-
 工具海報的繪制
1.新建一個 200 × 200 像素的文件。2.選擇矩形工具畫一個覆蓋整個畫布的矩形。 在屬性面選擇填充類型為選擇cone和在Preset中選擇Copper。如圖:
工具海報的繪制
1.新建一個 200 × 200 像素的文件。2.選擇矩形工具畫一個覆蓋整個畫布的矩形。 在屬性面選擇填充類型為選擇cone和在Preset中選擇Copper。如圖:
-
 又一種蘋果按鈕的制作方法
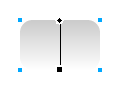
fw4 蘋果風格的按鈕原著:craig erskine (May 23,2002)摘要:只需兩個圖形即可制作一個令人非常賞心悅目的Mac風格的按鈕。翻譯:殺蟲雙 這個教
又一種蘋果按鈕的制作方法
fw4 蘋果風格的按鈕原著:craig erskine (May 23,2002)摘要:只需兩個圖形即可制作一個令人非常賞心悅目的Mac風格的按鈕。翻譯:殺蟲雙 這個教
-
 肢解”GIF動畫
我們看到了許多(當然也學會了很多)關於如何制作Gif動畫。有時候(這樣的時候不多,但真的有。今天我就碰到了。沒准你下次就碰上了)我們還不得不講Gif動畫拆開,我們要的是
肢解”GIF動畫
我們看到了許多(當然也學會了很多)關於如何制作Gif動畫。有時候(這樣的時候不多,但真的有。今天我就碰到了。沒准你下次就碰上了)我們還不得不講Gif動畫拆開,我們要的是
-
 Fireworks4COMMANDS(命令)功能祥解
Command在Fireworks3中才被引入.這個功能在很多方面為我們節省了大量的工作時間.同時它是完全開放的,對於精通&106avascript腳本的又喜歡
Fireworks4COMMANDS(命令)功能祥解
Command在Fireworks3中才被引入.這個功能在很多方面為我們節省了大量的工作時間.同時它是完全開放的,對於精通&106avascript腳本的又喜歡
-
 Fireworks打造金屬效果
很多朋友都很羨慕一些金屬的效果,那麼現在就讓我們通過Fireworks簡易強大的功能來制作一些該類的效果。 提示:不要認為金屬效果很難創造,其實該類效果的基本形成完全
Fireworks打造金屬效果
很多朋友都很羨慕一些金屬的效果,那麼現在就讓我們通過Fireworks簡易強大的功能來制作一些該類的效果。 提示:不要認為金屬效果很難創造,其實該類效果的基本形成完全
-
 Fireworks動畫類型及制作詳解
寫在前面的話: 我一直認為Fireworks比之Photoshop強大的地方主要體現在兩點上,一是向量圖形編輯模式與位圖編輯模式的完美整合,二就是純圖形處理功能與GI
Fireworks動畫類型及制作詳解
寫在前面的話: 我一直認為Fireworks比之Photoshop強大的地方主要體現在兩點上,一是向量圖形編輯模式與位圖編輯模式的完美整合,二就是純圖形處理功能與GI
-
 FWMX簡易遮罩制作雙色波浪文字
對標題文字作一些簡易的特殊效果往往能起到畫龍點睛的作用。 現在我們來用Fireworks MX做一個雙色波浪形的標題。 首先選擇一款適合標題使用的粗體字。 打字,是每個
FWMX簡易遮罩制作雙色波浪文字
對標題文字作一些簡易的特殊效果往往能起到畫龍點睛的作用。 現在我們來用Fireworks MX做一個雙色波浪形的標題。 首先選擇一款適合標題使用的粗體字。 打字,是每個
-
 Fireworks MX 制作隱藏影像
准備工作新建畫布2x2px,背景白色。放大至1600%.用鉛筆工具取消抗鋸齒功能(Anti-Aliased)在畫面對角點兩黑點。輸出成dots.gif,如果單純存為do
Fireworks MX 制作隱藏影像
准備工作新建畫布2x2px,背景白色。放大至1600%.用鉛筆工具取消抗鋸齒功能(Anti-Aliased)在畫面對角點兩黑點。輸出成dots.gif,如果單純存為do
-
 翻譯:FWMX 2004 十大特點聚焦
我們持續不斷地收到用戶希望Macromedia Fireworks增加新功能的請求。 令人滿意的是很多新功能已經出現在這次新推出的產品中了。 我對我們的技術支持團隊進行
翻譯:FWMX 2004 十大特點聚焦
我們持續不斷地收到用戶希望Macromedia Fireworks增加新功能的請求。 令人滿意的是很多新功能已經出現在這次新推出的產品中了。 我對我們的技術支持團隊進行
-
 Fireworks MX 2004等高漸變填充
進入Fireworks MX 2004,很明顯的,你會發現矢量圖形繪制工具強大很多。而繪制圖形後的矢量填充設置也有了更形象化的改進。看看填色設置表,有沒有發現多了一樣東
Fireworks MX 2004等高漸變填充
進入Fireworks MX 2004,很明顯的,你會發現矢量圖形繪制工具強大很多。而繪制圖形後的矢量填充設置也有了更形象化的改進。看看填色設置表,有沒有發現多了一樣東
-
 Fireworks MX 2004執行面版操作
用慣了FWMX,剛拿到2004版本時打開的第一件事就是重組右側的執行面版。Fireworks MX 2004本身的默認設置(800X600分辨率下),只有Assets,
Fireworks MX 2004執行面版操作
用慣了FWMX,剛拿到2004版本時打開的第一件事就是重組右側的執行面版。Fireworks MX 2004本身的默認設置(800X600分辨率下),只有Assets,
-
 翻譯:樣式在FW MX 2004中的應用
樣式是將描邊、填充、效果以及文字屬性應用於一個對象上的命令。樣式的優勢在於可以創建具有統一外觀的站點元素或者在原有版本的基礎上進行創新性設計而無須作大量工作。你可以與別
翻譯:樣式在FW MX 2004中的應用
樣式是將描邊、填充、效果以及文字屬性應用於一個對象上的命令。樣式的優勢在於可以創建具有統一外觀的站點元素或者在原有版本的基礎上進行創新性設計而無須作大量工作。你可以與別
-
 FW MX 2004版本控制和文件上傳
Studio MX 2004將站點管理功能擴大到了每個軟件中,充分考慮到了團隊合作對版本控制的要求,同Dreamweaver一樣,新版本的Flash和Fireworks
FW MX 2004版本控制和文件上傳
Studio MX 2004將站點管理功能擴大到了每個軟件中,充分考慮到了團隊合作對版本控制的要求,同Dreamweaver一樣,新版本的Flash和Fireworks
-
 FW逐字變色+光描動畫實例
這裡只是介紹的一種方法,希望大家能夠從中得到啟發!效果:首先,新建一個88x31的的文件,這個應該不用說了吧。我們可以先分析一下這個LOGO的組成,首先是背景,然後文字
FW逐字變色+光描動畫實例
這裡只是介紹的一種方法,希望大家能夠從中得到啟發!效果:首先,新建一個88x31的的文件,這個應該不用說了吧。我們可以先分析一下這個LOGO的組成,首先是背景,然後文字
-
 Windows 桌面風格頁面制作點滴 想法
大約在一年半前,那時海娃剛學網頁制作不久,整天為辛苦做的網頁沒有人看而發愁時,正好開始使用一個抓圖的軟件,於是在床上想:為什麼不做一個桌面似的網頁呢?那晚由於這個新想法
Windows 桌面風格頁面制作點滴 想法
大約在一年半前,那時海娃剛學網頁制作不久,整天為辛苦做的網頁沒有人看而發愁時,正好開始使用一個抓圖的軟件,於是在床上想:為什麼不做一個桌面似的網頁呢?那晚由於這個新想法
-
 Windows 桌面風格頁面制作點滴 鍵盤的操作
為了使網頁更形象,我可以用鍵盤事件來進行網頁操作,如用鍵盤打開開始菜單,Esc鍵隱藏對話框等等。這裡要用到了&111nkeydown;下面是一個例子: 當在當
Windows 桌面風格頁面制作點滴 鍵盤的操作
為了使網頁更形象,我可以用鍵盤事件來進行網頁操作,如用鍵盤打開開始菜單,Esc鍵隱藏對話框等等。這裡要用到了&111nkeydown;下面是一個例子: 當在當
-
 Fireworks 動態模糊技巧綜述-下
文字動態模糊的第三種方法,是運用模糊濾鏡,透明迭加和字體偏移, 再改變動畫幀的時間設置造成視覺錯覺來實現的。 這裡有個實例,不過例圖的背景制作,設置為分享層,打字這些過
Fireworks 動態模糊技巧綜述-下
文字動態模糊的第三種方法,是運用模糊濾鏡,透明迭加和字體偏移, 再改變動畫幀的時間設置造成視覺錯覺來實現的。 這裡有個實例,不過例圖的背景制作,設置為分享層,打字這些過
-
 用 Fireworks MX 做透明膠粘
1、新建100X100像素畫布, 底色為#009999單擊在矩形工具(U) 畫布一個矩形,大小為80x20像素,邊框為白色.2、改變填充顏色為線性(GradIEnt),
用 Fireworks MX 做透明膠粘
1、新建100X100像素畫布, 底色為#009999單擊在矩形工具(U) 畫布一個矩形,大小為80x20像素,邊框為白色.2、改變填充顏色為線性(GradIEnt),
-
 FWMX插件AnimationText使用范例
Dont knowAnimationText對於創建沿路徑運動的動態效果非常方便,關於文字沿路徑運動的動畫我們已經見了很多,用此插件作起來很簡單。其實變通使用此插件也可
FWMX插件AnimationText使用范例
Dont knowAnimationText對於創建沿路徑運動的動態效果非常方便,關於文字沿路徑運動的動畫我們已經見了很多,用此插件作起來很簡單。其實變通使用此插件也可
-
 在fwmx中做一個銹跡斑斑的鐵鏈
先看效果圖:通地此例的學習,相信大家可以對fwmx中的選區功能有一個較好的掌握。1、新建文件,長和寬都是500象素。然後用圓角矩形工具在編輯區拖畫出一個圓角矩形,把圓角
在fwmx中做一個銹跡斑斑的鐵鏈
先看效果圖:通地此例的學習,相信大家可以對fwmx中的選區功能有一個較好的掌握。1、新建文件,長和寬都是500象素。然後用圓角矩形工具在編輯區拖畫出一個圓角矩形,把圓角
小編推薦
熱門推薦