-
 在Fireworks中繪制QQ聊天表情 [2]
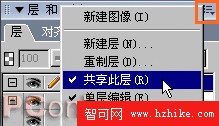
然後我們把構成眼珠的這兩個對象同時選中後,使用“修改—組合”命令。之所以把眼球和黑色的眼珠部分進行分開的組合。是因為卡通形像的表情
在Fireworks中繪制QQ聊天表情 [2]
然後我們把構成眼珠的這兩個對象同時選中後,使用“修改—組合”命令。之所以把眼球和黑色的眼珠部分進行分開的組合。是因為卡通形像的表情
-
 在Fireworks中繪制QQ聊天表情 [3]
將組成放大鏡的這三個對象同時選中,並使用“修改—組合”命令,將其形成一個組合。然後點擊“修改—變形—數值變形”命令,從彈出的對話框
在Fireworks中繪制QQ聊天表情 [3]
將組成放大鏡的這三個對象同時選中,並使用“修改—組合”命令,將其形成一個組合。然後點擊“修改—變形—數值變形”命令,從彈出的對話框
-
 在Fireworks中繪制QQ聊天表情 [4]
為了使這個靜態表情能夠動起來,我們要先建一個畫布大小為65*65大小的新文檔,然後將組成“放大鏡”表情的所有對象選中並復制到這個新
在Fireworks中繪制QQ聊天表情 [4]
為了使這個靜態表情能夠動起來,我們要先建一個畫布大小為65*65大小的新文檔,然後將組成“放大鏡”表情的所有對象選中並復制到這個新
-
 在Fireworks中繪制QQ聊天表情 [5]
二、“汗” 效果預覽 我們將“放大鏡”表情中綠豆的臉復制一
在Fireworks中繪制QQ聊天表情 [5]
二、“汗” 效果預覽 我們將“放大鏡”表情中綠豆的臉復制一
-
 在Fireworks中繪制QQ聊天表情 [6]
然後選中“汗滴”對象,再點擊“修改—動畫—選擇動畫”命令。此時會彈出一個動畫元件的設置窗口,我們在該窗口中輸入如圖25般的相關數值
在Fireworks中繪制QQ聊天表情 [6]
然後選中“汗滴”對象,再點擊“修改—動畫—選擇動畫”命令。此時會彈出一個動畫元件的設置窗口,我們在該窗口中輸入如圖25般的相關數值
-
 在Fireworks中繪制QQ聊天表情 [7]
用相同的方法再復制出四個半圓形對象,並按圖29般進行排列。將這並六個對象同時選中後使用“修改—組合”命令。圖29 &nb
在Fireworks中繪制QQ聊天表情 [7]
用相同的方法再復制出四個半圓形對象,並按圖29般進行排列。將這並六個對象同時選中後使用“修改—組合”命令。圖29 &nb
-
 在Fireworks中繪制QQ聊天表情 [1]
前段時間,為大家講解了如何在中繪制皮膚的教程實例,相信大家已有所收獲。這次我們再利用Fireworks中自帶的GIF動畫制作功能,
在Fireworks中繪制QQ聊天表情 [1]
前段時間,為大家講解了如何在中繪制皮膚的教程實例,相信大家已有所收獲。這次我們再利用Fireworks中自帶的GIF動畫制作功能,
-
 Fireworks 2004:遠古獸皮卷軸(下)
11.克隆兩次這個花紋,下面兩層的花紋分別調整位置x-1、y-1和x+1、y+1並且分別用#310D00、#8E4E0B填充,現在有了點圖形被壓下去的感覺了 12
Fireworks 2004:遠古獸皮卷軸(下)
11.克隆兩次這個花紋,下面兩層的花紋分別調整位置x-1、y-1和x+1、y+1並且分別用#310D00、#8E4E0B填充,現在有了點圖形被壓下去的感覺了 12
-
 Fireworks 2004:遠古獸皮卷軸(中)
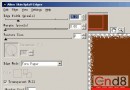
5.我們給它一點磨損的感覺 給矩形添加 AlIEn Skin Splat LE--〉Edage 設置如圖 6.在這個矩形下層做500×400 填充#441E02無
Fireworks 2004:遠古獸皮卷軸(中)
5.我們給它一點磨損的感覺 給矩形添加 AlIEn Skin Splat LE--〉Edage 設置如圖 6.在這個矩形下層做500×400 填充#441E02無
-
 Fireworks 2004:遠古獸皮卷軸(上)
效果圖: 1.新建一個500×400的畫布 2.做一個500×400 填充:#74350C無邊框矩形 3.給矩形添加效果Eye candy 4000LE--
Fireworks 2004:遠古獸皮卷軸(上)
效果圖: 1.新建一個500×400的畫布 2.做一個500×400 填充:#74350C無邊框矩形 3.給矩形添加效果Eye candy 4000LE--
-
 Firewoks打造液體金屬表面特效(1)
本文中我們用Fireworks打造打造逼真的液體金屬表面特效。 文章末尾提供png原文件下載。 效果如下: 1、Fireworks中新建20*50的矩形,黑
Firewoks打造液體金屬表面特效(1)
本文中我們用Fireworks打造打造逼真的液體金屬表面特效。 文章末尾提供png原文件下載。 效果如下: 1、Fireworks中新建20*50的矩形,黑
-
 Fireworks粒子插件幫助AE制作絢麗焰火(2)
主要參數說明: 1、Integrate Over Time:注意:如果設置了關鍵幀,就必須勾選該項;如果沒有對其他參數設置關鍵幀,就不勾選此框,這樣可減少渲染時間
Fireworks粒子插件幫助AE制作絢麗焰火(2)
主要參數說明: 1、Integrate Over Time:注意:如果設置了關鍵幀,就必須勾選該項;如果沒有對其他參數設置關鍵幀,就不勾選此框,這樣可減少渲染時間
-
 Fireworks粒子插件幫助AE制作絢麗焰火(1)
這個插件的基本思路就是通過調整發射位置、發射速度和角度等參數來控制火焰,火焰飛行到一定高度或速度發生爆炸形成艷麗的焰火。 Fireworks特效參數主要有Imag
Fireworks粒子插件幫助AE制作絢麗焰火(1)
這個插件的基本思路就是通過調整發射位置、發射速度和角度等參數來控制火焰,火焰飛行到一定高度或速度發生爆炸形成艷麗的焰火。 Fireworks特效參數主要有Imag
-
 巧用Fireworks筆觸繪制飄逸的白雲(3)
但感覺這個雲還缺少層次感,所以偶們要在每個雲上都加個陰影。在[濾鏡]列表中加上[陰影]效果,數值如下圖所示 7、辛辛苦苦做好的效果要保存,打開之前說的[筆觸選項
巧用Fireworks筆觸繪制飄逸的白雲(3)
但感覺這個雲還缺少層次感,所以偶們要在每個雲上都加個陰影。在[濾鏡]列表中加上[陰影]效果,數值如下圖所示 7、辛辛苦苦做好的效果要保存,打開之前說的[筆觸選項
-
 巧用Fireworks筆觸繪制飄逸的白雲(2)
5、[編輯筆觸] – [敏感度]選項卡中只要設置[離散]和[色相]就可以了,其他數值都為”0”。 [離散]和[色相]的具體數值請按下圖設置。 6、效果圖如下&
巧用Fireworks筆觸繪制飄逸的白雲(2)
5、[編輯筆觸] – [敏感度]選項卡中只要設置[離散]和[色相]就可以了,其他數值都為”0”。 [離散]和[色相]的具體數值請按下圖設置。 6、效果圖如下&
-
 巧用Fireworks筆觸繪制飄逸的白雲(1)
本文中我們用Fireworks的筆觸來繪制飄逸的白雲。 1、用Fireworks左側[工具欄]上的[直線]工具在畫布上隨便畫一條線。 2、點擊[屬性]面板上的
巧用Fireworks筆觸繪制飄逸的白雲(1)
本文中我們用Fireworks的筆觸來繪制飄逸的白雲。 1、用Fireworks左側[工具欄]上的[直線]工具在畫布上隨便畫一條線。 2、點擊[屬性]面板上的
-
 Fireworks繪制精致打印機圖標
Fireworks並不僅僅是網頁設計制作工具,還可以繪制出很多精致的矢量風格作品。雖然我所在的UI部門就我一個人在用Fireworks了,但我會一直堅持在Firew
Fireworks繪制精致打印機圖標
Fireworks並不僅僅是網頁設計制作工具,還可以繪制出很多精致的矢量風格作品。雖然我所在的UI部門就我一個人在用Fireworks了,但我會一直堅持在Firew
-
 Fireworks濾鏡巧繪極光字特效(2)
第四步:復制4個做好的字體效果,(選中字體CTRL+C)粘貼(CTRL+V),把復制出來的字體效果裡的動作軌跡濾鏡裡面的角度屬性分別更改為(90)(180)(0)度
Fireworks濾鏡巧繪極光字特效(2)
第四步:復制4個做好的字體效果,(選中字體CTRL+C)粘貼(CTRL+V),把復制出來的字體效果裡的動作軌跡濾鏡裡面的角度屬性分別更改為(90)(180)(0)度
-
 Fireworks濾鏡巧繪極光字特效(1)
本文中我們用Fireworks的濾鏡(包括EYE CANDY4000濾鏡)來繪制極光特效字。 第一步:在Fireworks中新建文件,大小自定,在這裡我建的是(5
Fireworks濾鏡巧繪極光字特效(1)
本文中我們用Fireworks的濾鏡(包括EYE CANDY4000濾鏡)來繪制極光特效字。 第一步:在Fireworks中新建文件,大小自定,在這裡我建的是(5
-
 運用Fireworks“建立控點法”繪炫彩畫面(2)
4. 實例繪制 學習了“建立控點法”之後,我們就開始實例繪制吧! 如圖畫一個白色矩形作為控點,然後再畫一個有漸變的矩形(260*40px)作為菜葉,旋轉一定角度
運用Fireworks“建立控點法”繪炫彩畫面(2)
4. 實例繪制 學習了“建立控點法”之後,我們就開始實例繪制吧! 如圖畫一個白色矩形作為控點,然後再畫一個有漸變的矩形(260*40px)作為菜葉,旋轉一定角度
小編推薦
熱門推薦