-
 Fireworks MX 之初體驗4-1
位圖選區操作 以前有很多朋友總是抱怨在Fireworks中編輯圖時,不能利用其它層的圖形或文字建立選區,的確,這是
Fireworks MX 之初體驗4-1
位圖選區操作 以前有很多朋友總是抱怨在Fireworks中編輯圖時,不能利用其它層的圖形或文字建立選區,的確,這是
-
 撕紙邊緣效果制作方法詳解
源文件下載請點擊這裡。 大家可能會經常看到一些圖像的邊緣有一些類似於撕紙的效果。關於這種特效制作的方法大家可能也見到了很多,這裡我們通過使用FWMX 2004自帶的
撕紙邊緣效果制作方法詳解
源文件下載請點擊這裡。 大家可能會經常看到一些圖像的邊緣有一些類似於撕紙的效果。關於這種特效制作的方法大家可能也見到了很多,這裡我們通過使用FWMX 2004自帶的
-
 網頁設計綜合實例(上)
在本文中我們將幫助您親身體驗Fireworks在網頁創作中的強大功能,我們通過一個網站頁面的設計過程,為您詳細介紹Fireworks在網頁設計的不同階段是如何處理各種不
網頁設計綜合實例(上)
在本文中我們將幫助您親身體驗Fireworks在網頁創作中的強大功能,我們通過一個網站頁面的設計過程,為您詳細介紹Fireworks在網頁設計的不同階段是如何處理各種不
-
 網頁設計綜合實例(下)
八、 建立切片 我們的基本導航及頁面結構已經建立好了,現在到了增加切片的時候了。Fireworks中的切片是輸出圖形及產生交互的主要參考物件,導出的文檔將根據切片來將
網頁設計綜合實例(下)
八、 建立切片 我們的基本導航及頁面結構已經建立好了,現在到了增加切片的時候了。Fireworks中的切片是輸出圖形及產生交互的主要參考物件,導出的文檔將根據切片來將
-
 特效字系列教程——馬賽克文字
源文件下載 大家可能已經看到了使用PS制作的馬賽克文字特效了,使用FW能不能也實現同樣的效果,答案是肯定的。在今天的教程開始之前,我們還是先來看一下已經制作完成的馬賽
特效字系列教程——馬賽克文字
源文件下載 大家可能已經看到了使用PS制作的馬賽克文字特效了,使用FW能不能也實現同樣的效果,答案是肯定的。在今天的教程開始之前,我們還是先來看一下已經制作完成的馬賽
-
 立體貼圖字特效制作
源文件下載請點擊這裡 本節介紹的特效字效果為立體貼圖字。首先先來看看下圖所示的圖形效果。 【具體步驟】 1、提到貼圖效果,大家首先想到實現的方法肯定是使用遮罩。
立體貼圖字特效制作
源文件下載請點擊這裡 本節介紹的特效字效果為立體貼圖字。首先先來看看下圖所示的圖形效果。 【具體步驟】 1、提到貼圖效果,大家首先想到實現的方法肯定是使用遮罩。
-
 Fireworks MX 之初體驗1-2
在編者的苦口婆心,盛情邀請下,風雲設計 的兩位高手 風筝 和 心動為誰 終於答應,為廣大朋友奉獻對 Fireworks MX 的親密接觸後帶來的初體驗,為喜愛 Fire
Fireworks MX 之初體驗1-2
在編者的苦口婆心,盛情邀請下,風雲設計 的兩位高手 風筝 和 心動為誰 終於答應,為廣大朋友奉獻對 Fireworks MX 的親密接觸後帶來的初體驗,為喜愛 Fire
-
 Fireworks MX 之初體驗2-1
在編者的苦口婆心,盛情邀請下,風雲設計 的兩位高手 風筝 和 心動為誰 終於答應,為廣大朋友奉獻對 Fireworks MX 的親密接觸後帶來的初體驗,為喜愛 Fire
Fireworks MX 之初體驗2-1
在編者的苦口婆心,盛情邀請下,風雲設計 的兩位高手 風筝 和 心動為誰 終於答應,為廣大朋友奉獻對 Fireworks MX 的親密接觸後帶來的初體驗,為喜愛 Fire
-
 Fireworks MX 之初體驗1-1
在編者的苦口婆心,盛情邀請下,風雲設計 的兩位高手 風筝 和 心動為誰 終於答應,為廣大朋友奉獻對 Fireworks MX 的親密接觸後帶來的初體驗,為喜愛 Fire
Fireworks MX 之初體驗1-1
在編者的苦口婆心,盛情邀請下,風雲設計 的兩位高手 風筝 和 心動為誰 終於答應,為廣大朋友奉獻對 Fireworks MX 的親密接觸後帶來的初體驗,為喜愛 Fire
-
 Fireworks MX 之初體驗2-2
在編者的苦口婆心,盛情邀請下,風雲設計 的兩位高手 風筝 和 心動為誰 終於答應,為廣大朋友奉獻對 Fireworks MX 的親密接觸後帶來的初體驗,為喜愛 Fire
Fireworks MX 之初體驗2-2
在編者的苦口婆心,盛情邀請下,風雲設計 的兩位高手 風筝 和 心動為誰 終於答應,為廣大朋友奉獻對 Fireworks MX 的親密接觸後帶來的初體驗,為喜愛 Fire
-
 Macromedia Fireworks MX的新特性一
隨著Flash MX的推出,Macromedia公司不可避免的將其旗下的其他產品也一並MX化,並且統一稱為Macromedia MX Studio,於是在這種情況下首先
Macromedia Fireworks MX的新特性一
隨著Flash MX的推出,Macromedia公司不可避免的將其旗下的其他產品也一並MX化,並且統一稱為Macromedia MX Studio,於是在這種情況下首先
-
 Macromedia Fireworks MX的新特性二
參考材料:Fireworks MX Help“一個舒適的、直觀的工作環境使得Macromedia Fireworks MX成為一個容易學習和快速使用的理想工具 ”Mac
Macromedia Fireworks MX的新特性二
參考材料:Fireworks MX Help“一個舒適的、直觀的工作環境使得Macromedia Fireworks MX成為一個容易學習和快速使用的理想工具 ”Mac
-
 Macromedia Fireworks MX的新特性三
作者:spikal 點燃靈感參考材料:Fireworks MX Help Fireworks MX擁有一系列全新的創造和自動完成的功能,有了這些功能,不但網絡設計方面
Macromedia Fireworks MX的新特性三
作者:spikal 點燃靈感參考材料:Fireworks MX Help Fireworks MX擁有一系列全新的創造和自動完成的功能,有了這些功能,不但網絡設計方面
-
 用 fireworks 打造自己的坐標
有次看到別人的網頁上的橫坐標和縱坐標,著實是該頁面中的點晴之筆。開始我認為這可以用普通的無縫背景填充就可以辦到。直到有一天,我打算在一個網頁上用上這效果時,才猛然發
用 fireworks 打造自己的坐標
有次看到別人的網頁上的橫坐標和縱坐標,著實是該頁面中的點晴之筆。開始我認為這可以用普通的無縫背景填充就可以辦到。直到有一天,我打算在一個網頁上用上這效果時,才猛然發
-
 Fireworks4 巧用無縫填充處理圖片
先看看效果 你不要以為這些圖片是用到了ps中的濾鏡功能,這只是在Fireworks中用到了一點點小技巧。沒想到FW還有這功能吧?廢話少說了,現在就讓我們動手去實踐吧。
Fireworks4 巧用無縫填充處理圖片
先看看效果 你不要以為這些圖片是用到了ps中的濾鏡功能,這只是在Fireworks中用到了一點點小技巧。沒想到FW還有這功能吧?廢話少說了,現在就讓我們動手去實踐吧。
-
 用fireworks4做像素人的運動
相信很多人都愛看電視吧,比如動作片還有體育方面的內容,一些的動作是不是覺得很有趣呢?自己想做一個嗎?其實做這個動畫很簡單,但是很麻煩,如果你不閒煩的話,就跟著我一起來做
用fireworks4做像素人的運動
相信很多人都愛看電視吧,比如動作片還有體育方面的內容,一些的動作是不是覺得很有趣呢?自己想做一個嗎?其實做這個動畫很簡單,但是很麻煩,如果你不閒煩的話,就跟著我一起來做
-
 Fireworks4 制作透明字
有次看到別人在論壇發的貼子,說透明字只能在Photoshop中做到,而在fireworks中卻辦不到。不是辦不到,只是此人沒有想到而已。其實在Fireworks中制作透
Fireworks4 制作透明字
有次看到別人在論壇發的貼子,說透明字只能在Photoshop中做到,而在fireworks中卻辦不到。不是辦不到,只是此人沒有想到而已。其實在Fireworks中制作透
-
 Fireworks中螺旋運動字的制作
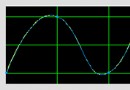
1.新建一個450*150,背景色為黑色的文件.2,適當地拖出幾條輔助線,用工具欄中的鋼筆工具,在編輯區畫出波浪形,如圖(圖1)雙擊圖層面板上的這圖,另命名為a.3,用
Fireworks中螺旋運動字的制作
1.新建一個450*150,背景色為黑色的文件.2,適當地拖出幾條輔助線,用工具欄中的鋼筆工具,在編輯區畫出波浪形,如圖(圖1)雙擊圖層面板上的這圖,另命名為a.3,用
-
 Fireworks中制作線框運動
看到這麼酷的動畫,你不想自已親手動手做一個嗎??把你的照片也加上這樣的邊框,讓你的朋友對你佩服得四腳朝天!!不會??不要緊,跟我來!1、打開一張圖片,選中該圖片,Mod
Fireworks中制作線框運動
看到這麼酷的動畫,你不想自已親手動手做一個嗎??把你的照片也加上這樣的邊框,讓你的朋友對你佩服得四腳朝天!!不會??不要緊,跟我來!1、打開一張圖片,選中該圖片,Mod
-
 Fireworks中制作聯通標記
看到聯通的圖標很是好看,在FW中試了試,也能畫出,呵呵,步驟雖然是多了些,只要細心,你一定能畫好。下面讓我們動手把它畫出來吧。1、新建文件,Width=300,Heig
Fireworks中制作聯通標記
看到聯通的圖標很是好看,在FW中試了試,也能畫出,呵呵,步驟雖然是多了些,只要細心,你一定能畫好。下面讓我們動手把它畫出來吧。1、新建文件,Width=300,Heig
小編推薦
熱門推薦