-
 Fireworks MX 2004 文字的變形
文字的縮放:對於輸入的文字同樣可以和路徑對象般用工具條上的“變形” 工具進行調整,如圖5—04。圖5—04 點選“縮放”工具後在文本框內會出現八個控制點和一個縮放的中
Fireworks MX 2004 文字的變形
文字的縮放:對於輸入的文字同樣可以和路徑對象般用工具條上的“變形” 工具進行調整,如圖5—04。圖5—04 點選“縮放”工具後在文本框內會出現八個控制點和一個縮放的中
-
 Fireworks MX 2004 文字轉為路徑
Freworks中可以把文字轉變為路徑,然後按矢量路徑般對其進行操作,但無法再將它作為文本編輯。 在選中文本後點擊“文本—轉換為路徑”命令,此時文字將被轉換成組合路
Fireworks MX 2004 文字轉為路徑
Freworks中可以把文字轉變為路徑,然後按矢量路徑般對其進行操作,但無法再將它作為文本編輯。 在選中文本後點擊“文本—轉換為路徑”命令,此時文字將被轉換成組合路
-
 Fireworks MX 2004 圖像的輸出設置
Fireworks MX 2004 圖像的輸出設置(1):在Fireworks 中,圖像默認的保存格式是.PNG文件,該文件最大可能的保存了Fireworks 中所繪制
Fireworks MX 2004 圖像的輸出設置
Fireworks MX 2004 圖像的輸出設置(1):在Fireworks 中,圖像默認的保存格式是.PNG文件,該文件最大可能的保存了Fireworks 中所繪制
-
 Fireworks MX 2004 輸出GIF動畫
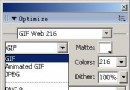
在“導出預覽”窗口中導出GIF動畫時,可以先在“選項”設置中的格式欄內選擇“GIF動畫”,然後對該動畫進行相關的優化設置後點擊“動畫”選項卡,如圖7—08。圖7—08(
Fireworks MX 2004 輸出GIF動畫
在“導出預覽”窗口中導出GIF動畫時,可以先在“選項”設置中的格式欄內選擇“GIF動畫”,然後對該動畫進行相關的優化設置後點擊“動畫”選項卡,如圖7—08。圖7—08(
-
 Fireworks MX 2004 輸出JPEG文件
由於JPEG格式的文件總是以24位顏色進行保存和輸出,因此無法像GIF格式那樣通過編輯其調色板進行優化。所以當選擇輸出JPEG格式的圖像時,顏色表為空。如圖7—09。
Fireworks MX 2004 輸出JPEG文件
由於JPEG格式的文件總是以24位顏色進行保存和輸出,因此無法像GIF格式那樣通過編輯其調色板進行優化。所以當選擇輸出JPEG格式的圖像時,顏色表為空。如圖7—09。
-
 Fireworks MX 2004 簡單的圖像變換
圖像變換技術在網頁中經常被用到,即當鼠標移動到某圖像或按鈕上時,會觸發另一個圖形的顯示。在Fireworks中,圖像變換的制作原理就是使“幀”面板中某幀中的
Fireworks MX 2004 簡單的圖像變換
圖像變換技術在網頁中經常被用到,即當鼠標移動到某圖像或按鈕上時,會觸發另一個圖形的顯示。在Fireworks中,圖像變換的制作原理就是使“幀”面板中某幀中的
-
 Fireworks MX 2004 輸出HTML文件
點擊Fireworks菜單欄中的“文件—導出”命令即可把制作的內容輸出為Html格式的文件,如圖9—20。圖9—20 文件名——輸入導出文件的名稱; 保存類型——選
Fireworks MX 2004 輸出HTML文件
點擊Fireworks菜單欄中的“文件—導出”命令即可把制作的內容輸出為Html格式的文件,如圖9—20。圖9—20 文件名——輸入導出文件的名稱; 保存類型——選
-
 Fireworks MX 2004 切片與熱點
(1):在Fireworks中,為圖像設置鏈接區域是靠“切片”或“熱點”工具來完成,因此“切片”或“熱點”區域又被稱為鏈接區域。它們不是以圖像的形式存在,而是在圖像導出
Fireworks MX 2004 切片與熱點
(1):在Fireworks中,為圖像設置鏈接區域是靠“切片”或“熱點”工具來完成,因此“切片”或“熱點”區域又被稱為鏈接區域。它們不是以圖像的形式存在,而是在圖像導出
-
 Fireworks MX 2004 制作彈出菜單
(1):2、制作彈出菜單 先制作或引入一個要用來制作彈出式菜單的主按鈕,如圖10—11。圖10—11 接著為該按鈕添加一個切片或熱點,並在其控制手柄的彈出菜單中選擇
Fireworks MX 2004 制作彈出菜單
(1):2、制作彈出菜單 先制作或引入一個要用來制作彈出式菜單的主按鈕,如圖10—11。圖10—11 接著為該按鈕添加一個切片或熱點,並在其控制手柄的彈出菜單中選擇
-
 使用 Fireworks MX 2004 批處理
當有大量的文件要做相同的處理操作時,使用“批處理”功能即可將這些文件按指定的操作步驟進行處理。點擊菜單欄上的“文件—批處理”,如圖11—04。圖11—04 在浏覽框中
使用 Fireworks MX 2004 批處理
當有大量的文件要做相同的處理操作時,使用“批處理”功能即可將這些文件按指定的操作步驟進行處理。點擊菜單欄上的“文件—批處理”,如圖11—04。圖11—04 在浏覽框中
-
 Fireworks MX 2004 常見問題解答
(1): Fireworks是一款與Dreamweaver、Flash齊名的網頁圖形制作利器。在當前的一些熱門設計論壇中均開設有Fireworks討論專區,
Fireworks MX 2004 常見問題解答
(1): Fireworks是一款與Dreamweaver、Flash齊名的網頁圖形制作利器。在當前的一些熱門設計論壇中均開設有Fireworks討論專區,
-
 Fireworks MX 2004-暈光文字特效四種制作方法詳解
本節我們一起來學習制作暈光效果的特效字,這裡我們總共羅列了四種效果的暈光字效果圖,在隨後的講解中我們會逐一對其制作方法來做一個講解,希望本節教程能夠對你制作暈光特效有所
Fireworks MX 2004-暈光文字特效四種制作方法詳解
本節我們一起來學習制作暈光效果的特效字,這裡我們總共羅列了四種效果的暈光字效果圖,在隨後的講解中我們會逐一對其制作方法來做一個講解,希望本節教程能夠對你制作暈光特效有所
-
 Fireworks MX插件開發入門
Fireworks MX已經推出一段時間了,從此次的升級可以看出,Macromedia的三劍客在WEB程序方面變得越來越強大,Fireworks MX在WEB應用方面的
Fireworks MX插件開發入門
Fireworks MX已經推出一段時間了,從此次的升級可以看出,Macromedia的三劍客在WEB程序方面變得越來越強大,Fireworks MX在WEB應用方面的
-
 FW與DW結合使用細談
這裡我們將細細介紹Dreamweaver和Fireworks方便快捷的結合使用,領會這兩炳利刃的合璧所產生的強大威力,從而為將來實際中的網站建設打下一定的基礎。下面我們
FW與DW結合使用細談
這裡我們將細細介紹Dreamweaver和Fireworks方便快捷的結合使用,領會這兩炳利刃的合璧所產生的強大威力,從而為將來實際中的網站建設打下一定的基礎。下面我們
-
 Fireworks優化網頁圖像詳解
在Fireworks 中,所有的優化操作都可以利用“Optimize”面板在工作環境中直接進行,優化設置僅用於輸出圖像。因此,用戶可以自由地對圖像進行優化並調整其優化設
Fireworks優化網頁圖像詳解
在Fireworks 中,所有的優化操作都可以利用“Optimize”面板在工作環境中直接進行,優化設置僅用於輸出圖像。因此,用戶可以自由地對圖像進行優化並調整其優化設
-
 下拉菜單全攻略之Fireworks篇
與圖形設計制作軟件的龍頭老大-Adobe公司的Photoshop相比,Macromedia公司的Fireworks 4(以下簡稱FW4)可謂短小精悍,同時,她對於網頁圖
下拉菜單全攻略之Fireworks篇
與圖形設計制作軟件的龍頭老大-Adobe公司的Photoshop相比,Macromedia公司的Fireworks 4(以下簡稱FW4)可謂短小精悍,同時,她對於網頁圖
-
 Fireworks MX 2004 動態按鈕的鏈接區域
在“按鈕”元件的制作選項卡中,還有一個“活動區域”選項,如圖8—09。圖8—09 在該選項中可以對按鈕的鏈接區域進行具體的設置。通過拖動四條紅色邊線,可以調整鼠標在該
Fireworks MX 2004 動態按鈕的鏈接區域
在“按鈕”元件的制作選項卡中,還有一個“活動區域”選項,如圖8—09。圖8—09 在該選項中可以對按鈕的鏈接區域進行具體的設置。通過拖動四條紅色邊線,可以調整鼠標在該
-
 Python裝飾器由淺入深
裝飾器的功能在很多語言中都有,名字也不盡相同,其實它體現的是一種設計模式,強調的是開放封閉原則,更多的用於後期功能升級而不是編寫新的代碼。裝飾器不光能裝飾函數,也能裝飾
Python裝飾器由淺入深
裝飾器的功能在很多語言中都有,名字也不盡相同,其實它體現的是一種設計模式,強調的是開放封閉原則,更多的用於後期功能升級而不是編寫新的代碼。裝飾器不光能裝飾函數,也能裝飾
-
 Fireworks制作MAC風格的蘋果標志
Fireworks制作MAC風格的蘋果標志
-
 Fireworks神奇的圖章工具
效果簡介:往往我們會遇到這種情況,在某個圖像文件中我們只需要其中一部分圖像來進行處理,可是這一部分圖像和整個圖像是緊密結合到一起的,例如說我們只需要一朵花,可是它卻被草
Fireworks神奇的圖章工具
效果簡介:往往我們會遇到這種情況,在某個圖像文件中我們只需要其中一部分圖像來進行處理,可是這一部分圖像和整個圖像是緊密結合到一起的,例如說我們只需要一朵花,可是它卻被草
小編推薦
熱門推薦