-
 Fireworks制作昆蟲
說“半原創”,是因為這只昆蟲隨處可見,我只不過是以自己的思路把步驟寫出來而已。我是個Fireworks生手,也是第一次寫教程,難免有疏漏和不足之處。雖然是個簡單的教程,
Fireworks制作昆蟲
說“半原創”,是因為這只昆蟲隨處可見,我只不過是以自己的思路把步驟寫出來而已。我是個Fireworks生手,也是第一次寫教程,難免有疏漏和不足之處。雖然是個簡單的教程,
-
 Fireworks 教程-文字蒙蓋圖像
文本蒙版是一種矢量蒙版,只需將文本用作蒙版對象即可。要取得成功的效果,文字的顏色需要改成白色,並且選擇的字體盡量粗,實例中使用的是“漢儀超粗黑繁”。 1.新建一個文件,
Fireworks 教程-文字蒙蓋圖像
文本蒙版是一種矢量蒙版,只需將文本用作蒙版對象即可。要取得成功的效果,文字的顏色需要改成白色,並且選擇的字體盡量粗,實例中使用的是“漢儀超粗黑繁”。 1.新建一個文件,
-
 巧妙利用填充模擬條形碼
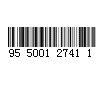
在FW4裡面產生如圖所示的模擬條形碼效果是比較容易的,但是我們要首先明確一點,這裡我們只是模擬條形碼的效果,如果想要精細制作一個正規的嚴格的條形碼的話,就需要精確定位操
巧妙利用填充模擬條形碼
在FW4裡面產生如圖所示的模擬條形碼效果是比較容易的,但是我們要首先明確一點,這裡我們只是模擬條形碼的效果,如果想要精細制作一個正規的嚴格的條形碼的話,就需要精確定位操
-
 教你用FW做酷LOGO
這是我第一次寫教程,寫得有點吃力,有很多方面寫得不好,請原諒! 第一步:新建一個88*31象素的圖片,然後先設計好自己喜歡的背景!如圖1(圖1)第二步:做好背景後,然後
教你用FW做酷LOGO
這是我第一次寫教程,寫得有點吃力,有很多方面寫得不好,請原諒! 第一步:新建一個88*31象素的圖片,然後先設計好自己喜歡的背景!如圖1(圖1)第二步:做好背景後,然後
-
 像素圖教程
編者:我們這裡說的“像素畫”並不是和矢量圖對應的點陣式圖像,像素畫也屬於點陣式圖像,但它是一種圖標風格的圖像,更強調清晰的輪廓、明快的色彩,幾乎不用混疊方法來繪制光滑的
像素圖教程
編者:我們這裡說的“像素畫”並不是和矢量圖對應的點陣式圖像,像素畫也屬於點陣式圖像,但它是一種圖標風格的圖像,更強調清晰的輪廓、明快的色彩,幾乎不用混疊方法來繪制光滑的
-
 深入學習FW——繪畫車的教程
原圖用鋼筆工具勾線鋪色。 勾出陰影大致形狀。 對高光部分進行漸變填充,羽化透明。 &nbs
深入學習FW——繪畫車的教程
原圖用鋼筆工具勾線鋪色。 勾出陰影大致形狀。 對高光部分進行漸變填充,羽化透明。 &nbs
-
 霧化效果
發現最近好像很流行這種霧化效果? 差不多這種效果給人的感覺是陽光照在物體產生的發光效果。或者有一層模糊的霧的效果。好像以前的超級漂亮(皮膚N光滑)的MM就是這麼出來的,
霧化效果
發現最近好像很流行這種霧化效果? 差不多這種效果給人的感覺是陽光照在物體產生的發光效果。或者有一層模糊的霧的效果。好像以前的超級漂亮(皮膚N光滑)的MM就是這麼出來的,
-
 Fireworks教程:大眼綠豆QQ動態表情的繪制(下)
本教程源文件下載(ZIP壓縮文件,127K)二、“汗” 效果預覽 我們將“放大鏡”表情中綠豆的臉復制一份,作為“汗”表情的臉。而且同樣是在原來455*25
Fireworks教程:大眼綠豆QQ動態表情的繪制(下)
本教程源文件下載(ZIP壓縮文件,127K)二、“汗” 效果預覽 我們將“放大鏡”表情中綠豆的臉復制一份,作為“汗”表情的臉。而且同樣是在原來455*25
-
 Fireworks教程:大眼綠豆QQ動態表情的繪制(上)
前段時間,為大家講解了如何在Fireworks中繪制QQ皮膚的教程實例,相信大家已有所收獲。這次我們再利用Fireworks中自帶的GIF動畫制作功能,為大家講解動態Q
Fireworks教程:大眼綠豆QQ動態表情的繪制(上)
前段時間,為大家講解了如何在Fireworks中繪制QQ皮膚的教程實例,相信大家已有所收獲。這次我們再利用Fireworks中自帶的GIF動畫制作功能,為大家講解動態Q
-
 學用Fireworks中的特效(三)
二、效果欄的使用 在為圖形對象添加各種特效後你會發現,在對象屬性框中的效果欄內會將該對象所用到的所有特效一一羅列出來。如圖31中,該橢圓對象即被添加了“內斜角”、“查
學用Fireworks中的特效(三)
二、效果欄的使用 在為圖形對象添加各種特效後你會發現,在對象屬性框中的效果欄內會將該對象所用到的所有特效一一羅列出來。如圖31中,該橢圓對象即被添加了“內斜角”、“查
-
 學用Fireworks中的特效(二)
5、“調整顏色” >“亮度/對比度” 啟用該特效時會彈出一個設置窗口。通過拖動 “亮度”或“對比度”中的滑塊,可以增強或減弱圖形色彩的亮度和對比度。如圖14。
學用Fireworks中的特效(二)
5、“調整顏色” >“亮度/對比度” 啟用該特效時會彈出一個設置窗口。通過拖動 “亮度”或“對比度”中的滑塊,可以增強或減弱圖形色彩的亮度和對比度。如圖14。
-
 學用Fireworks中的特效(一)
在Fireworks中為圖形對象添加濾鏡效果的方法有兩種,一是通過“濾鏡”菜單,另一種則是通過對象屬性欄右側的“添加效果”按鈕來實現。而細心的朋友一定會發現,在“添加效
學用Fireworks中的特效(一)
在Fireworks中為圖形對象添加濾鏡效果的方法有兩種,一是通過“濾鏡”菜單,另一種則是通過對象屬性欄右側的“添加效果”按鈕來實現。而細心的朋友一定會發現,在“添加效
-
 Fireworks MX 2004特效字系列教程——金屬特效字
文字特效在網頁或廣告制作當中會被經常用到。因此在Fireworks中將制作好的文字特效保存為樣式以便不時之需也是很有必要的。下面就為大家講解在
Fireworks MX 2004特效字系列教程——金屬特效字
文字特效在網頁或廣告制作當中會被經常用到。因此在Fireworks中將制作好的文字特效保存為樣式以便不時之需也是很有必要的。下面就為大家講解在
-
 巧用 Fireworks MX完成一幅書法作品
記得讀小學的時候,我們經常上一些課外選修課,我選修的是書法。當時在老師的指導下用那枝沾滿了墨汁的毛筆在潔白的宣紙上完成自己的作品時。心裡是特別高興,激動。一晃十幾年過去
巧用 Fireworks MX完成一幅書法作品
記得讀小學的時候,我們經常上一些課外選修課,我選修的是書法。當時在老師的指導下用那枝沾滿了墨汁的毛筆在潔白的宣紙上完成自己的作品時。心裡是特別高興,激動。一晃十幾年過去
-
 Firewoks 營造殘破紋理
刻意在物件和文字上營造殘破的效果也是一種流行的表現方式。讓我們以Firewoks處理網頁影像時,在簡單的實例上來應用看看。打開新文件,先來畫個按鈕。Ctrl+Shift
Firewoks 營造殘破紋理
刻意在物件和文字上營造殘破的效果也是一種流行的表現方式。讓我們以Firewoks處理網頁影像時,在簡單的實例上來應用看看。打開新文件,先來畫個按鈕。Ctrl+Shift
-
 QQ皮膚制作全程實錄
自QQ2003版推出之後,由於SIKN改用了支持透明色的功能,一下子就使得QQ2003版的Skin變得生動活潑起來。許多非專業的QQSkin設計愛好者也有了比以前更大的
QQ皮膚制作全程實錄
自QQ2003版推出之後,由於SIKN改用了支持透明色的功能,一下子就使得QQ2003版的Skin變得生動活潑起來。許多非專業的QQSkin設計愛好者也有了比以前更大的
-
 制作一款打字效果的LOGO
所謂打字效果,就是文字在光標的帶動下,富有節奏感般地挨個展現出來。這種效果在網站的LOGO制作中還不多見。因此我們今天就一起來制作這樣一個動態的網站LOGO。最終的效果
制作一款打字效果的LOGO
所謂打字效果,就是文字在光標的帶動下,富有節奏感般地挨個展現出來。這種效果在網站的LOGO制作中還不多見。因此我們今天就一起來制作這樣一個動態的網站LOGO。最終的效果
-
 Fireworks制作可愛“蔥頭”小P孩
效果預覽: 1、新建畫布,180*230 當然大小隨意了,根據你要畫的圖片的大小 以下均以我的作品大小為例 2、用圓形工具 ,畫圓(按SHIFT鍵可畫出正圓), 大
Fireworks制作可愛“蔥頭”小P孩
效果預覽: 1、新建畫布,180*230 當然大小隨意了,根據你要畫的圖片的大小 以下均以我的作品大小為例 2、用圓形工具 ,畫圓(按SHIFT鍵可畫出正圓), 大
-
 LOGO制作實例教程
1.會打開FW就會. 2.找個喜歡的圖片,切88*31大小下來~~復制過來,放到 1上.....然後在上面寫上網站名和地址,擺在適當的位置......如圖3
LOGO制作實例教程
1.會打開FW就會. 2.找個喜歡的圖片,切88*31大小下來~~復制過來,放到 1上.....然後在上面寫上網站名和地址,擺在適當的位置......如圖3
-
 Fireworks仿MSN浏覽器按鈕的制作
現在不管是Windows Media Player播放器,還是MSN浏覽器,甚至於騰訊的QQ浏覽器都將前進後退的按鈕改成了這種啞鈴形狀,下面我就教給大家如何在Firew
Fireworks仿MSN浏覽器按鈕的制作
現在不管是Windows Media Player播放器,還是MSN浏覽器,甚至於騰訊的QQ浏覽器都將前進後退的按鈕改成了這種啞鈴形狀,下面我就教給大家如何在Firew
小編推薦
熱門推薦