-
 Fireworks 4 完全教程 使用遮罩(Mask)
遮罩能為一個對象創建切出(cut-out)效果,改變這個對象的外觀。 遮罩是由至少2個對象組合起來的,一個是被改變的對象,另一個是作為遮罩的對象,遮罩對象又可以分為矢
Fireworks 4 完全教程 使用遮罩(Mask)
遮罩能為一個對象創建切出(cut-out)效果,改變這個對象的外觀。 遮罩是由至少2個對象組合起來的,一個是被改變的對象,另一個是作為遮罩的對象,遮罩對象又可以分為矢
-
 Fireworks 4 完全教程 層(Layers)
我們之所以把層作為一個單獨的章節來講是因為在多數時候我們都在同層打交道,知道與層相關的概念以及學會層面版的使用是必須的。 層是一個Fireworks文件的基本組成部分
Fireworks 4 完全教程 層(Layers)
我們之所以把層作為一個單獨的章節來講是因為在多數時候我們都在同層打交道,知道與層相關的概念以及學會層面版的使用是必須的。 層是一個Fireworks文件的基本組成部分
-
 Fireworks 4 完全教程 對象(Object)
在開始學習Fireworks之前,我們非常有必要了解一下Fireworks的對象有哪些類別,他們的屬性以及如何分辨這些對象。特別是對於以前一直使用Photoshop的設
Fireworks 4 完全教程 對象(Object)
在開始學習Fireworks之前,我們非常有必要了解一下Fireworks的對象有哪些類別,他們的屬性以及如何分辨這些對象。特別是對於以前一直使用Photoshop的設
-
 Fireworks 4 完全教程 新特性
1. Macromedia通用用戶界面(Macromedia user interface) 統一、熟悉的用戶界面能幫助設計師輕松的工作在Flash,Dreamwea
Fireworks 4 完全教程 新特性
1. Macromedia通用用戶界面(Macromedia user interface) 統一、熟悉的用戶界面能幫助設計師輕松的工作在Flash,Dreamwea
-
 Fireworks MX 增強的位圖工具
Macromedia Fireworks是一款用於圖像設計和網頁設計的優秀應用軟件,是編輯矢量和位圖的綜合工具。在Fireworks 4.0中編輯圖形時,要作頻繁的矢
Fireworks MX 增強的位圖工具
Macromedia Fireworks是一款用於圖像設計和網頁設計的優秀應用軟件,是編輯矢量和位圖的綜合工具。在Fireworks 4.0中編輯圖形時,要作頻繁的矢
-
 FWMX利用噪點濾鏡制作金屬紋理
曾經在Playing with Fire網站見過這個金屬面版 詳見:http://www.playingwithfire.com/dazzle/buttons.Html
FWMX利用噪點濾鏡制作金屬紋理
曾經在Playing with Fire網站見過這個金屬面版 詳見:http://www.playingwithfire.com/dazzle/buttons.Html
-
 Fireworks MX教程(二十八)不透明度和混合模式
合成圖像主要利用不透明度和混合,修改這兩個屬性可以精確的合並兩個圖像。可以通過將一個圖像設置為較為透明,讓另一幅圖像透過來,也可以使用混合模式從兩上圖像中取得顏色來使它
Fireworks MX教程(二十八)不透明度和混合模式
合成圖像主要利用不透明度和混合,修改這兩個屬性可以精確的合並兩個圖像。可以通過將一個圖像設置為較為透明,讓另一幅圖像透過來,也可以使用混合模式從兩上圖像中取得顏色來使它
-
 Fireworks MX教程(二十七)制作動畫
本文介紹使用Fireworks制作動畫。 在Fireworks中,主要使用幀面板和層面板制作動畫。 下面分別以一個簡單的多幀動畫和一個淡入淡出動畫來說明制作動畫的過
Fireworks MX教程(二十七)制作動畫
本文介紹使用Fireworks制作動畫。 在Fireworks中,主要使用幀面板和層面板制作動畫。 下面分別以一個簡單的多幀動畫和一個淡入淡出動畫來說明制作動畫的過
-
 Fireworks MX教程(二十六)創建彈出菜單
當web網站非常復雜的時候,可以利用Fireworks MX創建功能強大的彈出菜單,這樣就可以快速訪問需要的頁面。按如下步驟添加彈出式菜單:1.選中某個切片或者熱點,打
Fireworks MX教程(二十六)創建彈出菜單
當web網站非常復雜的時候,可以利用Fireworks MX創建功能強大的彈出菜單,這樣就可以快速訪問需要的頁面。按如下步驟添加彈出式菜單:1.選中某個切片或者熱點,打
-
 Fireworks MX教程(二十五)創建按鈕和導航欄
在 Fireworks 中,可以使用按鈕編輯器快速創建一個按鈕元件,從庫面板中,克隆多個按鈕元件,就可以制作成導航欄。創建帶有樣式的按鈕 使用“按鈕按鈕編輯器”創建按
Fireworks MX教程(二十五)創建按鈕和導航欄
在 Fireworks 中,可以使用按鈕編輯器快速創建一個按鈕元件,從庫面板中,克隆多個按鈕元件,就可以制作成導航欄。創建帶有樣式的按鈕 使用“按鈕按鈕編輯器”創建按
-
 繼續Fireworks 4做GIF動畫
今天我們繼續來“用Fireworks 4”做GIF動畫的話題,今天來講一個重要的概念:遮罩!遮者,傘也,罩者,蓋也,[我發覺曲解這些文字有時真的非常有意思]說來說去,遮
繼續Fireworks 4做GIF動畫
今天我們繼續來“用Fireworks 4”做GIF動畫的話題,今天來講一個重要的概念:遮罩!遮者,傘也,罩者,蓋也,[我發覺曲解這些文字有時真的非常有意思]說來說去,遮
-
 Fireworks MX 實現 MAC 文字效果
用Photoshop來制作Mac招牌的文字特效,已經有成功的實例。那麼對於Fireworks的用戶該從哪裡入手呢?我們可以參考Photoshop的制作思路來做些演變。首
Fireworks MX 實現 MAC 文字效果
用Photoshop來制作Mac招牌的文字特效,已經有成功的實例。那麼對於Fireworks的用戶該從哪裡入手呢?我們可以參考Photoshop的制作思路來做些演變。首
-
 大眾甲殼蟲繪畫過程 FW
本次作畫使用軟件:Fireworks 原圖 用鋼筆工具勾線鋪色。 勾出陰影大致形狀。 對高光部分進行漸變填充,羽化透明。 在深入。 繼續畫出細節部分。 完成圖。 ?
大眾甲殼蟲繪畫過程 FW
本次作畫使用軟件:Fireworks 原圖 用鋼筆工具勾線鋪色。 勾出陰影大致形狀。 對高光部分進行漸變填充,羽化透明。 在深入。 繼續畫出細節部分。 完成圖。 ?
-
 制作MAC風格的蘋果標志
?PNG源文件如下
制作MAC風格的蘋果標志
?PNG源文件如下
-
 卡通加菲貓鋼筆習作教程
?Png源文件
卡通加菲貓鋼筆習作教程
?Png源文件
-
 XP風格按鈕的制作
我也不知道這算不算XP風格,反正是大家很常見很流行的,今天在經典幫別人回復了源文件,干脆湊篇教程上來。基本上沒什麼難度,算是新手入門吧。 我們使用Fireworks
XP風格按鈕的制作
我也不知道這算不算XP風格,反正是大家很常見很流行的,今天在經典幫別人回復了源文件,干脆湊篇教程上來。基本上沒什麼難度,算是新手入門吧。 我們使用Fireworks
-
 用 Fireworks 蒙版制作圖片窗格效果
1、在Fw中打開圖片,可稍加處理,比如做些TV掃描線特效、高斯模糊效果等等,具體制作我們這裡不再詳述; 2、使用圓角矩形工具在工作區畫出正圓角矩形(長:60px,寬
用 Fireworks 蒙版制作圖片窗格效果
1、在Fw中打開圖片,可稍加處理,比如做些TV掃描線特效、高斯模糊效果等等,具體制作我們這裡不再詳述; 2、使用圓角矩形工具在工作區畫出正圓角矩形(長:60px,寬
-
 一例Logo制作方法簡介
在Fwcn論壇見有網友在問該LOGO的制作方法,故簡單講解制作的方法: 1、新建88*31像素的空文檔;2、制作好背景圖片; 3、選擇“窗口”菜單-->層(快捷鍵
一例Logo制作方法簡介
在Fwcn論壇見有網友在問該LOGO的制作方法,故簡單講解制作的方法: 1、新建88*31像素的空文檔;2、制作好背景圖片; 3、選擇“窗口”菜單-->層(快捷鍵
-
 用Fireworks制作仿真軟盤效果
看看下面這個軟盤,可不要以為這是數碼照片哦,其實是我們在FW中制作出的效果。怎麼樣,心動不如行動,讓我們一起來,用FW做出超仿真的軟盤來。 制作工具:Firewor
用Fireworks制作仿真軟盤效果
看看下面這個軟盤,可不要以為這是數碼照片哦,其實是我們在FW中制作出的效果。怎麼樣,心動不如行動,讓我們一起來,用FW做出超仿真的軟盤來。 制作工具:Firewor
-
 繪制電線的教程
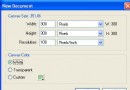
我們首先選擇file> New或CNTL+N,新建一個300×300象素的Fireworks文件。 設置分辨率為100,並且底色為白色。 選擇鋼筆工具,在畫布的左
繪制電線的教程
我們首先選擇file> New或CNTL+N,新建一個300×300象素的Fireworks文件。 設置分辨率為100,並且底色為白色。 選擇鋼筆工具,在畫布的左
小編推薦
熱門推薦