-
 新年賀禮:制作百事可樂波浪動畫
[制作緣由] 受電視“百事可樂”廣告啟發,制作廣告片尾的百事可樂的波浪動畫。[學習重點] 1、輔助線的靈活使用。 2、路徑對象的調整方法。 3、使用蒙版產生動畫
新年賀禮:制作百事可樂波浪動畫
[制作緣由] 受電視“百事可樂”廣告啟發,制作廣告片尾的百事可樂的波浪動畫。[學習重點] 1、輔助線的靈活使用。 2、路徑對象的調整方法。 3、使用蒙版產生動畫
-
 “揮”出個精彩!乒乓球拍寫實技巧
用繪圖軟件繪制寫實作品時,物品的質感是非常重要的。因此在本例教材中,將告訴大家如何靈活地利用FW中的圖案填充功能來體現乒乓球拍的木紋及膠皮質感。 新建一個650*4
“揮”出個精彩!乒乓球拍寫實技巧
用繪圖軟件繪制寫實作品時,物品的質感是非常重要的。因此在本例教材中,將告訴大家如何靈活地利用FW中的圖案填充功能來體現乒乓球拍的木紋及膠皮質感。 新建一個650*4
-
 新手入門:FW雪花飄飄迎新春
根據凍結下雪效果,我寫了個教程,給新手們 1.用FW打開一張圖片。設置為共享層。 2.新建一層,用矩形工具畫一個矩形,大小可以與畫布同樣尺寸,也可以大於畫布。筆觸顏
新手入門:FW雪花飄飄迎新春
根據凍結下雪效果,我寫了個教程,給新手們 1.用FW打開一張圖片。設置為共享層。 2.新建一層,用矩形工具畫一個矩形,大小可以與畫布同樣尺寸,也可以大於畫布。筆觸顏
-
 (初級教程)手繪韓式手提袋
在下第一次寫教程,不足地方,希望大家多指教.....主要是要熟悉鋼筆工具的使用...
(初級教程)手繪韓式手提袋
在下第一次寫教程,不足地方,希望大家多指教.....主要是要熟悉鋼筆工具的使用...
-
 Fireworks教你打造移動虛線框
1.新建2.用矩形工具做一個同樣大小,填充為無,筆觸選項如下圖的框3.點高級把裡面的間距設置為4.重制一幀,把間距設置為125%其它的不變5.導出預覽就OK了.就是這種
Fireworks教你打造移動虛線框
1.新建2.用矩形工具做一個同樣大小,填充為無,筆觸選項如下圖的框3.點高級把裡面的間距設置為4.重制一幀,把間距設置為125%其它的不變5.導出預覽就OK了.就是這種
-
 Fireworks4.0大內秘籍之——空明拳
且說前幾日小生不才偶獲<<Fireworks大內秘籍>>一書,草草學就了凌波微步心法,頗為受益.近日來更是用心研讀其間,每日有所長進.今日正午,
Fireworks4.0大內秘籍之——空明拳
且說前幾日小生不才偶獲<<Fireworks大內秘籍>>一書,草草學就了凌波微步心法,頗為受益.近日來更是用心研讀其間,每日有所長進.今日正午,
-
 Fireworks4.0大內秘籍之——凌波微步
在眾多的網絡圖像處理軟件中,究竟哪一款才是真正可以網絡稱雄的兵器呢?出自名家之手的Fireworks4.0,無疑可以排名網絡圖像兵器譜天下第一。江湖盛行的Photosh
Fireworks4.0大內秘籍之——凌波微步
在眾多的網絡圖像處理軟件中,究竟哪一款才是真正可以網絡稱雄的兵器呢?出自名家之手的Fireworks4.0,無疑可以排名網絡圖像兵器譜天下第一。江湖盛行的Photosh
-
 Fireworks輕松繪制banner廣告
Banner,一般翻譯為旗幟廣告、橫幅廣告等。Banner是網站用來作為盈利或者是發布一些重要的信息的工具。Banner在設計上應該要做到制作美觀、方便點擊、與網頁協調
Fireworks輕松繪制banner廣告
Banner,一般翻譯為旗幟廣告、橫幅廣告等。Banner是網站用來作為盈利或者是發布一些重要的信息的工具。Banner在設計上應該要做到制作美觀、方便點擊、與網頁協調
-
 Fireworks 2004 畫明基77G顯示器
Fireworks 2004 畫明基77G顯示器
-
 Fireworks文本路徑結合操作
輸入的文本一般總是位於一個矩形的文本框中,很多情況下我們需要繪出動態的文本。為達到這個效果,我們可以繪制一條路徑,然後將文本附著於路徑之上,文本將隨著路徑的改變而改變。
Fireworks文本路徑結合操作
輸入的文本一般總是位於一個矩形的文本框中,很多情況下我們需要繪出動態的文本。為達到這個效果,我們可以繪制一條路徑,然後將文本附著於路徑之上,文本將隨著路徑的改變而改變。
-
 FW制作片頭文字漸顯漸隱動畫
本實例模仿了一些影片片頭的文字一行行顯現,並且亮度、顏色不斷改變的動畫效果。這裡,我們綜合應用了漸層色、文字遮罩和動畫等多種技巧,制作了李白的“將進酒”詩句從右到左
FW制作片頭文字漸顯漸隱動畫
本實例模仿了一些影片片頭的文字一行行顯現,並且亮度、顏色不斷改變的動畫效果。這裡,我們綜合應用了漸層色、文字遮罩和動畫等多種技巧,制作了李白的“將進酒”詩句從右到左
-
 [手繪系列]手繪朵朵姑娘
先費話一下,偶然在一日記本封面看到這個姑娘,一下就喜歡上了它.固稍微整頓一下,用Fireworks給整了出來!俗話說:文章本天成,妙手偶得之.這一過程是偶然的.如果你是
[手繪系列]手繪朵朵姑娘
先費話一下,偶然在一日記本封面看到這個姑娘,一下就喜歡上了它.固稍微整頓一下,用Fireworks給整了出來!俗話說:文章本天成,妙手偶得之.這一過程是偶然的.如果你是
-
 極光字體效果的制作
軟件:Fireworks MX 2004濾鏡:Fireworks自帶Edges濾鏡和EYE CANDY4000裡的動作軌跡第一步:新建文件大小自定在這裡我建的是(531
極光字體效果的制作
軟件:Fireworks MX 2004濾鏡:Fireworks自帶Edges濾鏡和EYE CANDY4000裡的動作軌跡第一步:新建文件大小自定在這裡我建的是(531
-
 Fireworks網頁切片應用詳解
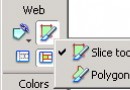
我們這裡所說的切片(Slice)就是將一幅大圖像分割為一些小的圖像切片,然後在網頁中通過沒有間距和寬度的表格重新將這些小的圖像沒有縫隙的拼接起來,成為一幅完整的圖像。這
Fireworks網頁切片應用詳解
我們這裡所說的切片(Slice)就是將一幅大圖像分割為一些小的圖像切片,然後在網頁中通過沒有間距和寬度的表格重新將這些小的圖像沒有縫隙的拼接起來,成為一幅完整的圖像。這
-
 Fireworks制作不規則熱區網頁
熱區(Hotspot)有時又稱之為熱點,是圖像上帶有超鏈接的一塊區域,它可以呈矩形、圓形、甚至還可以是多邊形。和文本超鏈接的情況一樣,當浏覽者將鼠標移動到熱點上時,鼠標
Fireworks制作不規則熱區網頁
熱區(Hotspot)有時又稱之為熱點,是圖像上帶有超鏈接的一塊區域,它可以呈矩形、圓形、甚至還可以是多邊形。和文本超鏈接的情況一樣,當浏覽者將鼠標移動到熱點上時,鼠標
-
 FW中幾種字體效果的制作
效果:-------------------效果:-----------------------------------------------------------
FW中幾種字體效果的制作
效果:-------------------效果:-----------------------------------------------------------
-
 一個Logo的制作過程
這是某位同學問的做法~他發的圖是這個:但是~我做不出一模一樣的,所以還需要多多琢磨啦~1。在FW中新建一個88*31大小的文件。2。在畫布中畫一個88*31的矩形。3。
一個Logo的制作過程
這是某位同學問的做法~他發的圖是這個:但是~我做不出一模一樣的,所以還需要多多琢磨啦~1。在FW中新建一個88*31大小的文件。2。在畫布中畫一個88*31的矩形。3。
-
 制作一個簽名
我先做了一支筆,筆的做法很簡單,打開FW,新建200*200透明的圖象,然後用矩形工具在上面畫二個矩形(筆尖和筆槓),經過使用變形工具,筆就做好了,保存圖像待用打開一幅
制作一個簽名
我先做了一支筆,筆的做法很簡單,打開FW,新建200*200透明的圖象,然後用矩形工具在上面畫二個矩形(筆尖和筆槓),經過使用變形工具,筆就做好了,保存圖像待用打開一幅
-
 Fireworks動畫優化與導出詳解
制作GIF文件的軟件很多,常見的有Animagic GIF、GIF Construction Set、GIF MovIE Gear、Ulead GIF Animator
Fireworks動畫優化與導出詳解
制作GIF文件的軟件很多,常見的有Animagic GIF、GIF Construction Set、GIF MovIE Gear、Ulead GIF Animator
-
 一起來視頻聊天!Fireworks繪制逼真攝像頭
想視頻聊天但卻沒有攝像頭,這可怎麼辦?別急,這就為大伙送上一個!最終效果圖 啟動Fireworks,新建一個450*400大小的畫布。在“工具”面板中點選“橢圓形”工
一起來視頻聊天!Fireworks繪制逼真攝像頭
想視頻聊天但卻沒有攝像頭,這可怎麼辦?別急,這就為大伙送上一個!最終效果圖 啟動Fireworks,新建一個450*400大小的畫布。在“工具”面板中點選“橢圓形”工
小編推薦
熱門推薦