-
 Fireworks 實現雪花效果
1.打開你想要制作效果的圖片,將此圖片所在層定義為共享層,並且鎖定! 2.新建一個 Layer,制作一長寬和圖片大小一樣的矩形,Fill 面板中選擇顏色及填充如圖-1。
Fireworks 實現雪花效果
1.打開你想要制作效果的圖片,將此圖片所在層定義為共享層,並且鎖定! 2.新建一個 Layer,制作一長寬和圖片大小一樣的矩形,Fill 面板中選擇顏色及填充如圖-1。
-
 用 Fireworks 制作產品展示圖
關鍵詞 :矩形工具(Rectangle tool),數字變換(Numeric Transform),效果(Effects),打孔(Punch ). 如果你想在主頁上
用 Fireworks 制作產品展示圖
關鍵詞 :矩形工具(Rectangle tool),數字變換(Numeric Transform),效果(Effects),打孔(Punch ). 如果你想在主頁上
-
 Fireworks - 金屬節教程
這是網上很常見的一種金屬管狀物體。 記住,在得到最終結果之前,你隨時可以用Ctrl+Z來撤消你上一步的操作。首先創建新文檔,File>New(快捷鍵Ctrl+N)
Fireworks - 金屬節教程
這是網上很常見的一種金屬管狀物體。 記住,在得到最終結果之前,你隨時可以用Ctrl+Z來撤消你上一步的操作。首先創建新文檔,File>New(快捷鍵Ctrl+N)
-
 Fireworks - 觸角教程
以前我們只是在Photoshop中通過各種濾鏡來實現這個實例。現在我們要用Fireworks作出這個效果。在做之前,先讓我們復習一個小知識:你時刻可以通過Ctrl+
Fireworks - 觸角教程
以前我們只是在Photoshop中通過各種濾鏡來實現這個實例。現在我們要用Fireworks作出這個效果。在做之前,先讓我們復習一個小知識:你時刻可以通過Ctrl+
-
 Firework 中畫一個立體感的圓環
通過本例的學習,可以提高大家對選區功能的掌握,同時了解調整亮度和對比度使圖體達到一定的立體感。1、前面的步驟不說了,詳情請參照《鐵鏈的制作》。此時在編輯區做出一個如下的
Firework 中畫一個立體感的圓環
通過本例的學習,可以提高大家對選區功能的掌握,同時了解調整亮度和對比度使圖體達到一定的立體感。1、前面的步驟不說了,詳情請參照《鐵鏈的制作》。此時在編輯區做出一個如下的
-
 Fireworks - 妙用投影做動畫
大家先看看下圖效果,文字做圓周運動的同時,本身的位置終始是正的,沒有象別的圓周運動那樣字發生了傾斜,而且字的顏色在發生漸變。不要誤會只有Flash中才能完成這效果,其實
Fireworks - 妙用投影做動畫
大家先看看下圖效果,文字做圓周運動的同時,本身的位置終始是正的,沒有象別的圓周運動那樣字發生了傾斜,而且字的顏色在發生漸變。不要誤會只有Flash中才能完成這效果,其實
-
 利用補間實例制作網狀效果
有人問這種網狀效果怎麼做,回答如下: 用路徑畫一條線 選擇“修改-轉化為元件” 按ctrl+shift+d克隆出一個 選中新克隆出的,選擇“變形-數值
利用補間實例制作網狀效果
有人問這種網狀效果怎麼做,回答如下: 用路徑畫一條線 選擇“修改-轉化為元件” 按ctrl+shift+d克隆出一個 選中新克隆出的,選擇“變形-數值
-
 Fireworks MX插件開發入門(六)
前面我們做的一切就好像在黑暗中摸索一樣,我們其實不知道程序具體的執行起來是什麼樣的,現在我們可以實際測試一下,看看我們制做的插件是否可以運行。 執行Flash的Exp
Fireworks MX插件開發入門(六)
前面我們做的一切就好像在黑暗中摸索一樣,我們其實不知道程序具體的執行起來是什麼樣的,現在我們可以實際測試一下,看看我們制做的插件是否可以運行。 執行Flash的Exp
-
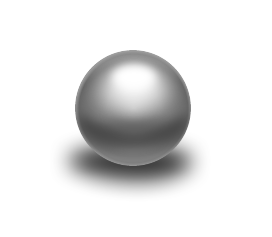
 用 Fireworks 畫金屬小球
最近常常看我們站點的文檔評論,發現用 Fireworks 畫大眾甲殼蟲 的評論是很多的,有很多人覺得是用照片逆向而成的假教程,當然大部分是誇贊,並且想得到詳細過程和指點
用 Fireworks 畫金屬小球
最近常常看我們站點的文檔評論,發現用 Fireworks 畫大眾甲殼蟲 的評論是很多的,有很多人覺得是用照片逆向而成的假教程,當然大部分是誇贊,並且想得到詳細過程和指點
-
 Fireworks毛邊字效果制作
論壇的會員提供了一張攝影作品的實例 是經典另一會員特色菜曾經在論壇攝影區發表過的作品 前者詢問Fireworks如何實現照片標題的字體效果 我們先來看一下特色菜的實例:
Fireworks毛邊字效果制作
論壇的會員提供了一張攝影作品的實例 是經典另一會員特色菜曾經在論壇攝影區發表過的作品 前者詢問Fireworks如何實現照片標題的字體效果 我們先來看一下特色菜的實例:
-
 織夢幻影站點Logo制作方法
PNG源文件:
織夢幻影站點Logo制作方法
PNG源文件:
-
 Fireworks小教程:從照片到鉛筆畫
打開一張圖片 選擇“命令-Creative-Convert to Grayscale”,將圖像轉化為灰度 選擇“修改-平面化所選” 選擇“濾鏡-其他-
Fireworks小教程:從照片到鉛筆畫
打開一張圖片 選擇“命令-Creative-Convert to Grayscale”,將圖像轉化為灰度 選擇“修改-平面化所選” 選擇“濾鏡-其他-
-
 連續跳躍數字(Animated Numbers)
閒來無事,譯了篇FW的基礎文章,效果如圖: (原文出處:Pyroteknix.co.uk網站:Animated Numbers) 這是一個你可能喜歡的簡單動畫
連續跳躍數字(Animated Numbers)
閒來無事,譯了篇FW的基礎文章,效果如圖: (原文出處:Pyroteknix.co.uk網站:Animated Numbers) 這是一個你可能喜歡的簡單動畫
-
 Fireworks MX 2004移除照片紅眼
Fireworks MX 2004 版本新增一個移除相片紅眼效果的工具。 該工具作用於選定范圍內移除特定區域的紅色暗影, 代之以灰黑之間的自然色彩。 *使用
Fireworks MX 2004移除照片紅眼
Fireworks MX 2004 版本新增一個移除相片紅眼效果的工具。 該工具作用於選定范圍內移除特定區域的紅色暗影, 代之以灰黑之間的自然色彩。 *使用
-
 Fireworks MX 實現選項卡式效果
論壇上經常有一些網友討論類似於這種效果是如何實現的.我也不知道這種效果應該叫什麼,不過他類似於Windows的選項卡,所以在這裡,我們就先給這種效果定個性,就先叫選項卡
Fireworks MX 實現選項卡式效果
論壇上經常有一些網友討論類似於這種效果是如何實現的.我也不知道這種效果應該叫什麼,不過他類似於Windows的選項卡,所以在這裡,我們就先給這種效果定個性,就先叫選項卡
-
 三幀打造酷 Banner
具體方法為: 1. 新建一個360*60的畫布,並用矩形工具拉出一個與畫布一樣大小的矩形; 2. 把剛剛拉出的矩形的填充選為“波紋”,並按下圖設置: 3. 當你把
三幀打造酷 Banner
具體方法為: 1. 新建一個360*60的畫布,並用矩形工具拉出一個與畫布一樣大小的矩形; 2. 把剛剛拉出的矩形的填充選為“波紋”,並按下圖設置: 3. 當你把
-
 Fireworks 制作 MX 2004 Logo
http://mci.vicp.Net
Fireworks 制作 MX 2004 Logo
http://mci.vicp.Net
-
 Fireworks 按鈕制作之三
按鈕三看下圖,這象是蘋果機上的圖片吧,用Fireworks也很容易能夠做出來,關鍵是對漸變色的掌握程度,想知道制作方法嗎?跟我做一遍!一、 新建文件,背景為白色。用矩形
Fireworks 按鈕制作之三
按鈕三看下圖,這象是蘋果機上的圖片吧,用Fireworks也很容易能夠做出來,關鍵是對漸變色的掌握程度,想知道制作方法嗎?跟我做一遍!一、 新建文件,背景為白色。用矩形
-
 水晶球按鈕 PS圖層法 教程
一種水晶球的制作方法最大的優點可以把這個圖層效果保存為Styles,以後要用就畫個橢圓加一層漸變,選個Styles就可以了。另外還可以學習style的用法。
水晶球按鈕 PS圖層法 教程
一種水晶球的制作方法最大的優點可以把這個圖層效果保存為Styles,以後要用就畫個橢圓加一層漸變,選個Styles就可以了。另外還可以學習style的用法。
-
 用Fireworks制作Logo心得體會
我寫這篇文章, 主要目的是為了剛開始學習制作網頁的朋友,提供一些幫助,希望他們能少走彎路,掌握制作LOGO的方法和技巧:在此,本人把自己制作LOGO的心得體會送上, 並
用Fireworks制作Logo心得體會
我寫這篇文章, 主要目的是為了剛開始學習制作網頁的朋友,提供一些幫助,希望他們能少走彎路,掌握制作LOGO的方法和技巧:在此,本人把自己制作LOGO的心得體會送上, 並
小編推薦
熱門推薦