-
 Fireworks打造水晶盾形標志教程
基本步驟: 1. 先用Fireworks的鋼筆繪制盾形路徑,只需要畫一半即可。 2. 復制一份剛畫的路徑,選中兩個路徑,選擇菜單修改-組合路徑-聯合。 3.對路徑
Fireworks打造水晶盾形標志教程
基本步驟: 1. 先用Fireworks的鋼筆繪制盾形路徑,只需要畫一半即可。 2. 復制一份剛畫的路徑,選中兩個路徑,選擇菜單修改-組合路徑-聯合。 3.對路徑
-
 Fireworks繪制仿古國畫牡丹
完成效果如下: 不要奇怪,這樣的效果並不是Photoshop和painter的專利,只要你有一點美術功底,有足夠的耐心,仔細調節色彩、合理運用
Fireworks繪制仿古國畫牡丹
完成效果如下: 不要奇怪,這樣的效果並不是Photoshop和painter的專利,只要你有一點美術功底,有足夠的耐心,仔細調節色彩、合理運用
-
 Fireworks基礎教程:保存和導入樣式
您可以將已創建或編輯的樣式保存為樣式庫。樣式名稱按字母順序排列。還可以對組、自動形狀和元件應用樣式 若要節省時間並保持一致性,可以通過導出樣式以供他人使用來共享樣式。
Fireworks基礎教程:保存和導入樣式
您可以將已創建或編輯的樣式保存為樣式庫。樣式名稱按字母順序排列。還可以對組、自動形狀和元件應用樣式 若要節省時間並保持一致性,可以通過導出樣式以供他人使用來共享樣式。
-
 Fireworks基礎知識:編輯或重新定義樣式教程共享
編輯樣式以啟用或禁用特定的屬性(如填充或筆觸)。重新定義樣式以修改其中包括的任何濾鏡。 在編輯或重新定義樣式時,已應用該樣式的所有對象將自動更新。但是,您可以中斷所選
Fireworks基礎知識:編輯或重新定義樣式教程共享
編輯樣式以啟用或禁用特定的屬性(如填充或筆觸)。重新定義樣式以修改其中包括的任何濾鏡。 在編輯或重新定義樣式時,已應用該樣式的所有對象將自動更新。但是,您可以中斷所選
-
 Fireworks不摳圖實現標識反白特效實例教
我們在做網站的時候常需要處理客戶的企業標識。如果你的網站另有色彩背景,就需要將客戶提供的標識反白處理,如果客戶僅僅提供一個白底的 jpg 圖片文件時該怎麼辦呢? 通常
Fireworks不摳圖實現標識反白特效實例教
我們在做網站的時候常需要處理客戶的企業標識。如果你的網站另有色彩背景,就需要將客戶提供的標識反白處理,如果客戶僅僅提供一個白底的 jpg 圖片文件時該怎麼辦呢? 通常
-
 Fireworks繪制清新翠綠的竹子
這裡先說下制作以前要注意的地方:我感覺竹子最重要的部分就是關節部分 (2段竹子的結合處) 這也是竹子的特點;還有就是竹段中,類似絲狀的紋理。 1、首先畫一個27*
Fireworks繪制清新翠綠的竹子
這裡先說下制作以前要注意的地方:我感覺竹子最重要的部分就是關節部分 (2段竹子的結合處) 這也是竹子的特點;還有就是竹段中,類似絲狀的紋理。 1、首先畫一個27*
-
 Fireworks軟件中動態元件的基本制作及高級運用
首先講一下什麼是動態元件 ,在Fireworks中,我們可以創建“圖形”、“按鈕”、和“動畫”三種元件,但往往我們只是直接從文檔庫裡面直接把元件拖出來用,我們
Fireworks軟件中動態元件的基本制作及高級運用
首先講一下什麼是動態元件 ,在Fireworks中,我們可以創建“圖形”、“按鈕”、和“動畫”三種元件,但往往我們只是直接從文檔庫裡面直接把元件拖出來用,我們
-
 Fireworks利用濾鏡工具制作Gif動畫實例教程
gif文件: png文件: R: 看了“小可愛”轉的用Fireworks插件制作3D的gif動畫,實在強大。 介紹這個插件的文章有差不多這樣一句話:按下“導出”按
Fireworks利用濾鏡工具制作Gif動畫實例教程
gif文件: png文件: R: 看了“小可愛”轉的用Fireworks插件制作3D的gif動畫,實在強大。 介紹這個插件的文章有差不多這樣一句話:按下“導出”按
-
 Fireworks制作漂亮的禮花
1.在Fireworks中新建一文檔,畫布大小為 200 * 200,底色為黑(#000000)。 2.用畫圓工具畫一個圓形,大小為 10 * 10,Fill 為 N
Fireworks制作漂亮的禮花
1.在Fireworks中新建一文檔,畫布大小為 200 * 200,底色為黑(#000000)。 2.用畫圓工具畫一個圓形,大小為 10 * 10,Fill 為 N
-
 Fireworks制作蘋果的晶亮透明
蘋果的導航(下圖)總體的感覺是清淡的色彩配上透明的效果。其實這種效果在Fireworks(看多了在PS裡的長篇大論)裡簡簡單單,遠沒有想象的那麼復雜。用的技術也是最簡單
Fireworks制作蘋果的晶亮透明
蘋果的導航(下圖)總體的感覺是清淡的色彩配上透明的效果。其實這種效果在Fireworks(看多了在PS裡的長篇大論)裡簡簡單單,遠沒有想象的那麼復雜。用的技術也是最簡單
-
 Fireworks繪制娃娃賀歲圖
快過年前我們給大家繪制了一個可愛小女孩的《娃娃放鞭炮》,自然聯想到應該有這麼一個小男孩,一起組成一幅《金童玉女》的畫面。新春伊始,我們來繪制這樣一個風格匹配的小男孩賀歲
Fireworks繪制娃娃賀歲圖
快過年前我們給大家繪制了一個可愛小女孩的《娃娃放鞭炮》,自然聯想到應該有這麼一個小男孩,一起組成一幅《金童玉女》的畫面。新春伊始,我們來繪制這樣一個風格匹配的小男孩賀歲
-
 Fireworks交互式填充繪精致網頁導航菜單
最近這種菜單好象很流行,不少網站都有了。這個菜單好處在於可以節約有限的空間,很有價值,會經常在設計中用到, 其實這樣的網頁菜單並不復雜,無非是漸變的填充,用Firew
Fireworks交互式填充繪精致網頁導航菜單
最近這種菜單好象很流行,不少網站都有了。這個菜單好處在於可以節約有限的空間,很有價值,會經常在設計中用到, 其實這樣的網頁菜單並不復雜,無非是漸變的填充,用Firew
-
 Fireworks自帶圖案紋理制作特效字
迷彩字完成效果如下: 1 打開FW,新建文件: 2 選擇工具箱裡的文字工具,輸入文字: 3 選擇填充選項: 4 選擇圖案: 5 在下拉菜單中可以選擇FW自身提
Fireworks自帶圖案紋理制作特效字
迷彩字完成效果如下: 1 打開FW,新建文件: 2 選擇工具箱裡的文字工具,輸入文字: 3 選擇填充選項: 4 選擇圖案: 5 在下拉菜單中可以選擇FW自身提
-
 Fireworks制作筆觸特效
最終效果圖如下: 1、打開FW,新建一個空白文檔,寬度450,高度300,分辨率72,畫布顏色選擇白色,如下圖: 2、在工具面板中選擇“文本”工具 ,輸入“ASD
Fireworks制作筆觸特效
最終效果圖如下: 1、打開FW,新建一個空白文檔,寬度450,高度300,分辨率72,畫布顏色選擇白色,如下圖: 2、在工具面板中選擇“文本”工具 ,輸入“ASD
-
 Fireworks制作GIF動畫效果的BANNER教程
Fireworks不僅在網頁制圖、切圖、與Dreamweaver結合上有其獨到的優勢,制作GIF動畫也是它的強項,本文我們一起學習如何使用Fireworks MX制作一
Fireworks制作GIF動畫效果的BANNER教程
Fireworks不僅在網頁制圖、切圖、與Dreamweaver結合上有其獨到的優勢,制作GIF動畫也是它的強項,本文我們一起學習如何使用Fireworks MX制作一
-
 Fireworks繪制出逼真的具有書本
先看效果圖(PNG源文件,反鍵保存): 1、首先制作一個桌布,使用矩形工具繪制一個填充色為#DFCFC0的矩形並添加雜點; 2、制作書皮,矩形工具繪制一個矩形,並
Fireworks繪制出逼真的具有書本
先看效果圖(PNG源文件,反鍵保存): 1、首先制作一個桌布,使用矩形工具繪制一個填充色為#DFCFC0的矩形並添加雜點; 2、制作書皮,矩形工具繪制一個矩形,並
-
 Fireworks打造標簽式網頁導航條
現在標簽式網頁導航條效果在很多大網站都非常常見,本文告訴您如何使用Fireworks打造此類標簽式導航條效果。首先讓我們來看下最後的效果: 1、打開FW 8.0 (筆
Fireworks打造標簽式網頁導航條
現在標簽式網頁導航條效果在很多大網站都非常常見,本文告訴您如何使用Fireworks打造此類標簽式導航條效果。首先讓我們來看下最後的效果: 1、打開FW 8.0 (筆
-
 Fireworks MX設計制作虛線背景圖片
1.新建一個文件,設置如下圖。 2.在優化面板中,選擇GIF格式,Alpha透明,導出文件,在dreamweaver中,就可以把這個圖像作為單元格的當前圖像。 3.
Fireworks MX設計制作虛線背景圖片
1.新建一個文件,設置如下圖。 2.在優化面板中,選擇GIF格式,Alpha透明,導出文件,在dreamweaver中,就可以把這個圖像作為單元格的當前圖像。 3.
-
 Fireworkers畫圖標的完整方法
我個人畫圖標的一些步驟和習慣,和大家交流一下.. 基本上平面軟件做立體圖標也是先建模再渲染的過程,然而這些都得自己去做,雖然再逼真度上和3D軟件還是有差距,但是更多變
Fireworkers畫圖標的完整方法
我個人畫圖標的一些步驟和習慣,和大家交流一下.. 基本上平面軟件做立體圖標也是先建模再渲染的過程,然而這些都得自己去做,雖然再逼真度上和3D軟件還是有差距,但是更多變
-
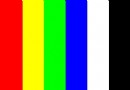
 Fireworks濾鏡還原RGB通道
1、偶先用Photoshop在RGB模式下建立了一個色塊圖,從左至右分別是紅、黃、綠、藍、白、黑。 原圖如下: 2、偶在Fireworks下打開色塊圖,把原圖復制成
Fireworks濾鏡還原RGB通道
1、偶先用Photoshop在RGB模式下建立了一個色塊圖,從左至右分別是紅、黃、綠、藍、白、黑。 原圖如下: 2、偶在Fireworks下打開色塊圖,把原圖復制成
小編推薦
熱門推薦