-
 Fireworks制作不規則熱區網頁(2)
* 圓形熱點工具(Circle Hotspot tool):用於繪制一個圓形熱區。選擇它後在圖像適當位置按下鼠標左鍵拖動鼠標,即可繪制出圓形熱區。如果同時按住Alt
Fireworks制作不規則熱區網頁(2)
* 圓形熱點工具(Circle Hotspot tool):用於繪制一個圓形熱區。選擇它後在圖像適當位置按下鼠標左鍵拖動鼠標,即可繪制出圓形熱區。如果同時按住Alt
-
 Fireworks制作不規則熱區網頁(1)
熱區(Hotspot)有時又稱之為熱點,是圖像上帶有超鏈接的一塊區域,它可以呈矩形、圓形、甚至還可以是多邊形。和文本超鏈接的情況
Fireworks制作不規則熱區網頁(1)
熱區(Hotspot)有時又稱之為熱點,是圖像上帶有超鏈接的一塊區域,它可以呈矩形、圓形、甚至還可以是多邊形。和文本超鏈接的情況
-
 Fireworks優化網頁圖像詳解(3)
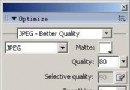
三、優化JPEG圖像 JPEG格式的優化設置面板如圖7所示,用戶可以設置如圖參數。 圖7 JPEG的微調優化參數面板 1. JPEG的選擇壓縮 在Firew
Fireworks優化網頁圖像詳解(3)
三、優化JPEG圖像 JPEG格式的優化設置面板如圖7所示,用戶可以設置如圖參數。 圖7 JPEG的微調優化參數面板 1. JPEG的選擇壓縮 在Firew
-
 Fireworks優化網頁圖像詳解(2)[
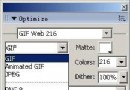
2.用戶自定義優化設置 如果用戶不滿足於以上6種內置方案,可以利用Optimize面板中的各種優化選項進行更精確的圖像設置。 · 在Optimize面板中的文件
Fireworks優化網頁圖像詳解(2)[
2.用戶自定義優化設置 如果用戶不滿足於以上6種內置方案,可以利用Optimize面板中的各種優化選項進行更精確的圖像設置。 · 在Optimize面板中的文件
-
 Fireworks優化網頁圖像詳解(1)
網頁圖像的要求是在盡可能短的傳輸時間裡,發布盡可能高質量的圖像。因此在設計和處理網頁圖像時就要求圖像有盡可能高的清晰度與盡可能小的尺寸,從而使圖像的下載速度達到最快
Fireworks優化網頁圖像詳解(1)
網頁圖像的要求是在盡可能短的傳輸時間裡,發布盡可能高質量的圖像。因此在設計和處理網頁圖像時就要求圖像有盡可能高的清晰度與盡可能小的尺寸,從而使圖像的下載速度達到最快
-
 Fireworks動畫優化與導出詳解(2)
1. 設置幀的處理方式 在動畫選項欄中,選擇需要處理的某一幀,單擊處置方式按鈕,彈出如圖4所示的菜單,我們可以從中選取一種處置方式。圖4 彈出菜單 菜單中各個選
Fireworks動畫優化與導出詳解(2)
1. 設置幀的處理方式 在動畫選項欄中,選擇需要處理的某一幀,單擊處置方式按鈕,彈出如圖4所示的菜單,我們可以從中選取一種處置方式。圖4 彈出菜單 菜單中各個選
-
 Fireworks動畫優化與導出詳解(1)
制作GIF文件的軟件很多,常見的有Animagic GIF、GIF Construction Set、GIF MovIE Gear、Ulead GIF Anima
Fireworks動畫優化與導出詳解(1)
制作GIF文件的軟件很多,常見的有Animagic GIF、GIF Construction Set、GIF MovIE Gear、Ulead GIF Anima
-
 一起來視頻聊天!Fireworks繪制逼真攝像頭(5)
為了使這個底座呈現立體效果,我們可將這個對象再復制一份,經“部分選擇”工具的適當修改後,在“屬性”面板裡為該復制對象采用無描邊色的“橢圓形”漸變填充。填充手柄的設置
一起來視頻聊天!Fireworks繪制逼真攝像頭(5)
為了使這個底座呈現立體效果,我們可將這個對象再復制一份,經“部分選擇”工具的適當修改後,在“屬性”面板裡為該復制對象采用無描邊色的“橢圓形”漸變填充。填充手柄的設置
-
 一起來視頻聊天!Fireworks繪制逼真攝像頭(4)
為了呈現鏡頭外玻璃鏡片的反光效果,我們先用“鋼筆”工具勾畫出鏡片的高光范圍。然後在“屬性”面板中對這個高光對象采用無描邊色的“線性”漸變進行填充,效果如圖17所示
一起來視頻聊天!Fireworks繪制逼真攝像頭(4)
為了呈現鏡頭外玻璃鏡片的反光效果,我們先用“鋼筆”工具勾畫出鏡片的高光范圍。然後在“屬性”面板中對這個高光對象采用無描邊色的“線性”漸變進行填充,效果如圖17所示
-
 一起來視頻聊天!Fireworks繪制逼真攝像頭(3)
我們接著來畫攝像頭頂部的按鈕。用“鋼筆”工具先勾畫出按鈕的外形路徑後,對這一路徑使用無描邊色的“橢圓形”漸變填充,填充手柄的設置如圖11所示。而“橢圓形”漸變中,左
一起來視頻聊天!Fireworks繪制逼真攝像頭(3)
我們接著來畫攝像頭頂部的按鈕。用“鋼筆”工具先勾畫出按鈕的外形路徑後,對這一路徑使用無描邊色的“橢圓形”漸變填充,填充手柄的設置如圖11所示。而“橢圓形”漸變中,左
-
 一起來視頻聊天!Fireworks繪制逼真攝像頭(2)
為了畫出這些小裂縫的凹陷效果,我們需要有這樣的兩條路徑配合才行。將這路徑再復制一份,打開“層”面板後可以看到,剛復制出來的新路徑會位於原路徑的上一層。為了便於辨認
一起來視頻聊天!Fireworks繪制逼真攝像頭(2)
為了畫出這些小裂縫的凹陷效果,我們需要有這樣的兩條路徑配合才行。將這路徑再復制一份,打開“層”面板後可以看到,剛復制出來的新路徑會位於原路徑的上一層。為了便於辨認
-
 一起來視頻聊天!Fireworks繪制逼真攝像頭(1)
想視頻聊天但卻沒有攝像頭,這可怎麼辦?別急,這就為大伙送上一個!最終效果圖 啟動Fireworks,新建一個450*400大小的畫布。在“工具”面板中點選“橢圓形
一起來視頻聊天!Fireworks繪制逼真攝像頭(1)
想視頻聊天但卻沒有攝像頭,這可怎麼辦?別急,這就為大伙送上一個!最終效果圖 啟動Fireworks,新建一個450*400大小的畫布。在“工具”面板中點選“橢圓形
-
 詳解Fireworks MX 2004豐富的圖像導出功能(4)
窗口左上方的信息是該優化方式下圖像文件的基本信息,包括顏色方式、顏色數、文件大小和估計的網絡讀取時間。右上方的選擇框是供用戶選擇使用預設的優化模式,單擊可以將當前
詳解Fireworks MX 2004豐富的圖像導出功能(4)
窗口左上方的信息是該優化方式下圖像文件的基本信息,包括顏色方式、顏色數、文件大小和估計的網絡讀取時間。右上方的選擇框是供用戶選擇使用預設的優化模式,單擊可以將當前
-
 詳解Fireworks MX 2004豐富的圖像導出功能(3)
左側第三個是“Animation”選項卡,在這可設置輸出動畫時的相應參數(如播放次數,每幀的延長時間等),如圖5所示。當用戶選定一幀,它會被高亮顯示以表示是當前幀
詳解Fireworks MX 2004豐富的圖像導出功能(3)
左側第三個是“Animation”選項卡,在這可設置輸出動畫時的相應參數(如播放次數,每幀的延長時間等),如圖5所示。當用戶選定一幀,它會被高亮顯示以表示是當前幀
-
 詳解Fireworks MX 2004豐富的圖像導出功能(2)
左側的參數設置部分包含了三個選項,其中利用“Option”選項卡可設置優化輸出的文件格式與參數,如圖3。右下角的兩個按鈕供用戶縮減圖像大小時應用按鈕會啟動導出向導
詳解Fireworks MX 2004豐富的圖像導出功能(2)
左側的參數設置部分包含了三個選項,其中利用“Option”選項卡可設置優化輸出的文件格式與參數,如圖3。右下角的兩個按鈕供用戶縮減圖像大小時應用按鈕會啟動導出向導
-
 詳解Fireworks MX 2004豐富的圖像導出功能(1)
在Fireworks中創建並優化圖形後,用戶可將該圖形輸出為常用的Web格式及供其他程序(如Freehand)使用的向量圖形格式。Fireworks MX 2004
詳解Fireworks MX 2004豐富的圖像導出功能(1)
在Fireworks中創建並優化圖形後,用戶可將該圖形輸出為常用的Web格式及供其他程序(如Freehand)使用的向量圖形格式。Fireworks MX 2004
-
 Fireworks制作婦女節主題宣傳動畫(5)
14、在這個新的畫面上,我們可以對原先的圖畫做一些改動,例如將心形的內外層顏色對換,將數字3。8以及文字“屬於你的節日”都更換一種不同你的顏色,將原先的“有愛的女人
Fireworks制作婦女節主題宣傳動畫(5)
14、在這個新的畫面上,我們可以對原先的圖畫做一些改動,例如將心形的內外層顏色對換,將數字3。8以及文字“屬於你的節日”都更換一種不同你的顏色,將原先的“有愛的女人
-
 Fireworks制作婦女節主題宣傳動畫(4)
9、為了讓圖畫更加生動,接下來我們增加一點動畫的效果。首先,單擊【窗口】選擇【幀】面板,可以彈出【幀】面板,如圖9所示。圖9 【幀】面板 10、單擊【幀】面板右上
Fireworks制作婦女節主題宣傳動畫(4)
9、為了讓圖畫更加生動,接下來我們增加一點動畫的效果。首先,單擊【窗口】選擇【幀】面板,可以彈出【幀】面板,如圖9所示。圖9 【幀】面板 10、單擊【幀】面板右上
-
 Fireworks制作婦女節主題宣傳動畫(3)
6、這樣美麗女性的頭部就全部畫好了,接下來要繪制的是她的身子,只需要繪制一段露在外面的脖子和手臂就可以了,在這裡為了表現女性的妩媚和追求浪漫的本性,我們將她的上衣
Fireworks制作婦女節主題宣傳動畫(3)
6、這樣美麗女性的頭部就全部畫好了,接下來要繪制的是她的身子,只需要繪制一段露在外面的脖子和手臂就可以了,在這裡為了表現女性的妩媚和追求浪漫的本性,我們將她的上衣
-
 Fireworks制作婦女節主題宣傳動畫(2)
4、為了讓頭發有高光的效果,從而顯得更加有層次,我們可以在這個基礎上添加一些曲線和較深一點的顏色,其中較深顏色的區域也是由矩形或者橢圓等規則形狀進行變化得到的,最終
Fireworks制作婦女節主題宣傳動畫(2)
4、為了讓頭發有高光的效果,從而顯得更加有層次,我們可以在這個基礎上添加一些曲線和較深一點的顏色,其中較深顏色的區域也是由矩形或者橢圓等規則形狀進行變化得到的,最終
小編推薦
熱門推薦