-
 Fireworks繪矢量風格卡通彩色鉛筆
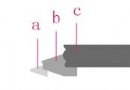
九月開學在即,今天我們用Fireworks為小朋友繪制一枝矢量風格的卡通彩色鉛筆。祝小朋友們新學期學習愉快。 1、在Fireworks中畫好如圖a、b、c 三層,擺好
Fireworks繪矢量風格卡通彩色鉛筆
九月開學在即,今天我們用Fireworks為小朋友繪制一枝矢量風格的卡通彩色鉛筆。祝小朋友們新學期學習愉快。 1、在Fireworks中畫好如圖a、b、c 三層,擺好
-
 Fireworks圖片魔術:黑白照片的彩色秘密(3)
選擇這個黑白圖,ctrl+x 剪切它。然後選擇上面的原圖,選擇菜單 modify > mask > past as mask (中文可能是 修改>
Fireworks圖片魔術:黑白照片的彩色秘密(3)
選擇這個黑白圖,ctrl+x 剪切它。然後選擇上面的原圖,選擇菜單 modify > mask > past as mask (中文可能是 修改>
-
 Fireworks圖片魔術:黑白照片的彩色秘密(2)
明白了原理後,現在做起來就容易了。我們現在就要來熟悉Fireworks中,怎麼來制作這樣的特殊圖片。 打開原圖,做一些減少色彩純度的處理,因為顏色對比強烈時,互
Fireworks圖片魔術:黑白照片的彩色秘密(2)
明白了原理後,現在做起來就容易了。我們現在就要來熟悉Fireworks中,怎麼來制作這樣的特殊圖片。 打開原圖,做一些減少色彩純度的處理,因為顏色對比強烈時,互
-
 Fireworks圖片魔術:黑白照片的彩色秘密(1)
黑白照片,怎麼會變彩色呢?但看看下面這幅圖,你看著是灰色調的,但你嘗試著用鼠標拖動,選擇一下看看? 嗯,我想你發現了,這圖變成彩色了。神奇吧?這個原理是很簡單的,
Fireworks圖片魔術:黑白照片的彩色秘密(1)
黑白照片,怎麼會變彩色呢?但看看下面這幅圖,你看著是灰色調的,但你嘗試著用鼠標拖動,選擇一下看看? 嗯,我想你發現了,這圖變成彩色了。神奇吧?這個原理是很簡單的,
-
 教你用Fireworks繪制艷麗國畫牡丹(2)
五、現在總算有點眉目了,我們現在給花朵加上花心!(花托和花蕊) 花托:先畫三個圓,注意不要太規則。將三者群組一下,復制一個並填充為深綠色,將其置於三個圈中稍做羽
教你用Fireworks繪制艷麗國畫牡丹(2)
五、現在總算有點眉目了,我們現在給花朵加上花心!(花托和花蕊) 花托:先畫三個圓,注意不要太規則。將三者群組一下,復制一個並填充為深綠色,將其置於三個圈中稍做羽
-
 教你用Fireworks繪制艷麗國畫牡丹(1)
不要奇怪,這樣的效果並不是Photoshop和painter的專利,只要你有一點美術功底,有足夠的耐心,仔細調節色彩、合理運用筆尖羽化值的大小以及節點的尖銳與平滑程
教你用Fireworks繪制艷麗國畫牡丹(1)
不要奇怪,這樣的效果並不是Photoshop和painter的專利,只要你有一點美術功底,有足夠的耐心,仔細調節色彩、合理運用筆尖羽化值的大小以及節點的尖銳與平滑程
-
 Fireworks輕松繪制簡單漂亮的立體Logo
本文中我們跟隨作者用Fireworks來繪制一個造型簡單同時又美觀大方的立體Logo。
Fireworks輕松繪制簡單漂亮的立體Logo
本文中我們跟隨作者用Fireworks來繪制一個造型簡單同時又美觀大方的立體Logo。
-
 Fireworks繪精致矢量美女插畫(3)
6、給臉加上紅潤: 同樣也是用羽化和透明。 如果是怕出臉部邊際,可以加蒙板。 7、加上脖子,脖子下加陰影,這樣臉部算是完成了。如圖。 8、衣服,弄好明暗的
Fireworks繪精致矢量美女插畫(3)
6、給臉加上紅潤: 同樣也是用羽化和透明。 如果是怕出臉部邊際,可以加蒙板。 7、加上脖子,脖子下加陰影,這樣臉部算是完成了。如圖。 8、衣服,弄好明暗的
-
 Fireworks繪精致矢量美女插畫(2)
眼珠的做法: 效果: 4、制作鼻部: 鼻部高光處勾出如圖形狀,填充白色然後羽化。 鼻部陰影也是使用的是羽化和透明。 5、制作嘴部:
Fireworks繪精致矢量美女插畫(2)
眼珠的做法: 效果: 4、制作鼻部: 鼻部高光處勾出如圖形狀,填充白色然後羽化。 鼻部陰影也是使用的是羽化和透明。 5、制作嘴部:
-
 Fireworks繪精致矢量美女插畫(1)
本例中我們用Fireworks繪制一個矢量風格的帥氣美女,大家可以從中了解到Fireworks在矢量繪畫方面的能力。 1、在Fireworks中用路徑勾畫臉部
Fireworks繪精致矢量美女插畫(1)
本例中我們用Fireworks繪制一個矢量風格的帥氣美女,大家可以從中了解到Fireworks在矢量繪畫方面的能力。 1、在Fireworks中用路徑勾畫臉部
-
 Fireworks繪制精致三維仿真金屬小球(3)
第六步,增加投影 投影在繪畫中,是非常重要的,在平面上表現立體形狀,這個要素也很重要,可以說投影決定了物體的形狀,也決定了光源的位置,還有光源的狀態。大家可以觀察
Fireworks繪制精致三維仿真金屬小球(3)
第六步,增加投影 投影在繪畫中,是非常重要的,在平面上表現立體形狀,這個要素也很重要,可以說投影決定了物體的形狀,也決定了光源的位置,還有光源的狀態。大家可以觀察
-
 Fireworks繪制精致三維仿真金屬小球(2)
第四步,增加上下的反光,還有中間部分,並調整整體感覺。 第五步,固定外形 大家注意到 feather的使用,往往會有超出小球的或者其固有形狀的時候,這時候,
Fireworks繪制精致三維仿真金屬小球(2)
第四步,增加上下的反光,還有中間部分,並調整整體感覺。 第五步,固定外形 大家注意到 feather的使用,往往會有超出小球的或者其固有形狀的時候,這時候,
-
 Fireworks繪制精致三維仿真金屬小球(1)
用Fireworks畫仿真立體的東西其實不難,只需要仔細的觀察,還有一點點的耐心。今天我們開始我們的Fireworks 仿真繪畫的第一步吧。畫一個金屬球。 前言
Fireworks繪制精致三維仿真金屬小球(1)
用Fireworks畫仿真立體的東西其實不難,只需要仔細的觀察,還有一點點的耐心。今天我們開始我們的Fireworks 仿真繪畫的第一步吧。畫一個金屬球。 前言
-
 Fireworks去照片紅眼功能使用詳解
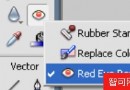
Fireworks MX 2004 版本新增一個移除相片紅眼效果的工具。該工具可將選定范圍內將特定區域的紅色暗影替換為灰黑之間的自然色彩。 使用紅眼移除工具
Fireworks去照片紅眼功能使用詳解
Fireworks MX 2004 版本新增一個移除相片紅眼效果的工具。該工具可將選定范圍內將特定區域的紅色暗影替換為灰黑之間的自然色彩。 使用紅眼移除工具
-
 Fireworks繪制精致立體IPOD(3)
10.我們來給屏幕增加背景圖片效果,很簡單,具體步驟為:首先復制屏幕路徑,並清空路徑的填充顏色、描邊顏色,選取合適圖片,通過傾斜和扭曲工具,調整為和屏幕路徑形狀相
Fireworks繪制精致立體IPOD(3)
10.我們來給屏幕增加背景圖片效果,很簡單,具體步驟為:首先復制屏幕路徑,並清空路徑的填充顏色、描邊顏色,選取合適圖片,通過傾斜和扭曲工具,調整為和屏幕路徑形狀相
-
 Fireworks繪制精致立體IPOD(2)
4.開始畫IPOD的控制面板。 這次我們用圓角矩形工具,畫出IPOD的控制鍵盤,效果不對時用選取工具點選矩形調節點進行調節,直到出現我們滿意地效果為止。調整好圖
Fireworks繪制精致立體IPOD(2)
4.開始畫IPOD的控制面板。 這次我們用圓角矩形工具,畫出IPOD的控制鍵盤,效果不對時用選取工具點選矩形調節點進行調節,直到出現我們滿意地效果為止。調整好圖
-
 Fireworks:臨摹矢量的郵件圖標(4)
Step 10我們回到深色背景,有沒有感覺到信封的兩邊顯得有點平?我們用一個Bars或者Radial填充來加點效果上去。Step 11 接下來為信封的上下三角形加單像素
Fireworks:臨摹矢量的郵件圖標(4)
Step 10我們回到深色背景,有沒有感覺到信封的兩邊顯得有點平?我們用一個Bars或者Radial填充來加點效果上去。Step 11 接下來為信封的上下三角形加單像素
-
 Fireworks:臨摹矢量的郵件圖標(3)
Step 07底部加個1px高光。Step 08現在的結果如下圖,先歇一會兒,喝口茶,接下來我們進行細節的添加。 Step 09暫時把背景改成白色,我們可以看到之前一個
Fireworks:臨摹矢量的郵件圖標(3)
Step 07底部加個1px高光。Step 08現在的結果如下圖,先歇一會兒,喝口茶,接下來我們進行細節的添加。 Step 09暫時把背景改成白色,我們可以看到之前一個
-
 Fireworks:臨摹矢量的郵件圖標(2)
Step 04用白色箭頭選中途中所示那些節點,然後用鍵盤的方向鍵往下挪兩個像素,這樣使信封看起來長一點(因為這裡單個圖標不受整體風格約束)。Step 05把之前畫的漸
Fireworks:臨摹矢量的郵件圖標(2)
Step 04用白色箭頭選中途中所示那些節點,然後用鍵盤的方向鍵往下挪兩個像素,這樣使信封看起來長一點(因為這裡單個圖標不受整體風格約束)。Step 05把之前畫的漸
-
 Fireworks:臨摹矢量的郵件圖標(1)
使用Fireworks(以下簡稱FW)進行圖標設計主要要留意兩點:一是FW專注於web設計,不適合創造一些過於復雜的PS效果,請期待FW CS5的PS濾鏡; 二是FW
Fireworks:臨摹矢量的郵件圖標(1)
使用Fireworks(以下簡稱FW)進行圖標設計主要要留意兩點:一是FW專注於web設計,不適合創造一些過於復雜的PS效果,請期待FW CS5的PS濾鏡; 二是FW
小編推薦
熱門推薦