鈕
開始教程之前,還是先來看按紐的幾款效果圖 通過效果的觀察,想必大家對於上面這些按鈕的制作方法已經有了一些初步的想法,好,那麼就請看看下面的操作步驟是否和你的想法相吻合
-
 利用Fireworks MX玻璃濾鏡制作水痕文字
Photoshop的玩家應該都對水痕文字的效果都不陌生,但是在Fireworks內就需要不同的方法來實現。 這次輔助的功臣還是Eye Candy 4000濾鏡。 我
利用Fireworks MX玻璃濾鏡制作水痕文字
Photoshop的玩家應該都對水痕文字的效果都不陌生,但是在Fireworks內就需要不同的方法來實現。 這次輔助的功臣還是Eye Candy 4000濾鏡。 我
-
 Fireworks MX利用噪點濾鏡制作金屬紋理
曾經在Playing with Fire網站見過這個金屬面版,詳見:http://www.playingwithfire.com/dazzle/buttons.Html
Fireworks MX利用噪點濾鏡制作金屬紋理
曾經在Playing with Fire網站見過這個金屬面版,詳見:http://www.playingwithfire.com/dazzle/buttons.Html
-
 Fireworks MX2004之Shapes工具組應用實例
在FWMX2004之Shapes初探系列的教程中,曾經給大家演示了用工具箱Shapes工具組的Star(星形)工具制作的一個變形的花朵效果,不知道大家是否還記得,這裡我
Fireworks MX2004之Shapes工具組應用實例
在FWMX2004之Shapes初探系列的教程中,曾經給大家演示了用工具箱Shapes工具組的Star(星形)工具制作的一個變形的花朵效果,不知道大家是否還記得,這裡我
-
 Fireworks MX 2004 十大特點聚焦
原文出處:http://www.Macromedia.com/devnet/mx/Fireworks/articles/top_ten.Html 我們持續不斷地收到用
Fireworks MX 2004 十大特點聚焦
原文出處:http://www.Macromedia.com/devnet/mx/Fireworks/articles/top_ten.Html 我們持續不斷地收到用
-
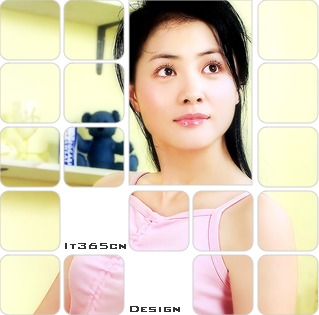
 利用 Fireworks 蒙版制作圖片窗格效果
效果圖片(Png源圖): 1、在Fw中打開圖片,可稍加處理,比如做些TV掃描線特效、高斯模糊效果等等,具體制作我們這裡不再詳述; 2、使用圓角矩形工具在工作區畫出正
利用 Fireworks 蒙版制作圖片窗格效果
效果圖片(Png源圖): 1、在Fw中打開圖片,可稍加處理,比如做些TV掃描線特效、高斯模糊效果等等,具體制作我們這裡不再詳述; 2、使用圓角矩形工具在工作區畫出正
-
 Fireworks MX 2004 等高漸變填充
進入Fireworks MX 2004,很明顯的,你會發現矢量圖形繪制工具強大很多。而繪制圖形後的矢量填充設置也有了更形象化的改進。看看填色設置表,有沒有發現多了一樣東
Fireworks MX 2004 等高漸變填充
進入Fireworks MX 2004,很明顯的,你會發現矢量圖形繪制工具強大很多。而繪制圖形後的矢量填充設置也有了更形象化的改進。看看填色設置表,有沒有發現多了一樣東
-
 Fireworks MX 2004 執行面版操作
用慣了FWMX,剛拿到2004版本時打開的第一件事就是重組右側的執行面版。Fireworks MX 2004本身的默認設置(800X600分辨率下),只有Assets
Fireworks MX 2004 執行面版操作
用慣了FWMX,剛拿到2004版本時打開的第一件事就是重組右側的執行面版。Fireworks MX 2004本身的默認設置(800X600分辨率下),只有Assets
-
 Fireworks制作閃存盤效果
下載Png源文件:
Fireworks制作閃存盤效果
下載Png源文件:
-
 Fireworks MX2004 之Shapes初體驗(二)
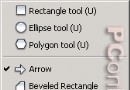
2、圓形相關工具 (1)Doughnut Tool(圓環工具) 選取工具箱的該工具,在編輯區上進行繪制,會出現如下圖所示圖形: 經過處理,我們可以同時看到選中該圖
Fireworks MX2004 之Shapes初體驗(二)
2、圓形相關工具 (1)Doughnut Tool(圓環工具) 選取工具箱的該工具,在編輯區上進行繪制,會出現如下圖所示圖形: 經過處理,我們可以同時看到選中該圖
-
 Fireworks MX2004 之Shapes初體驗(一)
估計最近讓大家高興的一個消息無外於是MM公司剛剛推出的“三劍客”MX2004試用版了!想必大家都已經開始試用了吧!這裡我們不談別的,只管來看FWMX2004,呵呵,FW
Fireworks MX2004 之Shapes初體驗(一)
估計最近讓大家高興的一個消息無外於是MM公司剛剛推出的“三劍客”MX2004試用版了!想必大家都已經開始試用了吧!這裡我們不談別的,只管來看FWMX2004,呵呵,FW
-
 Fireworks插件—Transform使用說明
一、 變形功能 Transform插件的開發目的是為設計師提供一個精確控制對象變形的工具,他以數控的方式改變對象的旋轉角度和放縮比例,更進一步還可以在變形的同時復制對
Fireworks插件—Transform使用說明
一、 變形功能 Transform插件的開發目的是為設計師提供一個精確控制對象變形的工具,他以數控的方式改變對象的旋轉角度和放縮比例,更進一步還可以在變形的同時復制對
-
 Fireworks彈出菜單相對定位方法
通常我們從Fireworks中導出彈出菜單到Dreamweaver中後,彈出菜單的位置都是絕對定位,與它在Fireworks中的位置是相同的。當我們需要將其放置在其他位
Fireworks彈出菜單相對定位方法
通常我們從Fireworks中導出彈出菜單到Dreamweaver中後,彈出菜單的位置都是絕對定位,與它在Fireworks中的位置是相同的。當我們需要將其放置在其他位
-
 Fireworks MX 制作朦胧照效果
以前看到過在Photoshop制作過朦胧照的效果,感覺很新鮮,就嘗試著在Fireworks中制作一下了,沒想到制作的方法特為簡單。 制作方法: 1、打開原圖片;
Fireworks MX 制作朦胧照效果
以前看到過在Photoshop制作過朦胧照的效果,感覺很新鮮,就嘗試著在Fireworks中制作一下了,沒想到制作的方法特為簡單。 制作方法: 1、打開原圖片;
-
 用Fireworks制作水波效果
簡介:這是無意間想到的一個效果,以往曾在Flash中制作過。其實GIF的動態效果只要細膩的去制作也會達到很真實的效果,但由於使用了太多位圖的關系,導致容量過大,捨其細膩
用Fireworks制作水波效果
簡介:這是無意間想到的一個效果,以往曾在Flash中制作過。其實GIF的動態效果只要細膩的去制作也會達到很真實的效果,但由於使用了太多位圖的關系,導致容量過大,捨其細膩
-
 Fireworks MX2004中一款圖標的制作方法
6、接下來我們要對星形對象進行變形處理,來獲得圖標形狀。 a、選中最上端的調整點,向下方拖動 b、選中上部的第二個調整點,向內部拖動,來調整內角的圓滑度, c、選
Fireworks MX2004中一款圖標的制作方法
6、接下來我們要對星形對象進行變形處理,來獲得圖標形狀。 a、選中最上端的調整點,向下方拖動 b、選中上部的第二個調整點,向內部拖動,來調整內角的圓滑度, c、選
-
 Fireworks詳細解析網站設計稿之切割技術
今天給大家講解一下,如何把一個設計好的頁面切割成一個可以在IE中浏覽的頁面。我為為大家介紹如何用Fireworks(以後簡稱FW)去切圖,因為我習慣用FW切圖。我們就用
Fireworks詳細解析網站設計稿之切割技術
今天給大家講解一下,如何把一個設計好的頁面切割成一個可以在IE中浏覽的頁面。我為為大家介紹如何用Fireworks(以後簡稱FW)去切圖,因為我習慣用FW切圖。我們就用
小編推薦
熱門推薦