-
 用Fireworks 8打造美麗的雨後蝴蝶
Vista已經越來越近,它的自然風景牆紙相信你一定歎為觀止吧,現在我們來做一個Vista風格的風景,把它放在桌面上一定很一錯。大雨過後,在碧綠的葉子上,散落著晶瑩的水滴
用Fireworks 8打造美麗的雨後蝴蝶
Vista已經越來越近,它的自然風景牆紙相信你一定歎為觀止吧,現在我們來做一個Vista風格的風景,把它放在桌面上一定很一錯。大雨過後,在碧綠的葉子上,散落著晶瑩的水滴
-
 Fireworks不需扣圖利用企業標識
做網站的時候常需要處理客戶的企業標識。如果你的網站另有色彩背景,需要將客戶提供的標識反白處理,而客戶僅僅提供一個白底的 jpg 圖片文件時該怎麼辦呢?通常我們會想到扣圖
Fireworks不需扣圖利用企業標識
做網站的時候常需要處理客戶的企業標識。如果你的網站另有色彩背景,需要將客戶提供的標識反白處理,而客戶僅僅提供一個白底的 jpg 圖片文件時該怎麼辦呢?通常我們會想到扣圖
-
 Fireworks簡單方法設計網頁閃字動畫效果
最近網絡上很流行一種超炫的閃彩文字及簽名,在QQ空間裡、論壇簽名裡、各類回貼和博客都有炫彩閃字的身影,一些具有個性的閃字還相當耀眼,那麼這種炫彩字是如可制作出來的呢?其
Fireworks簡單方法設計網頁閃字動畫效果
最近網絡上很流行一種超炫的閃彩文字及簽名,在QQ空間裡、論壇簽名裡、各類回貼和博客都有炫彩閃字的身影,一些具有個性的閃字還相當耀眼,那麼這種炫彩字是如可制作出來的呢?其
-
 教你如何用FW制作網格化圖像效果
網格化圖像效果在設計中也很常見,效果如圖4-127所示。這種效果適合作為網頁或者通欄的背景圖像。具體的制作方法如下: 圖4-127 網格化圖像效果 1、在Firew
教你如何用FW制作網格化圖像效果
網格化圖像效果在設計中也很常見,效果如圖4-127所示。這種效果適合作為網頁或者通欄的背景圖像。具體的制作方法如下: 圖4-127 網格化圖像效果 1、在Firew
-
 Fireworks 制作一個水晶圖標
效果圖: 路徑制作這麼一個圖形,然後拉漸變 復制一個在上面,稍微偏移些,如圖拉漸變 加濾鏡 加高光:也是復制一份,用‘刀’切割一半 制作筆: 制作出筆尖與筆
Fireworks 制作一個水晶圖標
效果圖: 路徑制作這麼一個圖形,然後拉漸變 復制一個在上面,稍微偏移些,如圖拉漸變 加濾鏡 加高光:也是復制一份,用‘刀’切割一半 制作筆: 制作出筆尖與筆
-
 Firewoks制作立體黑水晶質感文字
本文中我們用Fireworks軟件來繪制一個比較酷的立體文字特效。 完成效果如下: 1、Fireworks中用文字工具打上自己想要的字。 2、用縮放和扭曲 工具
Firewoks制作立體黑水晶質感文字
本文中我們用Fireworks軟件來繪制一個比較酷的立體文字特效。 完成效果如下: 1、Fireworks中用文字工具打上自己想要的字。 2、用縮放和扭曲 工具
-
 用Fireworks制作網頁
先看最終效果圖: 下面開始講解: 1.布局 先來說一下 我們制作網頁一般的大小 高度:沒有一個固定值,因為每個人的浏覽器的工具欄不同,我見過有的浏覽器工具欄被插
用Fireworks制作網頁
先看最終效果圖: 下面開始講解: 1.布局 先來說一下 我們制作網頁一般的大小 高度:沒有一個固定值,因為每個人的浏覽器的工具欄不同,我見過有的浏覽器工具欄被插
-
 Fireworks教程:制作屬於自己的紅色塗鴉牆
小編一直都想有一面屬於自己的塗鴉牆,在上面可以隨意塗寫自己的心情,發洩情感。現在,只要使用Fireworks便可以實現這一效果了,以下便是使用Fireworks制作塗鴉
Fireworks教程:制作屬於自己的紅色塗鴉牆
小編一直都想有一面屬於自己的塗鴉牆,在上面可以隨意塗寫自己的心情,發洩情感。現在,只要使用Fireworks便可以實現這一效果了,以下便是使用Fireworks制作塗鴉
-
 fireworks制作牡丹圖解教程
完成效果如下: 不要奇怪,這樣的效果並不是Photoshop和painter的專利,只要你有一點美術功底,有足夠的耐心,仔細調節色彩、合理運用筆尖羽化值的大小以及節點
fireworks制作牡丹圖解教程
完成效果如下: 不要奇怪,這樣的效果並不是Photoshop和painter的專利,只要你有一點美術功底,有足夠的耐心,仔細調節色彩、合理運用筆尖羽化值的大小以及節點
-
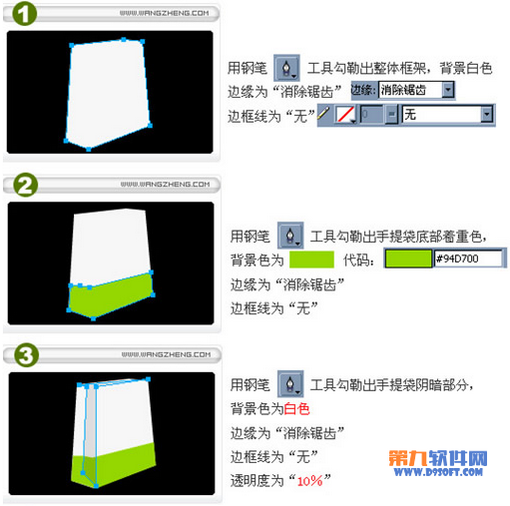
 Fireworks CS4快速繪制手提袋
以下是手提袋的制作詳細步驟:
Fireworks CS4快速繪制手提袋
以下是手提袋的制作詳細步驟:
-
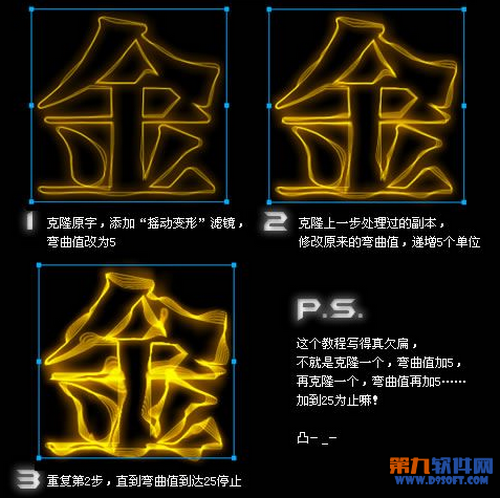
 Fireworks CS4快速制作發光字效果
效果圖 圖1 1、用你喜歡的字體(我用比較豐厚的超宋),打一個200px大小的“金”字,接著看看下面的操作。 圖2 2、這是核心步驟,就是應用“搖動變形”的參數
Fireworks CS4快速制作發光字效果
效果圖 圖1 1、用你喜歡的字體(我用比較豐厚的超宋),打一個200px大小的“金”字,接著看看下面的操作。 圖2 2、這是核心步驟,就是應用“搖動變形”的參數
-
 Fireworks cs4筆觸制作十字架技巧
首先看看最終效果: 1、首先新建一個800*600px,黑色背景的畫布。 2、然後下載下方的筆觸png源文件來用,把源文件裡面的路徑復制到自己的畫布上,你就會發現你
Fireworks cs4筆觸制作十字架技巧
首先看看最終效果: 1、首先新建一個800*600px,黑色背景的畫布。 2、然後下載下方的筆觸png源文件來用,把源文件裡面的路徑復制到自己的畫布上,你就會發現你
-
 Fireworks制作草生草長之草樣年華gif動畫
gif文件: png源文件: 作品名稱:《大學四年紀念-草樣年華》 作品格式:gif動畫 創作原因:為紀念草樣的大學生活 作品介紹:用草周而復始的
Fireworks制作草生草長之草樣年華gif動畫
gif文件: png源文件: 作品名稱:《大學四年紀念-草樣年華》 作品格式:gif動畫 創作原因:為紀念草樣的大學生活 作品介紹:用草周而復始的
-
 用Fireworks制作逼真玉石
首先欣賞下我們漂亮逼真的玉石吧: 具體制作步驟: 1、先用面圈形工具畫一個圓環,如下圖: 2、在剛才畫的圓環上填充漸變,選擇星狀放射(可適當調一下漸變的不透明度)
用Fireworks制作逼真玉石
首先欣賞下我們漂亮逼真的玉石吧: 具體制作步驟: 1、先用面圈形工具畫一個圓環,如下圖: 2、在剛才畫的圓環上填充漸變,選擇星狀放射(可適當調一下漸變的不透明度)
-
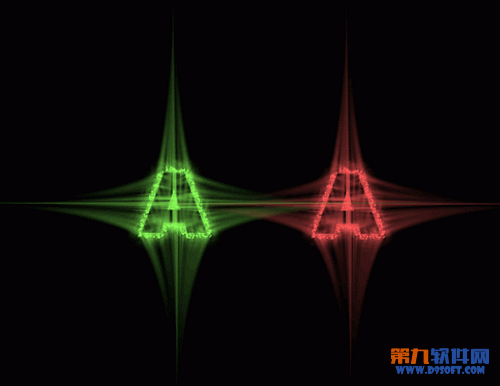
 如何在Fireworks中設計極光字效果
極光字效果 具體操作步驟如下: 第一步:在Fireworks中新建文件,大小自定,在這裡我建的是(531*433)。背景為黑色,輸入字體A(字體為ARIAL BLA
如何在Fireworks中設計極光字效果
極光字效果 具體操作步驟如下: 第一步:在Fireworks中新建文件,大小自定,在這裡我建的是(531*433)。背景為黑色,輸入字體A(字體為ARIAL BLA
-
 Fireworks編輯面板制作舊照片
1、打開需要處理的一張圖片。選中打開的圖片對象,選擇“圖像編輯”面板上的“調整顏色/自動色階”命令,使得圖像呈現比較自然的色彩效果,本步操作後效果如下圖所示。 2、接
Fireworks編輯面板制作舊照片
1、打開需要處理的一張圖片。選中打開的圖片對象,選擇“圖像編輯”面板上的“調整顏色/自動色階”命令,使得圖像呈現比較自然的色彩效果,本步操作後效果如下圖所示。 2、接
-
 Fireworks簡單制作一個逼真的硬盤
首先來看看最終效果圖 1、移動硬盤的模型,方法和顯示器鼠標類似,注意從桌面返回的光 2、表面的制作,和顯示器一樣,先畫好屏幕圖,然後變形,第一次變形對好四個角 3
Fireworks簡單制作一個逼真的硬盤
首先來看看最終效果圖 1、移動硬盤的模型,方法和顯示器鼠標類似,注意從桌面返回的光 2、表面的制作,和顯示器一樣,先畫好屏幕圖,然後變形,第一次變形對好四個角 3
-
 Fireworks快速完成制作鼠標
最終效果圖: 1.底座的制作 2.鼠標表面的制作,放射狀填充表現球形表面,使用內側陰影表現暗面 3.鼠標的凹槽,路徑采用兩個鼠標表面路徑錯位打孔操作得到,使用白色
Fireworks快速完成制作鼠標
最終效果圖: 1.底座的制作 2.鼠標表面的制作,放射狀填充表現球形表面,使用內側陰影表現暗面 3.鼠標的凹槽,路徑采用兩個鼠標表面路徑錯位打孔操作得到,使用白色
-
 FireWorks巧妙制作光影塗鴉效果
效果圖 1、創建一個新文檔,打開下面的圖: 2、再導入一張行人過馬路的圖片素材: 3,使用Fireworks中的鋼筆工具勾出人物的輪廓,使用鋼筆時請不要選擇任何填
FireWorks巧妙制作光影塗鴉效果
效果圖 1、創建一個新文檔,打開下面的圖: 2、再導入一張行人過馬路的圖片素材: 3,使用Fireworks中的鋼筆工具勾出人物的輪廓,使用鋼筆時請不要選擇任何填
-
 Fireworks制作馬賽克照片效果
效果圖: 分解制作步驟: 1、新建一個200*200像素的畫布,導入找好的素材; 2、將導入的素材原位復制一份,選中上層的素材; 3、對圖層進行高斯模糊,並將圖
Fireworks制作馬賽克照片效果
效果圖: 分解制作步驟: 1、新建一個200*200像素的畫布,導入找好的素材; 2、將導入的素材原位復制一份,選中上層的素材; 3、對圖層進行高斯模糊,並將圖
小編推薦
熱門推薦