-
 用Fireworks“鑄造”古錢幣
我國的古錢幣鑄造有著幾千年的文化歷史。從鑄造技術上看,每個朝代都不乏精品。因筆者正好有一枚南北朝時北周所鑄的“永通萬國”錢幣,而該錢幣又因筆法華美,篆法絕工被譽為六朝錢
用Fireworks“鑄造”古錢幣
我國的古錢幣鑄造有著幾千年的文化歷史。從鑄造技術上看,每個朝代都不乏精品。因筆者正好有一枚南北朝時北周所鑄的“永通萬國”錢幣,而該錢幣又因筆法華美,篆法絕工被譽為六朝錢
-
 對文字進行漸變填充
對文字進行漸變填充 一、新建文件,選擇工具欄中的文字工具,並在text editor窗口進行如下設置,鍵入DONGER這幾個大寫的英文字母。點擊確定 二、菜單tex
對文字進行漸變填充
對文字進行漸變填充 一、新建文件,選擇工具欄中的文字工具,並在text editor窗口進行如下設置,鍵入DONGER這幾個大寫的英文字母。點擊確定 二、菜單tex
-
 對文字進行漸變填充 ,
上面我們看到了一個簡單而精彩的練習,下面繼續看其他的技巧吧。 返回到第二步,執行。 五、用矩形工具畫一個矩形,尺寸大小和位置參照DONGER文字層的大小。覆蓋在文字
對文字進行漸變填充 ,
上面我們看到了一個簡單而精彩的練習,下面繼續看其他的技巧吧。 返回到第二步,執行。 五、用矩形工具畫一個矩形,尺寸大小和位置參照DONGER文字層的大小。覆蓋在文字
-
 制作扇形效果 .
文 / donger如何制作扇形效果 如下圖,想知道制作方法嗎?呵呵,請聽我一一道來。 一、新建文件,在工具欄中選擇多邊形工具,雙擊,在其tool option面板
制作扇形效果 .
文 / donger如何制作扇形效果 如下圖,想知道制作方法嗎?呵呵,請聽我一一道來。 一、新建文件,在工具欄中選擇多邊形工具,雙擊,在其tool option面板
-
 制作扇形效果..
文 / donger如何制作扇形效果 六、這時二個物體都處於被選擇狀態,使用modiy菜單->symbol->tween instances命令,此時會跳
制作扇形效果..
文 / donger如何制作扇形效果 六、這時二個物體都處於被選擇狀態,使用modiy菜單->symbol->tween instances命令,此時會跳
-
 制作扇形效果
文 / donger如何制作扇形效果 九、全選這三個物體,用鼠標把它們拖到如下圖的位置,這個+號是指這個符號的中心點,本來是在中間的,現在我們得通過移動三角形的位置,
制作扇形效果
文 / donger如何制作扇形效果 九、全選這三個物體,用鼠標把它們拖到如下圖的位置,這個+號是指這個符號的中心點,本來是在中間的,現在我們得通過移動三角形的位置,
-
 四分之一圓的制作
文 / donger四分之一圓的制作一、 在工具面板中,選擇 工具,按住shift鍵,畫一個正圓。在info面板中設置圓大小為200*200。填充色為桔黃色。二、 在工
四分之一圓的制作
文 / donger四分之一圓的制作一、 在工具面板中,選擇 工具,按住shift鍵,畫一個正圓。在info面板中設置圓大小為200*200。填充色為桔黃色。二、 在工
-
 同一色系的圖片
文 / donger把一張全彩的位圖變成同一色系的圖片如下圖所示結果,這個效果在Fireworks中非常容易實現。下面我來介紹一下制作過程。一、 在文件中導入需要改變顏
同一色系的圖片
文 / donger把一張全彩的位圖變成同一色系的圖片如下圖所示結果,這個效果在Fireworks中非常容易實現。下面我來介紹一下制作過程。一、 在文件中導入需要改變顏
-
 選擇性的JPG壓縮
文 / donger選擇性的JPG壓縮這是Fireworks4新增加的功能,可以對導入的位圖,進行不同程度的壓縮。這在某些特殊場合,需要在一張圖片中對某個部位進行清楚的
選擇性的JPG壓縮
文 / donger選擇性的JPG壓縮這是Fireworks4新增加的功能,可以對導入的位圖,進行不同程度的壓縮。這在某些特殊場合,需要在一張圖片中對某個部位進行清楚的
-
 按鈕制作
文 / donger按鈕一按鈕一請看下面這款按鈕,想不想學會了進行變形用到別的地方去呢,比如說顏色換成紅顏色,心形的形狀送給心愛的人呢,呵呵,提供了原文件,需要的朋友可
按鈕制作
文 / donger按鈕一按鈕一請看下面這款按鈕,想不想學會了進行變形用到別的地方去呢,比如說顏色換成紅顏色,心形的形狀送給心愛的人呢,呵呵,提供了原文件,需要的朋友可
-
 Fireworks三幀打造酷Banner
充分利用Fireworks的功能,我們可以輕輕松松用三幀打造出一個酷酷的小Banner。具體制作方法如下。 1. 新建一個360*60的畫布,並用矩形工具
Fireworks三幀打造酷Banner
充分利用Fireworks的功能,我們可以輕輕松松用三幀打造出一個酷酷的小Banner。具體制作方法如下。 1. 新建一個360*60的畫布,並用矩形工具
-
 用MASK做動畫
用MASK做動畫(一) 看下面這個動畫效果,感覺怎麼樣呢?是不是又有些類似FLASH的效果呀,這種效果在Flash的做出來不難,在Fireworks4中制作同樣不難,
用MASK做動畫
用MASK做動畫(一) 看下面這個動畫效果,感覺怎麼樣呢?是不是又有些類似FLASH的效果呀,這種效果在Flash的做出來不難,在Fireworks4中制作同樣不難,
-
 用MASK做動畫 ,
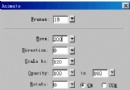
用MASK做動畫(三) 八、按F8鍵,在符號屬性對話框中選擇其類型為animation。點擊OK按鈕。在緊接著跳出來的動畫窗口中再進行如下設置。Frames設為10
用MASK做動畫 ,
用MASK做動畫(三) 八、按F8鍵,在符號屬性對話框中選擇其類型為animation。點擊OK按鈕。在緊接著跳出來的動畫窗口中再進行如下設置。Frames設為10
-
 衛星轉動效果
衛星轉動效果(三) 七、把二個圖形按如下位置擺放,如果您覺得不太方便的話,可以先把大圓填充除了黑色以外的其他顏色,再擺放它們之間的位置,等擺放好了以後,再取消大圓的
衛星轉動效果
衛星轉動效果(三) 七、把二個圖形按如下位置擺放,如果您覺得不太方便的話,可以先把大圓填充除了黑色以外的其他顏色,再擺放它們之間的位置,等擺放好了以後,再取消大圓的
-
 衛星轉動效果 ..
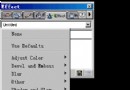
衛星轉動效果(二) 三、再用橢圓形工具畫一個圓,填充色選為黃色,在info面板中設置W和H都為25。 四、打開effect面板,如果當前文件中沒有這個面板,請選擇
衛星轉動效果 ..
衛星轉動效果(二) 三、再用橢圓形工具畫一個圓,填充色選為黃色,在info面板中設置W和H都為25。 四、打開effect面板,如果當前文件中沒有這個面板,請選擇
-
 衛星轉動效果 ...
文 / donger衛星轉動效果(一) 如下圖所示,一顆衛星正圍繞一個圓的路徑在旋轉,你看衛星的尾巴旋轉得是多少流暢呀,請來看這個教程吧:) 一、新建文件,在新建
衛星轉動效果 ...
文 / donger衛星轉動效果(一) 如下圖所示,一顆衛星正圍繞一個圓的路徑在旋轉,你看衛星的尾巴旋轉得是多少流暢呀,請來看這個教程吧:) 一、新建文件,在新建
-
 空間環繞 5
空間環繞(五) 十三、在Layers面板中選擇Layer3。按下Ctrl+v,粘貼剛才所復制的漸變色矩形,用指針工具移動到如下圖所示的位置。因為Layer3處於目前的
空間環繞 5
空間環繞(五) 十三、在Layers面板中選擇Layer3。按下Ctrl+v,粘貼剛才所復制的漸變色矩形,用指針工具移動到如下圖所示的位置。因為Layer3處於目前的
-
 空間環繞 4
文 / donger空間環繞(四) 十、打開Layers(層)面板,點擊層面板下面的最左邊按鈕(象一個黃色的文件夾)二次。此時會新建二個層,都在layer
空間環繞 4
文 / donger空間環繞(四) 十、打開Layers(層)面板,點擊層面板下面的最左邊按鈕(象一個黃色的文件夾)二次。此時會新建二個層,都在layer
-
 空間環繞 3
空間環繞(三) 七、這樣一個文字轉動的動畫就做好了,如果想查看的話,可以點擊狀態欄中的白色播放鍵進行預覽。 八、繼續我們接下去工作吧。打開Frame面板,點下圖用紅
空間環繞 3
空間環繞(三) 七、這樣一個文字轉動的動畫就做好了,如果想查看的話,可以點擊狀態欄中的白色播放鍵進行預覽。 八、繼續我們接下去工作吧。打開Frame面板,點下圖用紅
-
 空間環繞 2
空間環繞(二) 四、用指針工具按住shift鍵,選中這二個對象,使用菜單text->attach to pash命令。使文字按路徑排列。看下圖所示。 五、此
空間環繞 2
空間環繞(二) 四、用指針工具按住shift鍵,選中這二個對象,使用菜單text->attach to pash命令。使文字按路徑排列。看下圖所示。 五、此
小編推薦
熱門推薦