-
 Fireworks教程:繪制矢量的郵件圖標(4)
Step 13因為背景是比較深的顏色,我們可以考慮加個發光。這裡我們不去用FW的投影或發光濾鏡,還是用Path,為什麼?因為比較好控制,個人喜好吧。我們可以做一個比信封
Fireworks教程:繪制矢量的郵件圖標(4)
Step 13因為背景是比較深的顏色,我們可以考慮加個發光。這裡我們不去用FW的投影或發光濾鏡,還是用Path,為什麼?因為比較好控制,個人喜好吧。我們可以做一個比信封
-
 Fireworks教程:繪制矢量的郵件圖標(3)
Step 09暫時把背景改成白色,我們可以看到之前一個倒三角因為使用了羽化,有一些像素從信封兩邊溢出了一點。這裡有兩種方法可以對這些像素進行處理,一是Flatten為
Fireworks教程:繪制矢量的郵件圖標(3)
Step 09暫時把背景改成白色,我們可以看到之前一個倒三角因為使用了羽化,有一些像素從信封兩邊溢出了一點。這裡有兩種方法可以對這些像素進行處理,一是Flatten為
-
 Fireworks教程:繪制矢量的郵件圖標(2)
Step 04用白色箭頭選中途中所示那些節點,然後用鍵盤的方向鍵往下挪兩個像素,這樣使信封看起來長一點(因為這裡單個圖標不受整體風格約束)。Step 05把之前畫的漸
Fireworks教程:繪制矢量的郵件圖標(2)
Step 04用白色箭頭選中途中所示那些節點,然後用鍵盤的方向鍵往下挪兩個像素,這樣使信封看起來長一點(因為這裡單個圖標不受整體風格約束)。Step 05把之前畫的漸
-
 Fireworks教程:繪制矢量的郵件圖標(1)
這是一篇新寫的教程,首發Blueidea,最近很忙,這篇教程寫好後也擱置兩三天了,不過由於之前已經整理好了,發上來也只是Copy Paste的事情 ^_^使用Firew
Fireworks教程:繪制矢量的郵件圖標(1)
這是一篇新寫的教程,首發Blueidea,最近很忙,這篇教程寫好後也擱置兩三天了,不過由於之前已經整理好了,發上來也只是Copy Paste的事情 ^_^使用Firew
-
 水印效果制作方法多解(2)
6、選取工具箱的文本工具,在編輯區輸入文字“水印效果”。字體這裡采用了一種筆體較粗的字體“方正超粗黑簡體”,字號為“66”,字體顏色采用了白色,字體邊緣效果為“平滑消除
水印效果制作方法多解(2)
6、選取工具箱的文本工具,在編輯區輸入文字“水印效果”。字體這裡采用了一種筆體較粗的字體“方正超粗黑簡體”,字號為“66”,字體顏色采用了白色,字體邊緣效果為“平滑消除
-
 水印效果制作方法多解(1)
平常我們在網上會經常看到一些圖片添加的文字水印效果,不管是作為版權標識也好,作為圖片的說明也好,今天我們就簡單來看看使用FW MX2004來制作這種水印效果的兩種常見方
水印效果制作方法多解(1)
平常我們在網上會經常看到一些圖片添加的文字水印效果,不管是作為版權標識也好,作為圖片的說明也好,今天我們就簡單來看看使用FW MX2004來制作這種水印效果的兩種常見方
-
 Fireworks文本路徑結合操作(2)
3.改變文本方向 文本被附加到路徑後,選擇“Text>>Orientation”,然後從其子菜單中選擇需要的方向可以進一步改變文本的方向。OrIEn
Fireworks文本路徑結合操作(2)
3.改變文本方向 文本被附加到路徑後,選擇“Text>>Orientation”,然後從其子菜單中選擇需要的方向可以進一步改變文本的方向。OrIEn
-
 Fireworks文本路徑結合操作(1)
輸入的文本一般總是位於一個矩形的文本框中,很多情況下我們需要繪出動態的文本。為達到這個效果,我們可以繪制一條路徑,然後將文本附著於路徑之上,文本將隨著路徑的改變而改
Fireworks文本路徑結合操作(1)
輸入的文本一般總是位於一個矩形的文本框中,很多情況下我們需要繪出動態的文本。為達到這個效果,我們可以繪制一條路徑,然後將文本附著於路徑之上,文本將隨著路徑的改變而改
-
 FW制作片頭文字漸顯漸隱動畫(2)
8) 選中矩形對象,將其移動到如圖5所示的位置。圖5 移動矩形對象 9) 為矩形添加動畫效果,動畫的參數設置如圖6所示,如果彈出警告框詢問用戶是否添加新的幀,只要
FW制作片頭文字漸顯漸隱動畫(2)
8) 選中矩形對象,將其移動到如圖5所示的位置。圖5 移動矩形對象 9) 為矩形添加動畫效果,動畫的參數設置如圖6所示,如果彈出警告框詢問用戶是否添加新的幀,只要
-
 FW制作片頭文字漸顯漸隱動畫(1)
本實例模仿了一些影片片頭的文字一行行顯現,並且亮度、顏色不斷改變的動畫效果。這裡,我們綜合應用了漸層色、文字遮罩和動畫等多種技巧,制作了李白的“將進酒”詩句從右到左
FW制作片頭文字漸顯漸隱動畫(1)
本實例模仿了一些影片片頭的文字一行行顯現,並且亮度、顏色不斷改變的動畫效果。這裡,我們綜合應用了漸層色、文字遮罩和動畫等多種技巧,制作了李白的“將進酒”詩句從右到左
-
 [手繪系列]手繪朵朵姑娘(3)
6、到衣服,一樣的,用鋼筆工具(P),鉤選-->上色--羽化。在前面圍巾部分填充淺藍(#99CCFF),後用兩次發光效果,先發2象素白光,再發一次藍
[手繪系列]手繪朵朵姑娘(3)
6、到衣服,一樣的,用鋼筆工具(P),鉤選-->上色--羽化。在前面圍巾部分填充淺藍(#99CCFF),後用兩次發光效果,先發2象素白光,再發一次藍
-
 [手繪系列]手繪朵朵姑娘(2)
4、用橢圓工具(按兩下U)圈出眼睛的區域,從最下一層開始,這裡用的是放射狀漸變(#66CCFF)。注意一下最上層留白部分,要放好位置,女孩可不可愛眼睛很重
[手繪系列]手繪朵朵姑娘(2)
4、用橢圓工具(按兩下U)圈出眼睛的區域,從最下一層開始,這裡用的是放射狀漸變(#66CCFF)。注意一下最上層留白部分,要放好位置,女孩可不可愛眼睛很重
-
 [手繪系列]手繪朵朵姑娘(1)
先費話一下,偶然在一日記本封面看到這個姑娘,一下就喜歡上了它.固稍微整頓一下,用Fireworks給整了出來!俗話說:文章本天成,妙手偶得之.這一過程是偶然的.如果
[手繪系列]手繪朵朵姑娘(1)
先費話一下,偶然在一日記本封面看到這個姑娘,一下就喜歡上了它.固稍微整頓一下,用Fireworks給整了出來!俗話說:文章本天成,妙手偶得之.這一過程是偶然的.如果
-
 實現素描效果
//作者:凍潔http://bbs.blue1000.com轉貼請注明出處!
實現素描效果
//作者:凍潔http://bbs.blue1000.com轉貼請注明出處!
-
 FW制作眼睛眨動效果
//作者:凍潔http://bbs.blue1000.com轉貼請注明出處!
FW制作眼睛眨動效果
//作者:凍潔http://bbs.blue1000.com轉貼請注明出處!
-
 FW中的動畫輸出的一個小技巧
問:FW中的動畫輸出問題,預覽時可以方便的轉換為50%,200%等,輸出的時候卻一定得是100%,如果我想轉換為 50%,200%輸出可以嗎?一:預覽時的50%和200
FW中的動畫輸出的一個小技巧
問:FW中的動畫輸出問題,預覽時可以方便的轉換為50%,200%等,輸出的時候卻一定得是100%,如果我想轉換為 50%,200%輸出可以嗎?一:預覽時的50%和200
-
 fireworks畫液晶顯示器簡要教程
本圖是參照聯想的液晶顯示器,使用工具是fw2004,用了大概一個小時多點。 教程寫得比較簡單,當是我做教程的練習了。
fireworks畫液晶顯示器簡要教程
本圖是參照聯想的液晶顯示器,使用工具是fw2004,用了大概一個小時多點。 教程寫得比較簡單,當是我做教程的練習了。
-
 Fireworks網頁切片應用詳解(2)
2. 創建多邊形切片 如圖5所示,打開一幅圖像,可以利用多邊形切片工具在多邊形的每個頂點單擊制作多邊形切片,如圖6所示。 圖5打開圖像圖6 創建多邊形切片 由
Fireworks網頁切片應用詳解(2)
2. 創建多邊形切片 如圖5所示,打開一幅圖像,可以利用多邊形切片工具在多邊形的每個頂點單擊制作多邊形切片,如圖6所示。 圖5打開圖像圖6 創建多邊形切片 由
-
 Fireworks網頁切片應用詳解(1)
我們這裡所說的切片(Slice)就是將一幅大圖像分割為一些小的圖像切片,然後在網頁中通過沒有間距和寬度的表格重新將這些小的圖像沒有縫隙的拼接起來,成為一幅完整的圖像
Fireworks網頁切片應用詳解(1)
我們這裡所說的切片(Slice)就是將一幅大圖像分割為一些小的圖像切片,然後在網頁中通過沒有間距和寬度的表格重新將這些小的圖像沒有縫隙的拼接起來,成為一幅完整的圖像
-
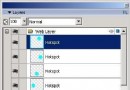
 Fireworks制作不規則熱區網頁(3)
二、編輯熱區 熱區是網頁對象,同其它許多對象一樣,用戶可以使用指針工具、部分選定工具和變形工具對其進行編輯。我們還可以使用屬性面板,以數字方式更改熱點的位置和
Fireworks制作不規則熱區網頁(3)
二、編輯熱區 熱區是網頁對象,同其它許多對象一樣,用戶可以使用指針工具、部分選定工具和變形工具對其進行編輯。我們還可以使用屬性面板,以數字方式更改熱點的位置和
小編推薦
熱門推薦