-
 FW MX 2004:界面(4)
四、修改畫布 Fireworks中的畫布也就相當於圖像的背景,在繪圖的過程中為了使畫布的大小或色彩能夠和前景的圖象保持協調,我們經常要修改畫布的相關屬性。方法是,用鼠
FW MX 2004:界面(4)
四、修改畫布 Fireworks中的畫布也就相當於圖像的背景,在繪圖的過程中為了使畫布的大小或色彩能夠和前景的圖象保持協調,我們經常要修改畫布的相關屬性。方法是,用鼠
-
 FW MX 2004:界面(5)
五、網格與輔助線 網格與輔助線經常用於在繪畫過程中,對圖像的擺放位置、角度、大小等進行輔助參考,從而為圖像制作帶來方便。點擊“視圖”菜單,從中即可啟動“
FW MX 2004:界面(5)
五、網格與輔助線 網格與輔助線經常用於在繪畫過程中,對圖像的擺放位置、角度、大小等進行輔助參考,從而為圖像制作帶來方便。點擊“視圖”菜單,從中即可啟動“
-
 Fireworks MX 2004系統(一)界面
Fireworks是由Macromedia公司開發的網頁制作軟件利器之一。 在繪圖方面Fireworks結合了位圖以及矢量圖處理的特點,不僅具備復雜的圖象處理功能,並
Fireworks MX 2004系統(一)界面
Fireworks是由Macromedia公司開發的網頁制作軟件利器之一。 在繪圖方面Fireworks結合了位圖以及矢量圖處理的特點,不僅具備復雜的圖象處理功能,並
-
 FWMX 2004 十大特點聚焦
1.選擇性JPG壓縮 通過對指定的不同區域進行不同及別的壓縮使減小圖片尺寸有更深層的選擇。 當次要區域,例如背景等進行壓縮後,主場景的影像將顯得更清
FWMX 2004 十大特點聚焦
1.選擇性JPG壓縮 通過對指定的不同區域進行不同及別的壓縮使減小圖片尺寸有更深層的選擇。 當次要區域,例如背景等進行壓縮後,主場景的影像將顯得更清
-
 Fireworks像素圖(一)
編者:我們這裡說的“像素畫”並不是和矢量圖對應的點陣式圖像,像素畫也屬於點陣式圖像,但它是一種圖標風格的圖像,更強調清晰的輪廓、明快的色彩,幾乎不用混疊方法來繪制光滑的
Fireworks像素圖(一)
編者:我們這裡說的“像素畫”並不是和矢量圖對應的點陣式圖像,像素畫也屬於點陣式圖像,但它是一種圖標風格的圖像,更強調清晰的輪廓、明快的色彩,幾乎不用混疊方法來繪制光滑的
-
 Fireworks像素圖(二)
正如組成漢字有基本的點、橫、豎、撇、捺等筆劃一樣,在像素畫中也有規范的筆劃,我們稱之為基本線條。每種特定線條都是根據像素特有的屬性排列而成,並且廣泛運用於各類像素畫的繪
Fireworks像素圖(二)
正如組成漢字有基本的點、橫、豎、撇、捺等筆劃一樣,在像素畫中也有規范的筆劃,我們稱之為基本線條。每種特定線條都是根據像素特有的屬性排列而成,並且廣泛運用於各類像素畫的繪
-
 Fireworks像素圖(三)
掌握了像素畫基本線條的畫法之後,我們來嘗試基礎圖形的繪制。通過本章的學習,我們將初步了解到線條之間的組合規律。 等邊三角形 選取鉛筆工具並選擇1像素的筆
Fireworks像素圖(三)
掌握了像素畫基本線條的畫法之後,我們來嘗試基礎圖形的繪制。通過本章的學習,我們將初步了解到線條之間的組合規律。 等邊三角形 選取鉛筆工具並選擇1像素的筆
-
 Fireworks像素圖(四)
在像素畫中如果只繪制單一角度的形態,始終是缺乏表現力的。如果要轉變角度,那就涉及到透視的規律。 在透視學中,透視可分為形體透視(幾何形透視)和
Fireworks像素圖(四)
在像素畫中如果只繪制單一角度的形態,始終是缺乏表現力的。如果要轉變角度,那就涉及到透視的規律。 在透視學中,透視可分為形體透視(幾何形透視)和
-
 Fireworks像素圖(五)
造型是體現像素畫特征的基本要素。造型的能力一方面來自於平時生活中知識的積累;另一方面則可以借助圖片資料作為參照;甚至通過臨摹優秀的像素作品以及對素描、速寫等藝術學科的參
Fireworks像素圖(五)
造型是體現像素畫特征的基本要素。造型的能力一方面來自於平時生活中知識的積累;另一方面則可以借助圖片資料作為參照;甚至通過臨摹優秀的像素作品以及對素描、速寫等藝術學科的參
-
 FW MX 2004面板設置組合與保存
用慣了Fireworks MX,打開Fireworks MX 2004時的第一件事就是重組右側的執行面板。Fireworks MX 2004本身的默認設置(800×60
FW MX 2004面板設置組合與保存
用慣了Fireworks MX,打開Fireworks MX 2004時的第一件事就是重組右側的執行面板。Fireworks MX 2004本身的默認設置(800×60
-
 Fireworks制作光澤按鈕一例
第一步,建立新文件,利用“圓角矩形工具”畫出一個四個角有一定弧度的矩形,大小即為你想做的按鈕的大小,其填充采用單色填充,選擇你想要得按鈕顏色。 &
Fireworks制作光澤按鈕一例
第一步,建立新文件,利用“圓角矩形工具”畫出一個四個角有一定弧度的矩形,大小即為你想做的按鈕的大小,其填充采用單色填充,選擇你想要得按鈕顏色。 &
-
 蛋殼美人 Fireworks 的作法
無意中看到網友六月海寫的一個蛋殼美人的Photoshop教程,想法很新穎,於是乎我嘗試著用 Fireworks 做了一個大概,只用了兩小時,時間很短,可能有很多地方都不
蛋殼美人 Fireworks 的作法
無意中看到網友六月海寫的一個蛋殼美人的Photoshop教程,想法很新穎,於是乎我嘗試著用 Fireworks 做了一個大概,只用了兩小時,時間很短,可能有很多地方都不
-
 Fireworks MX 2004做巧克力按鈕
1、打開FWMX或者FWMX2004,新建文件,大小隨意,背景隨意。選取工具箱的Ellipse Tool(圓形繪制工具),配合鍵盤上的Shi
Fireworks MX 2004做巧克力按鈕
1、打開FWMX或者FWMX2004,新建文件,大小隨意,背景隨意。選取工具箱的Ellipse Tool(圓形繪制工具),配合鍵盤上的Shi
-
 FWMX系列:數據驅動圖形向導 [1]
數據驅動圖形向導是Fireworks從MX版本開始出現的一項強勁功能。這個程序是由Dearmweaver和Fireworks聖經系列叢書的作者Joseph Lowery
FWMX系列:數據驅動圖形向導 [1]
數據驅動圖形向導是Fireworks從MX版本開始出現的一項強勁功能。這個程序是由Dearmweaver和Fireworks聖經系列叢書的作者Joseph Lowery
-
 FWMX系列:數據驅動圖形向導 [2]
工作開始,跟一般的影像編輯沒有區別。在FWMX系列的數據驅動圖形向導可以支持三種元素的自動替換,分別是文字、圖形影像和鏈接,我們都來試一遍。先以FWMX為例,我們做好了
FWMX系列:數據驅動圖形向導 [2]
工作開始,跟一般的影像編輯沒有區別。在FWMX系列的數據驅動圖形向導可以支持三種元素的自動替換,分別是文字、圖形影像和鏈接,我們都來試一遍。先以FWMX為例,我們做好了
-
 FWMX系列:數據驅動圖形向導 [3]
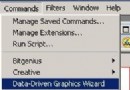
存檔完成了嗎?好,最激動人心的時刻開始了,打開菜單命令-->數據驅動圖形向導。彈出的面版是程序六步驟的第一步,選擇數據來源。這上面我們可以看到我們在源文件中定義的
FWMX系列:數據驅動圖形向導 [3]
存檔完成了嗎?好,最激動人心的時刻開始了,打開菜單命令-->數據驅動圖形向導。彈出的面版是程序六步驟的第一步,選擇數據來源。這上面我們可以看到我們在源文件中定義的
-
 FWMX系列:數據驅動圖形向導 [4]
因為涉及到文件路徑的操作,在程序執行時不能更改相關的文件夾名或刪除文件夾,這是常識。不過FWMX在數據驅動圖形向導執行結束後,甚至於關閉最初的源文件模版也不能更改相關的
FWMX系列:數據驅動圖形向導 [4]
因為涉及到文件路徑的操作,在程序執行時不能更改相關的文件夾名或刪除文件夾,這是常識。不過FWMX在數據驅動圖形向導執行結束後,甚至於關閉最初的源文件模版也不能更改相關的
-
 Fireworks繪制水粉畫
效果圖:1.用筆刷的打底色2.用【油畫效果】中的【筆刷】畫淺色層3.使用【毛刷】和【柔化圓形】繪制遠山的輪廓4.使用【圓形】工具和【鉛筆】使用發光畫出太陽5.使用【打孔
Fireworks繪制水粉畫
效果圖:1.用筆刷的打底色2.用【油畫效果】中的【筆刷】畫淺色層3.使用【毛刷】和【柔化圓形】繪制遠山的輪廓4.使用【圓形】工具和【鉛筆】使用發光畫出太陽5.使用【打孔
-
 Fireworks描繪QQ企鵝
先看效果:第一步:做身體:兩個橢圓,左右各一個沒有手指頭的小手。手的部分這樣處理:路徑聯合後,效果如下:哈哈,真有成就感。 :D第二步:眼睛:比較簡單,兩個立式橢圓,左
Fireworks描繪QQ企鵝
先看效果:第一步:做身體:兩個橢圓,左右各一個沒有手指頭的小手。手的部分這樣處理:路徑聯合後,效果如下:哈哈,真有成就感。 :D第二步:眼睛:比較簡單,兩個立式橢圓,左
-
 Fireworks MX 2004 新功能 一
Fireworks MX 2004是Mcromedia公司即將推出的Studio MX 2004中的組件之一,雖然還沒有發布,但是我們可以先了解一下它有些什麼
Fireworks MX 2004 新功能 一
Fireworks MX 2004是Mcromedia公司即將推出的Studio MX 2004中的組件之一,雖然還沒有發布,但是我們可以先了解一下它有些什麼
小編推薦
熱門推薦